溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
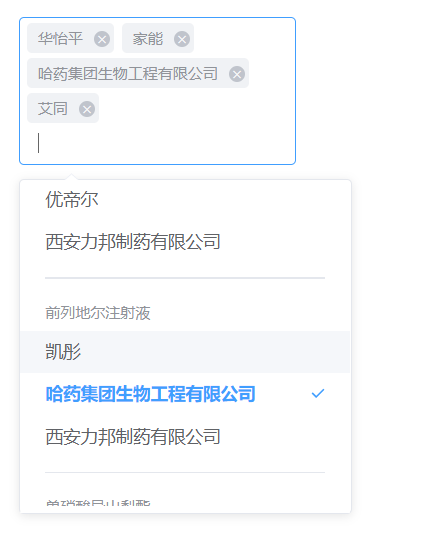
這篇文章主要為大家展示了“Vue中Element分組+多選+可搜索Select選擇器怎么實現”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“Vue中Element分組+多選+可搜索Select選擇器怎么實現”這篇文章吧。

準備工作:
除了vue腳手架、element等必要包之外。該項目還用到了linq.js(https://github.com/mihaifm/linq),該工具可以快速從數組中查找所需內容。
npm install --save linq
編輯build/webpack.base.conf.js
module:{
......
//添加
new webpack.ProvidePlugin({
Enumerable: "linq"
})
}數據源格式:
var selectList = [
{
name:"",//一級名稱
CName:"", //二級名稱
value:"" //值
},
{name:"",CName:"",value:""},
......
]實現:
script
data (){
return{
selectModel: [],
multipleSelectOption:[],
}
},
methods:{
//將源數據轉成element所需格式
transMultipleSelectOption(){
var level1List = Enumerable.from(this.allSelectList).distinct("o=>o.name").toArray();
var newArr = level1List.map(item=>{
let children = Enumerable.from(this.allSelectList).where((o)=>{return o.name==item.name;}).toArray();
var options = children.map(itemc=>{
return {"name": itemc.CName, "value":itemc.value};
});
return {"name": item.name, "options":options}
});
this.multipleSelectOption = newArr;
},
//重置options(select自動補全相關)
remoteMethod(queryString, lists) { //lists:原始數據
var mappedList = Enumerable.from(lists).where((o)=>{return o.CName.indexOf(queryString)!=-1
|| o.name.indexOf(queryString)!=-1;}).toArray(); //找出匹配搜索關鍵字的數據集
var level1List = Enumerable.from(mappedList).distinct("o=>o.name").toArray(); //從所匹配的數據集中找出所有一級菜單集合(含去重)
//重新拼成element所需的數據格式
var newArr = level1List.map(item=>{
let children = Enumerable.from(mappedList).where((o)=>{return o.name==item.name;}).toArray();
var options = children.map(itemc=>{
return {"name": itemc.CName, "value":itemc.value};
});
return {"name": item.name, "options":options}
});
this.multipleSelectOption = newArr;
},
//點擊一級菜單全選/全不選實現
checkAll(value){ //value: 點擊的一級name
var list = Enumerable.from(this.multipleSelectOption).where((o)=>{return o.name==value;}).toArray();
var level2ValueList = Enumerable.from(list[0].options).select("o=>o.value").toArray(); //所有該一級下二級的value集合
var num=0;
level2ValueList.forEach((value)=>{
this.selectModel2.forEach((model, index)=>{
if(model==value){
this.selectModel2.splice(index, 1); //如有匹配,先刪除
num++;
return true;
}
})
})
if(num < level2ValueList.length){ //需要全選
this.selectModel2 = this.selectModel2.concat(level2ValueList); //合并數組
}
}
},
mounted: function(){
this.transMultipleSelectOption();
},template
<el-select v-model="selectModel" multiple filterable remote reserve-keyword
placeholder="請輸入關鍵詞" :remote-method="(queryString)=>{
remoteMethod(queryString, allSelectList);
}">
<el-option-group v-for="group in multipleSelectOption"
:key="group.name"
:label="group.name"
@click.native="checkAll(group.name)">
<el-option v-for="item in group.options"
:key="item.value"
:label="item.name"
:value="item.value">
</el-option>
</el-option-group>
</el-select>以上是“Vue中Element分組+多選+可搜索Select選擇器怎么實現”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。