您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
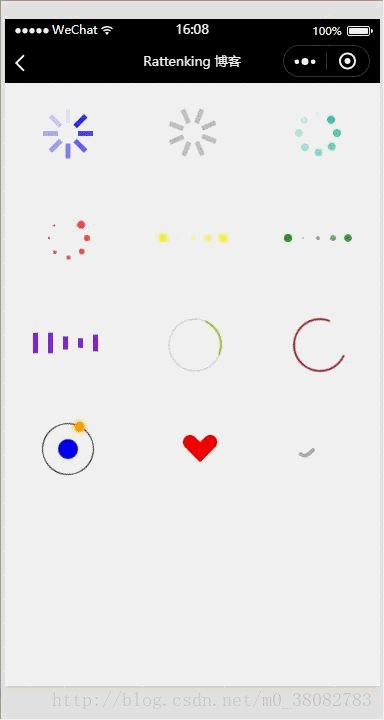
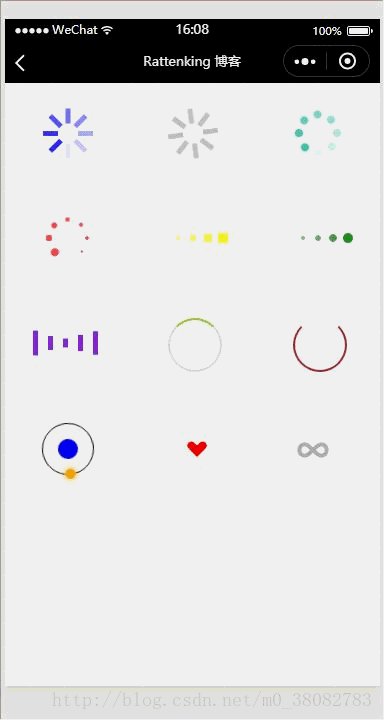
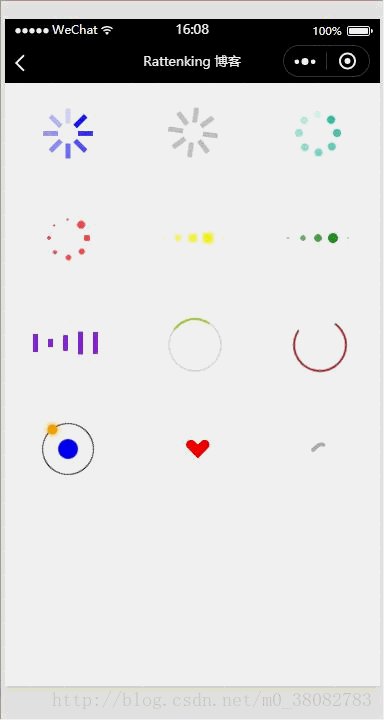
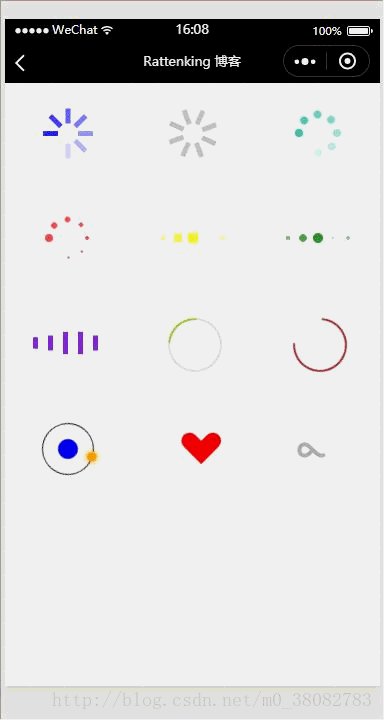
效果圖

實現思路
1.首先通過HTML+CSS實現加載動畫的靜態效果;
2.根據需求給每個動畫設計不同的動畫效果。
例如第一個加載圖標的靜態繪制
1、首先確定動畫的盒子寬高;
2、設置盒子中每一個長方形的寬高以及定位(注意:此處需要將長方形的旋轉中心點移動到長方形的右側邊終點,方便后期以該點旋轉。);
3、通過長方形盒子的偽元素,設置顯示的長方形背景和寬高,同時進行定位。
4、由于在第二步的時候,已經將旋轉中心移動,此處我們直接對每一個盒子中長方形進行旋轉(注意:旋轉角度 = 360 / 盒子中長方形個數)。
.circle-line{
width: 100px;
height: 100px;
display: inline-block;
position: relative;
}
.circle-line text{
display: block;
width: 50%;
height: 5px;
opacity: .7;
position: absolute;
top: calc(50% - 2.5px);
left: 0px;
transform-origin: center right;
}
.circle-line text::before{
content: '';
display: block;
width: 15px;
height: 5px;
position: absolute;
top: 0;
right: 10px;
background-color: blue;
}
.circle-line text:nth-child(1){
transform: rotate(0deg);
}
.circle-line text:nth-child(2){
transform: rotate(45deg);
}
.circle-line text:nth-child(3){
transform: rotate(90deg);
}
.circle-line text:nth-child(4){
transform: rotate(135deg);
}
.circle-line text:nth-child(5){
transform: rotate(180deg);
}
.circle-line text:nth-child(6){
transform: rotate(225deg);
}
.circle-line text:nth-child(7){
transform: rotate(270deg);
}
.circle-line text:nth-child(8){
transform: rotate(315deg);
}
動畫制作
觀察發現動畫只是針對每個長方形的透明度進行改變,所以動畫采用從0.05到0.9的透明度循環改變。
@keyframes circle {
0%{
opacity: 0.05;
}
100%{
opacity: 0.9;
}
}
進行動畫綁定
.circle-line text{
animation: circle 1.5s linear infinite;
}
動畫綁定完成,發現所有的整個圖標一起顯示消失,那么也就是缺少了對單個個體的動畫處理,延遲動畫時間,使其依次漸變。
單個動畫處理
.circle-line text:nth-child(1){
animation-delay: 0.2s;
}
.circle-line text:nth-child(2){
animation-delay: 0.4s;
}
.circle-line text:nth-child(3){
animation-delay: 0.6s;
}
.circle-line text:nth-child(4){
animation-delay: 0.8s;
}
.circle-line text:nth-child(5){
animation-delay: 1s;
}
.circle-line text:nth-child(6){
animation-delay: 1.2s;
}
.circle-line text:nth-child(7){
animation-delay: 1.4s;
}
.circle-line text:nth-child(8){
animation-delay: 1.6s;
}
注意:單個動畫延遲的時間必須超過動畫執行的總時間,防止一個動畫執行完成后的卡頓。
總結
以上所述是小編給大家介紹的微信小程序實現自定義加載圖標功能,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。