您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家介紹使用Redux怎么實現一個組合計數器,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
Redux是一種解決數據共享的方案

import {createStore} from 'redux';
import React from 'react';
import ReactDOM from 'react-dom';
import {connect, createProvider} from 'react-redux'
// data
let allNum = {num :1000}
// 創建reducer, 名字的默認值為
function reducer(state, action) {
let tmp = {}
if (action.type == "decrease"){
allNum.num = allNum.num - action.value;
tmp = Object.assign({}, state, {num: allNum.num})
return tmp
}else if(action.type == "increase"){
allNum.num = allNum.num + action.value;
tmp = Object.assign({}, state, {num: allNum.num})
return tmp
}else{
return state
}
}
// 創建store存儲數據(傳入處理函數reducer, 核心數據allNum)
let store = createStore(reducer, allNum)
console.log("初始化的數據為",store.getState('num'))
// 添加監聽函數
store.subscribe(() => {console.log("監聽函數發出:", store.getState())});
// 發出action
let tmp = {};
tmp = store.dispatch({type: "decrease", value: 10})
console.log("---->", tmp);
tmp = store.dispatch({type: "decrease", value: 100})
console.log("---->", tmp);
tmp = store.dispatch({type: "increase", value: 31})
console.log("---->", tmp);
tmp = store.dispatch({type: "increase", value: 123})
console.log("---->", tmp);
class MyComponent extends React.Component {
render() {return <div>Hello World</div>;}
}
ReactDOM.render(<MyComponent />, document.getElementById("root"));React和Redux組合使用
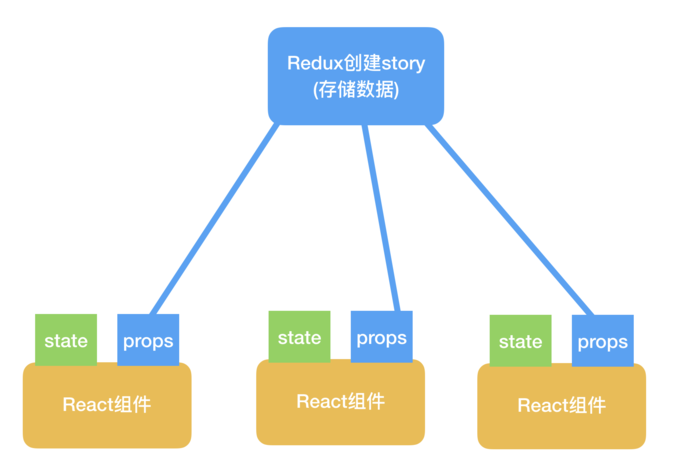
React組件, 有兩個數據集, props和state
props表示外部傳入組件的參數(數據由外部傳入, 可以被外部更改)
state表示組件固有的屬性(數據私有, 不可以被外部更改)
我們可以把多個React組件的props交由Redux進行管理, 這樣就實現了React組件之間數據的共享

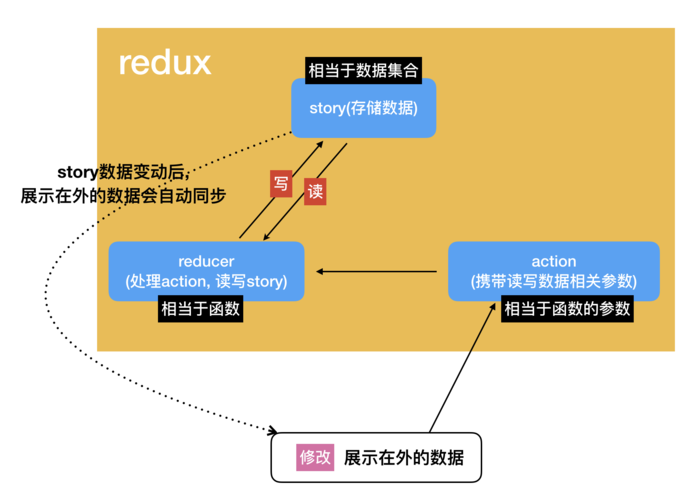
組件如何讀寫數據
