溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
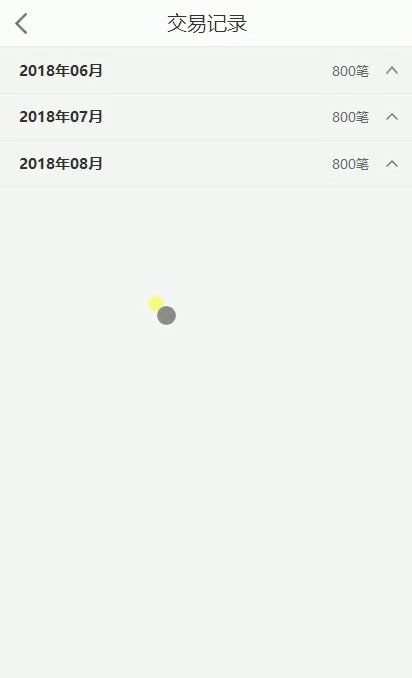
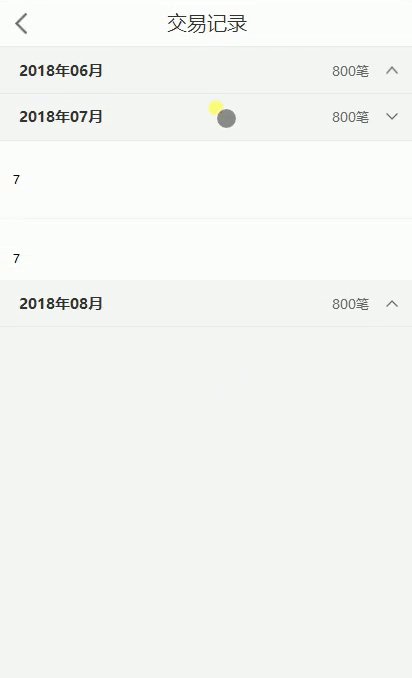
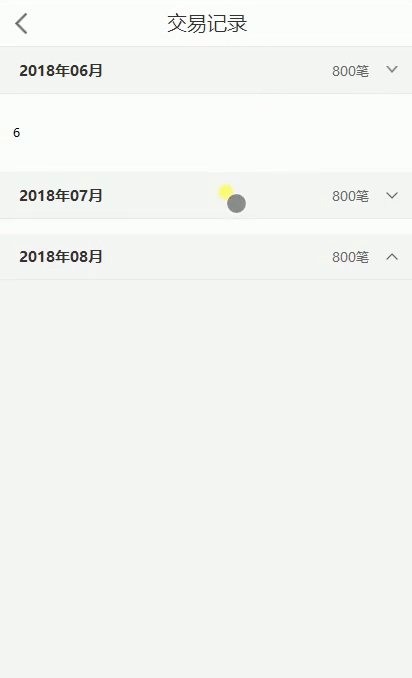
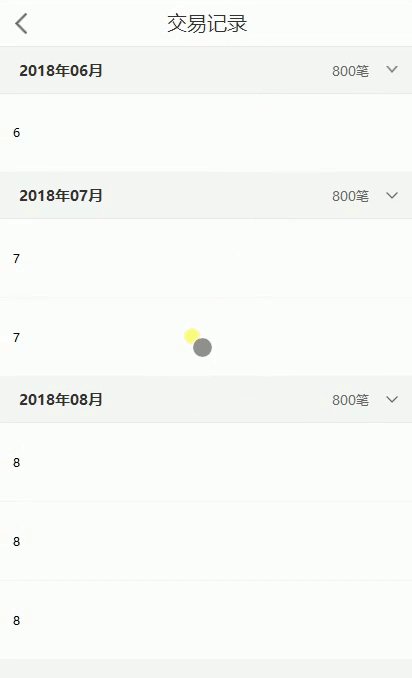
最近公司項目加了個頁面,其中要求是這樣的,點擊對應列表,展開和收起,其實就是顯示和隱藏內容部分;說來慚愧,我花了半天時間才搞出來(自黑一下~),接下來分享給大家,先上效果圖:

vue頁面:
<template>
<div class="dealRecord-wrap">
<div class="title-contant" v-for="(item,index) in items " >
<div class="title" @click="showHide(index)">
<h4>2018年0{{index+6}}月</h4>
<div class="number">800筆<i></i></div>
</div>
<div class="contant">
<ul>
<li v-for="i in item.allNumber">
{{index+6}}
</li>
</ul>
</div>
</div>
</div>
</template>
<script>
export default{
data(){
return{
items:[
{v:'qqq',allNumber:1},
{v:'aaa',allNumber:2},
{v:'qqq',allNumber:3},
],
}
},
created(){
document.body.style.backgroundColor = '#f6f6f6';
},
mounted(){
for(var i=0;i<3;i++){ //這里取值自后臺返回的長度,設置頁面渲染完成后是否展開,此處不展開
document.getElementsByClassName('contant')[i].style.height = '0px';
}
},
components:{
},
methods:{
showHide(index){ //點擊展開收起
let contant = document.getElementsByClassName('contant')[index]; //這里我們通過參數index來讓瀏覽器判斷你點擊的是哪一個列表
let height = contant.getBoundingClientRect().height; //獲取頁面元素的當前高度
document.getElementsByTagName('i')[index].style.transform = !!height?'rotateX(0deg)':'rotateX(180deg)';
if (!!height) {
contant.style.height = height + 'px';
let f = document.body.offsetHeight; //強制相應dom重繪,使最新的樣式得到應用
contant.style.height = '0px';
} else {
contant.style.height = 'auto';
height = contant.getBoundingClientRect().height;
contant.style.height = '0';
let f = document.body.offsetHeight;
contant.style.height = height + 'px';
}
}
},
beforeDestroy(){
document.body.style.backgroundColor = '#fff';
}
}
</script>
<style type="text/scss" lang="scss" scoped>
.dealRecord-wrap{margin-bottom: 100px;
.title-contant{overflow: hidden; /* 這個是重點 */
.title{height: 84px;padding: 0 24px;border-bottom: 1px solid #eaeaea;/*px*/
h4{height: 84px;font-size: 28px;color: #333;display: flex;align-items: center;float: left;;margin-left: 10px;}
.number{height: 84px;font-size: 24px;color: #666;display: flex;align-items: center;float: right;}
.number i{display: inline-block;width: 23px;height: 13px;background: url('../../assets/images/icon_dropup@2x.png');background-repeat: no-repeat;background-size: 23px 13px;background-position: right 6px center;padding-right: 35px;display: flex;align-items: center; float: right;transform:rotateX(0deg);}
}
.contant{background: #fff;transition: height 1s; /* 這個也是重點 */
ul li{padding: 0 24px;height: 142px;display: flex;align-items: center;}
ul li:not(:last-child){border-bottom: 1px solid #f6f6f6;/*px*/}
}
}
}
</style>
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。