您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
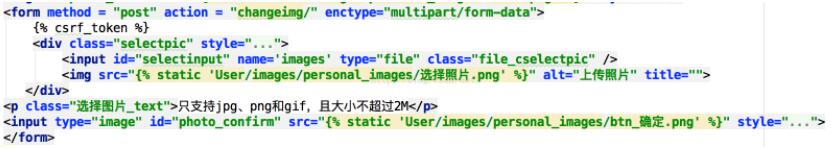
由于初學Django所以對于其特有的表單模板和models中的filefiled并不是特別熟悉。因此在本次開發中還是依照以往自己在html中寫好圖片提交表單:

注意在<form>表單的定義中一定要加上enctype= “multipart/form-data"屬性,否則后臺可能會取不到文件。
在form表單后一定要有{% csrf_token %}
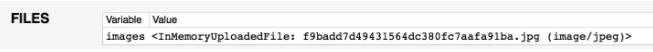
我們在控制頁面可以看到,當我們通過這樣的表單進行提交后,FILES一欄中會有一個文件。

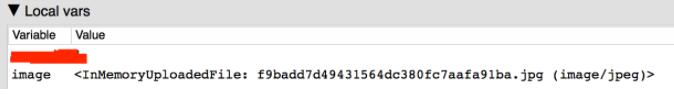
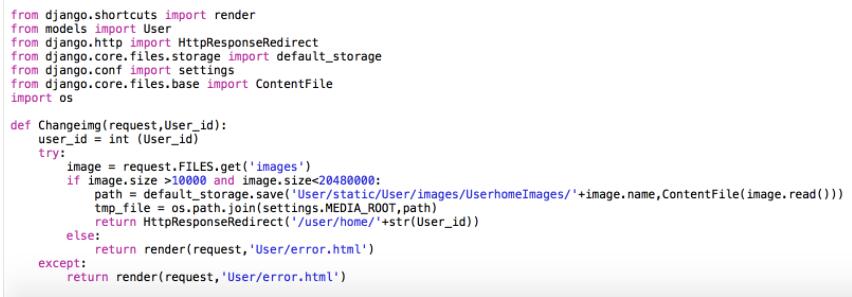
我們可以在views.py中通過
image=request.FILES.get('images')去獲取到該圖片

當我們獲取到圖片img后,可以通過
image.name 獲取到圖片的名字
image.size獲取到圖片的大小
image.read()可以獲取圖片內容
通過
path=default_storage.save(路徑,ContentFile(image.read()))
tmp_file = os.path.join(settings.MEDIA_ROOT,path)
及可以把圖片從緩存中保存到相應路徑下

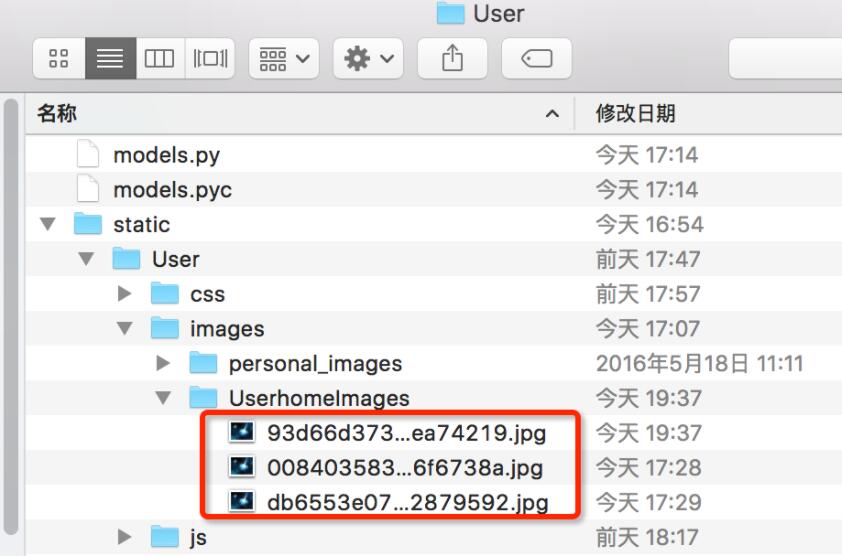
我們可以看到很上傳的額圖片已經直接能夠保存在設置的目錄當中了

最后再將對應的路徑放入數據庫中,就可以完成引用了。
以上這篇Django后臺獲取前端post上傳的文件方法就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。