組件通過action發送信號, reducer處理action, story內的值被reducer修改, 由于React組件已經被綁定到story中, 所以story內的數據被修改后, 可以直接同步到React的組件中

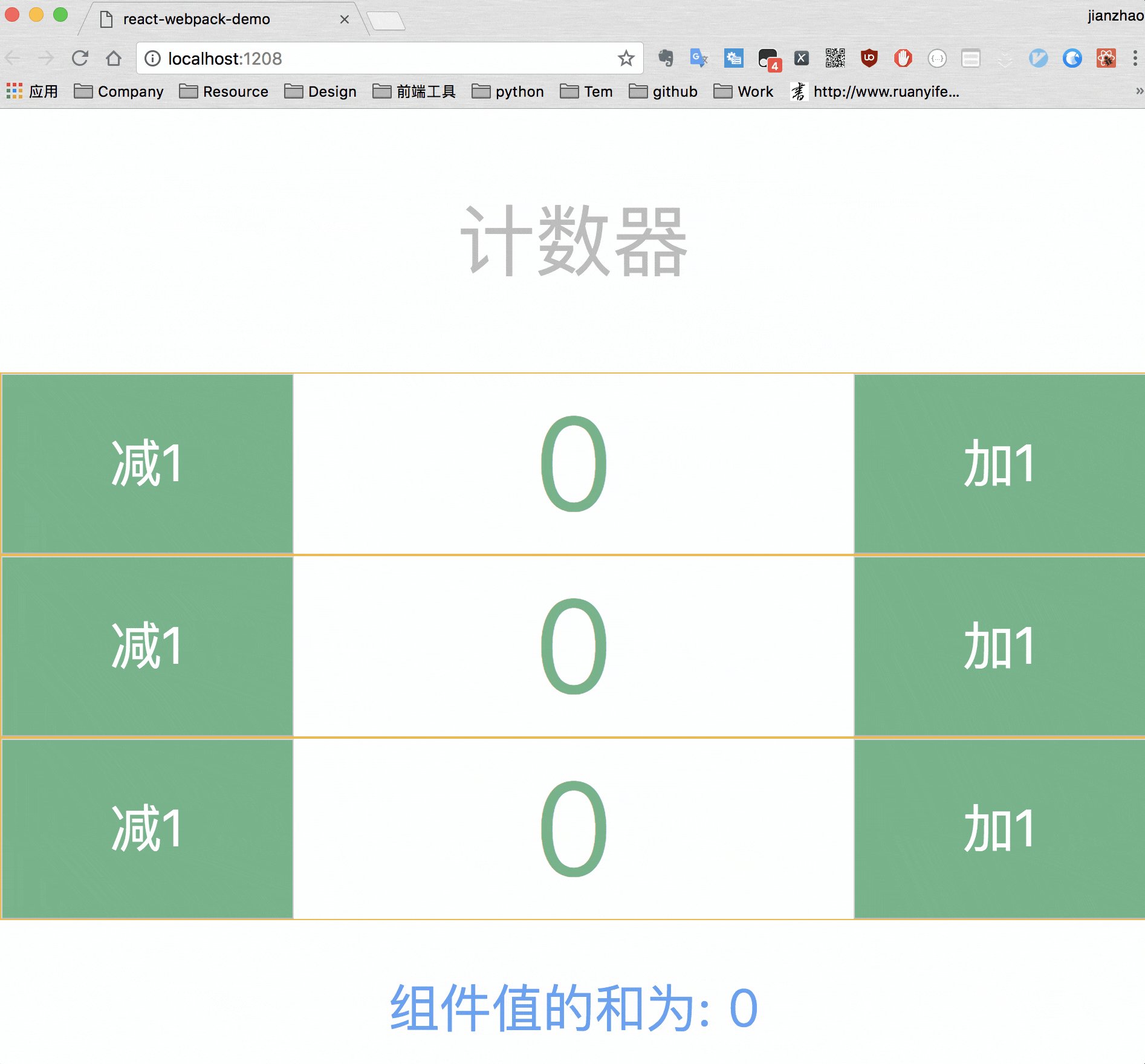
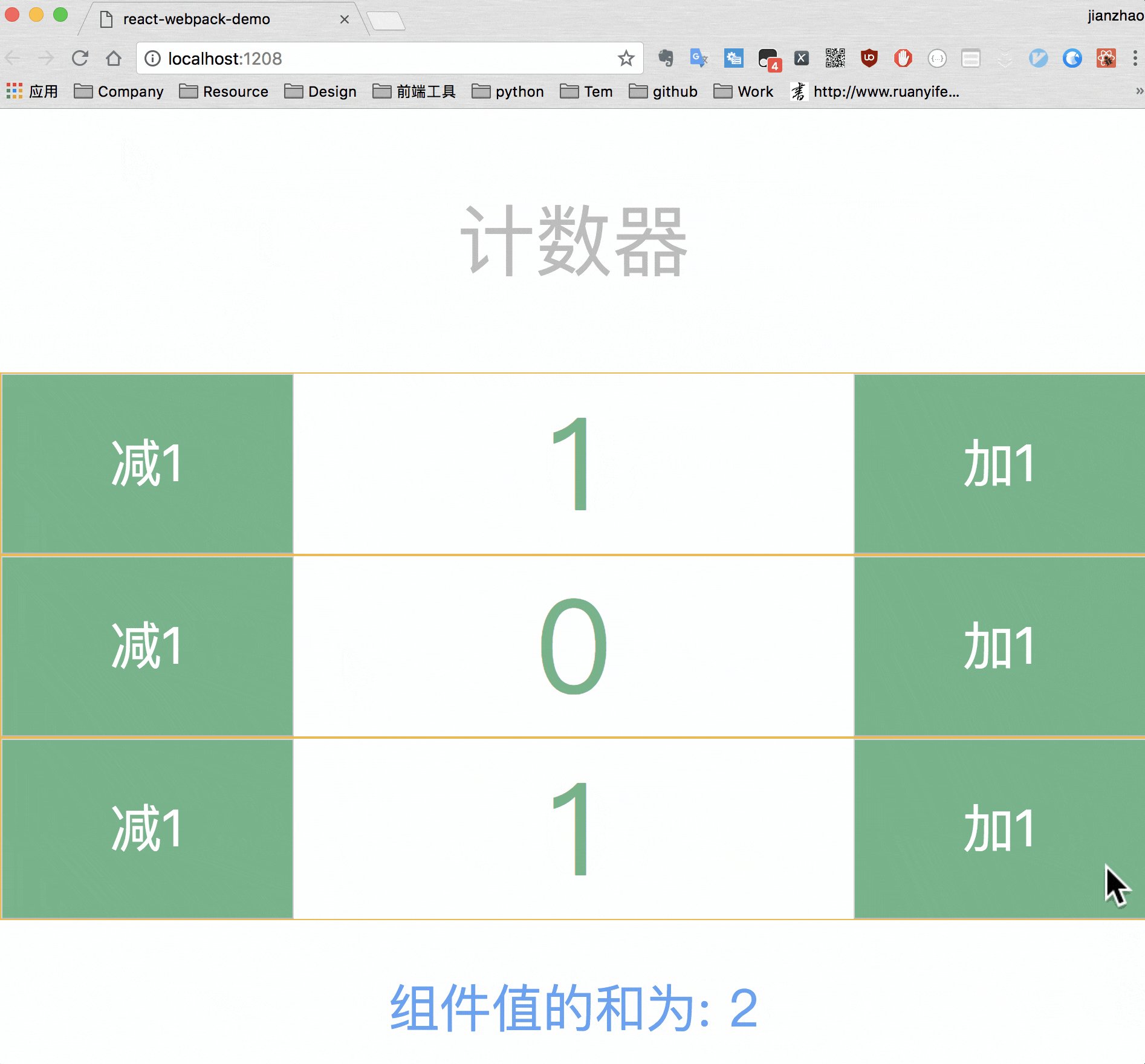
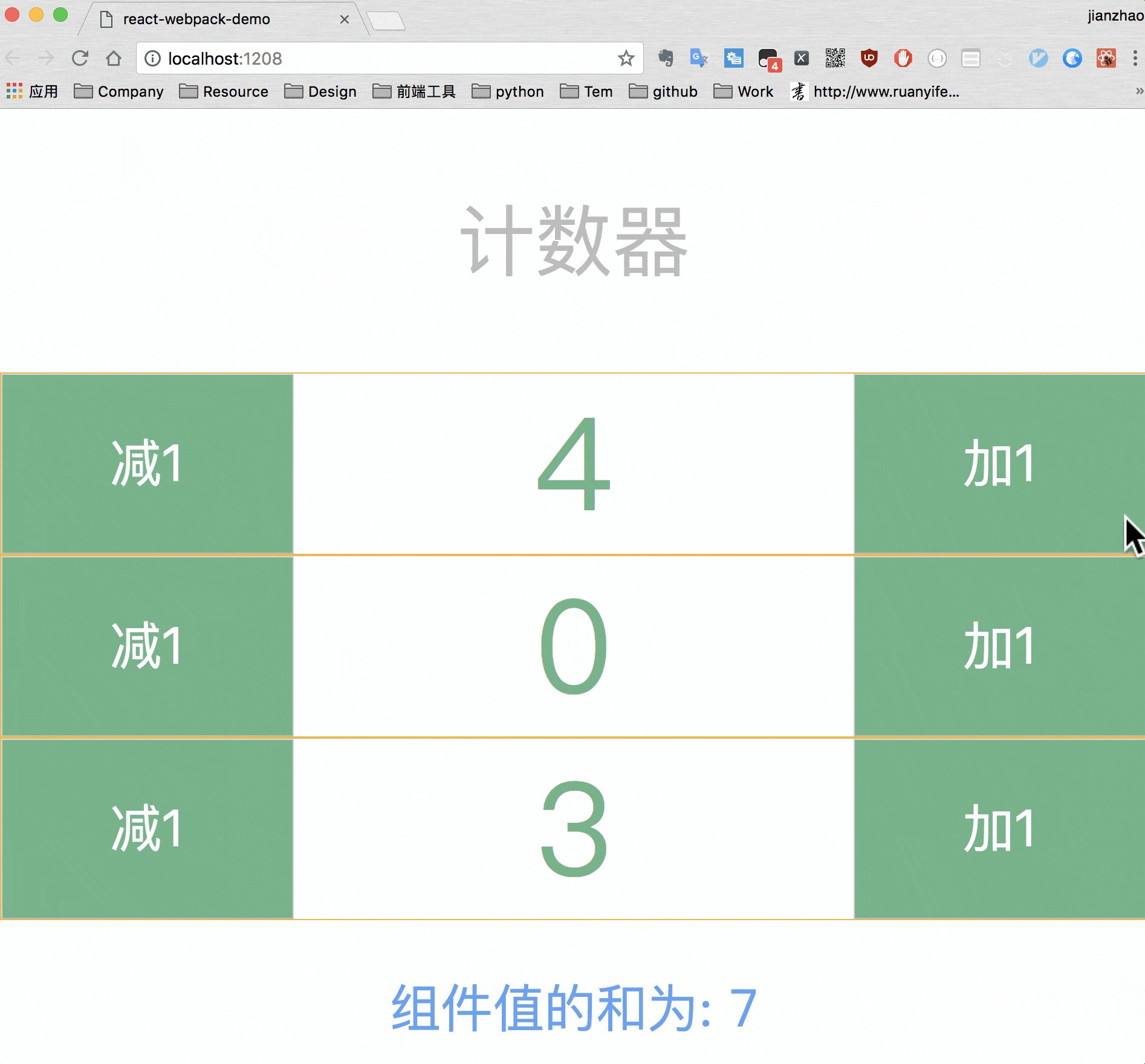
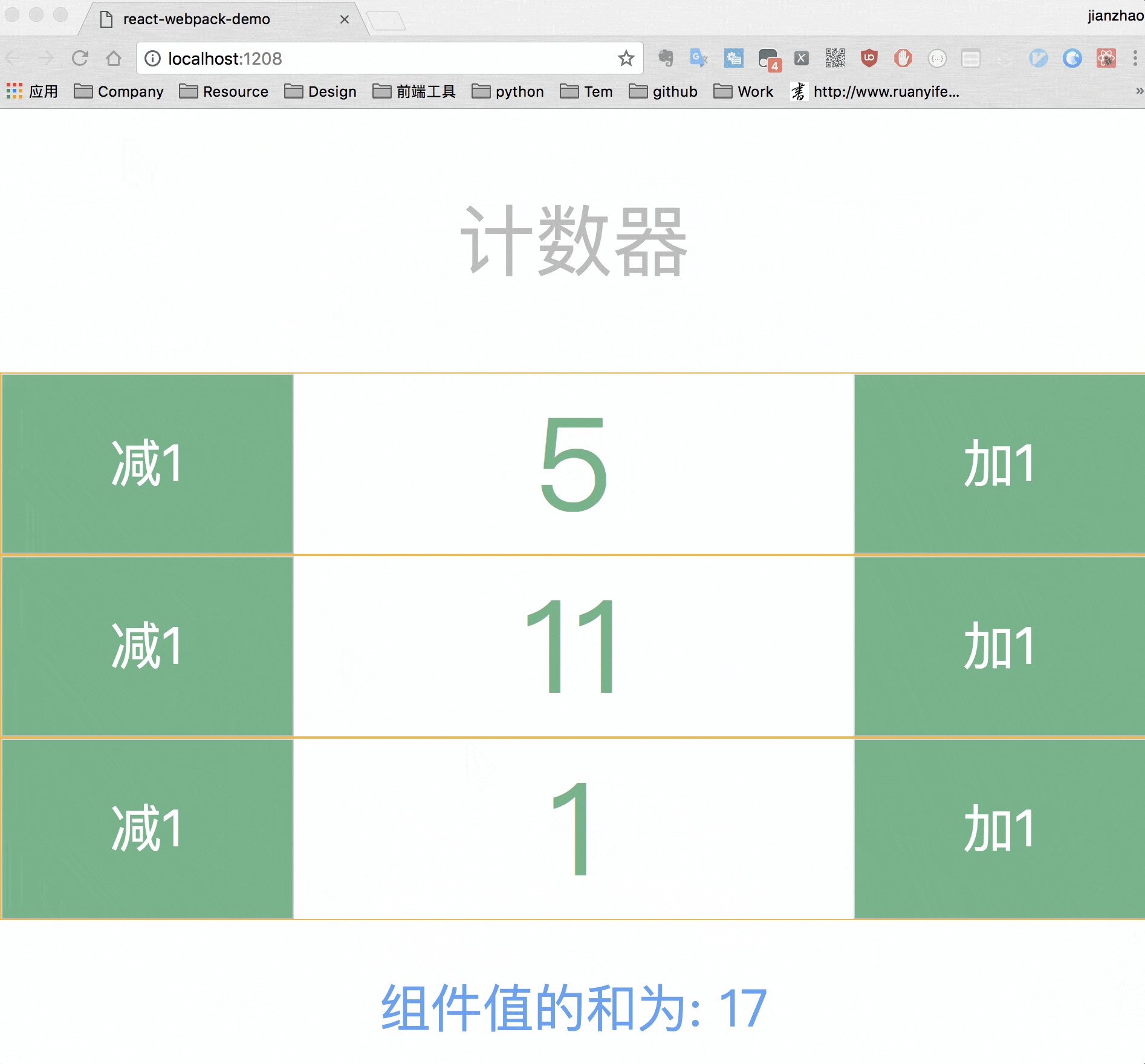
小案例: 實現一個組合計數器
單個計數器的數據由組件自身state管理
三個計數器的數據只和由Redux管理

動圖演示
實現的源碼如下
index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>react-webpack-demo</title> </head> <body> <div id="root"></div> </body> </html>
index.js
import 'babel-polyfill';
import React from 'react';
import ReactDOM from 'react-dom';
import './index.scss';
import Redux from 'redux';
import { connect, Provider } from 'react-redux';
import { createStore } from 'redux';
import { PropTypes } from 'prop-types';
class ManageCounter extends React.Component {
constructor(props) {
