溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹vue awesome swiper異步加載數據出現的bug問題怎么辦,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
本人第一次使用vue awesome。
輪播第二次之后,首屏會自動跳過
網上找了很多資料,都不能解決這個問題。于是自己琢磨了很久終于靈光一閃。一個小技巧解決了這個問題。
使用方法應該很簡單,去官網可以查看到方法。基本步驟如下
npm install vue-awesome-swiper --save-dev
在main.js中
import VueAwesomeSwiper from 'vue-awesome-swiper' import 'swiper/dist/css/swiper.css' Vue.use(VueAwesomeSwiper)
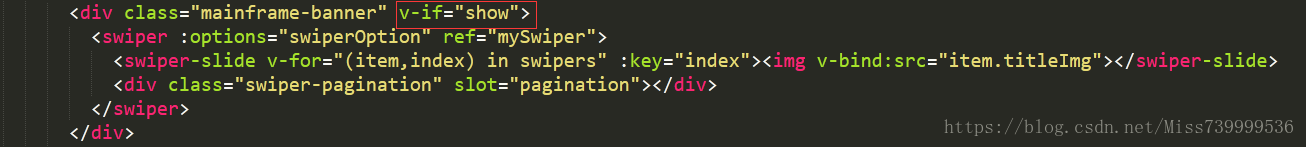
在vue組件中

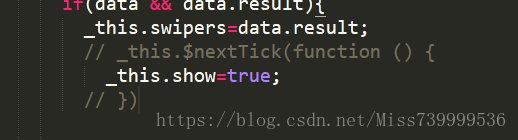
圖中標紅就是解決辦法,因為swiper需要在數據加載之后初始化,但是vue swiper暫時并沒有提供這個方法(也有可能是我不知道這個方法)所以當數據加載之后

這樣即可解決首屏的問題!
下面貼上配置的代碼
swiperOption:{
loop:true,
notNextTick: true,
mousewheelControl: true,
autoplayDisableOnInteraction:false,
observer:true,//修改swiper自己或子元素時,自動初始化swiper
observeParents:true,//修改swiper的父元素時,自動初始化swiper
paginationClickable: true,
autoplay : {
delay:3000
},
observer:true,
speed:300,
pagination: {
el: '.swiper-pagination',
clickable: true
}再一個就是app中觸屏滑動之后不能自動輪播的bug問題,已解決下面貼圖

將disableOnInteraction設置為false即可
以上是“vue awesome swiper異步加載數據出現的bug問題怎么辦”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。