溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了如何在vue項目中將base64字符串轉換成圖片,億速云小編覺得不錯,現在分享給大家,也給大家做個參考,一起跟隨億速云小編來看看吧!
Vue是一款友好的、多用途且高性能的JavaScript框架,使用vue可以創建可維護性和可測試性更強的代碼庫,Vue允許可以將一個網頁分割成可復用的組件,每個組件都包含屬于自己的HTML、CSS、JavaScript,以用來渲染網頁中相應的地方,所以越來越多的前端開發者使用vue。
<img :onerror="errpic" class="customerHead" :src="param.customerHead" >
data() {
return {
param:{
id:"",
customerHead: "",
}
}
}let _this = this
let files = e.target.files[0]
if (files.size/(1024*1024) > 2) {
this.open('上傳的圖片不可大于2M!')
return false;
}
var reader = new FileReader();
reader.onload = function (e) {
var base64 = e.target.result;
_this.param.customerHead = base64
//console.log(base64)
}
if(files) {
reader.readAsDataURL(files);
}
如果修改頭像,向后臺傳base64字符串,否則會傳原圖片路徑,后臺判斷是否是base64字符串.
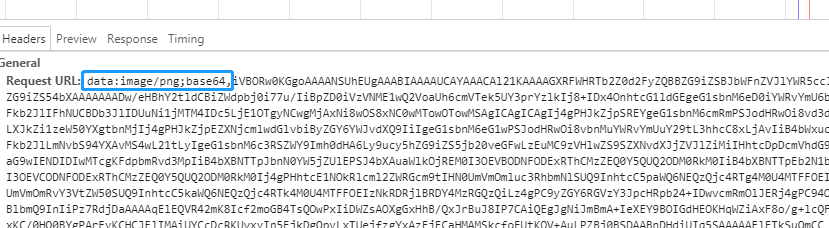
如果是base64字符串,則對base64字符串進行處理,在后臺服務器生成圖片.此處需要對base64字符串進行處理,如圖所示,刪除藍框部分,留逗號之后的內容.
若為圖片路徑,則不需要進行處理,直接返回圖片路徑即可.

@Value("${upload.image.path}")
private String filePath;
//base64字符串轉化成圖片 headerImgPath:http://+ip+:端口號
public String generateImage(String imgStr,String headerImgPath,String cusID)
{ //對字節數組字符串進行Base64解碼并生成圖片
if (imgStr == null) //圖像數據為空
return "../picclife/static/custom.png";
BASE64Decoder decoder = new BASE64Decoder();
try
{
//判斷是base64字符串還是圖片路徑
if(imgStr.substring(0,5).equals("data:")){
//Base64解碼
byte[] b = decoder.decodeBuffer(imgStr.substring(imgStr.indexOf(",") + 1));
for(int i=0;i<b.length;++i)
{
if(b[i]<0)
{//調整異常數據
b[i]+=256;
}
}
//生成圖片
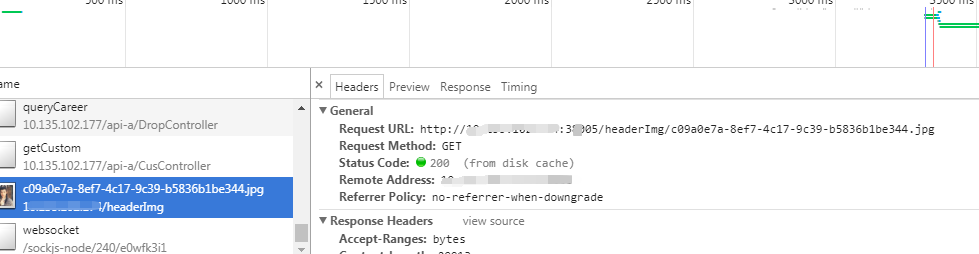
String imgFilePath = filePath+"/headerImg/"+cusID+".jpg";//新生成的圖片
OutputStream out = new FileOutputStream(imgFilePath);
out.write(b);
out.flush();
out.close();
return headerImgPath+"headerImg/"+cusID+".jpg";
}else{
return imgStr;
}
}
catch (Exception e)
{
return "../picclife/static/custom.png";
}
}

以上就是億速云小編為大家收集整理的如何在vue項目中將base64字符串轉換成圖片,如何覺得億速云網站的內容還不錯,歡迎將億速云網站推薦給身邊好友。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。