super(props);
}
render() {
return ( <div>
<p className="title">計數器</p>
<Counter id = "0" />
<Counter id = "1" />
<Counter id = "2" />
<p className="result"> 組件值的和為: { this.props.sum } </p>
</div> )
}
}
class Counter extends React.Component {
constructor(props) {
super(props);
this.changeSum = this.changeSum.bind(this)
this.decrease = this.decrease.bind(this)
this.increase = this.increase.bind(this)
this.state = { value: 0 };
}
changeSum() {
this.props.dispatch({ type: 'changeSum', payload: { id: this.props.id, value: this.state.value } })
}
decrease() {
let self = this;
this.setState({ value: this.state.value - 1 }, () => {
self.changeSum()
})
}
increase() {
let self = this;
self.setState({ value: this.state.value + 1 }, () => {
self.changeSum()
})
}
render() {
const { value } = this.state;
let { id } = this.props;
return ( <div >
<input type = "button"value = "減1" onClick = { this.decrease }/>
<span > { value } < /span><br/ >
<input type = "button" value = "加1" onClick = { this.increase }/>
</div> )
}
}
// 創建reducer
function reducer(state = { number: [0, 0, 0], sum: 0 }, action = {}) {
if (action.type == 'changeSum') {
let { id, value } = action.payload
console.log("id:", id, "value:", value);
state.number[id] = value
let tmpSum = 0;
for (let i = 0; i < state.number.length; i++) {
tmpSum += state.number[i]
}
return Object.assign({}, state, { sum: tmpSum });
} else {
return state;
}
}
const CounterMapStateToProps = (state) => ({
})
const ManageCounterMapStateToProps = (state) => ({
sum: state.sum
})
const mapDispatchToProps = (dispatch) => ({
dispatch: dispatch
})
// 創建store
let store = createStore(reducer)
// connect連接
Counter = connect(CounterMapStateToProps, mapDispatchToProps)(Counter)
ManageCounter = connect(ManageCounterMapStateToProps, mapDispatchToProps)(ManageCounter)
ReactDOM.render(
<Provider store = { store }>
<ManageCounter />
</Provider> ,
document.getElementById('root'));index.scss
$designWidth: 750;
@function px2rem($px) {
@return $px*10/$designWidth+rem;
}
#root {
div {
p {
font-size: px2rem(300);
color: #5EA1F3;
text-align: center;
}
div {
font-size: px2rem(500);
display: flex;
color: #64B587;
border: 1px solid #F0BB40;
input {
flex: 1 1 auto;
background-color: #64B587;
font-size: px2rem(200);
outline: none;
color:#ffffff;
}
span {
width: 300px;
flex: 1 1 auto;
text-align: center;
}
}
.title {
color: #BDBDBD;
}
.result {
font-size: px2rem(200);
}
}
}關于使用Redux怎么實現一個組合計數器就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。