您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關微信開發中微信網頁授權并獲取用戶信息的示例,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
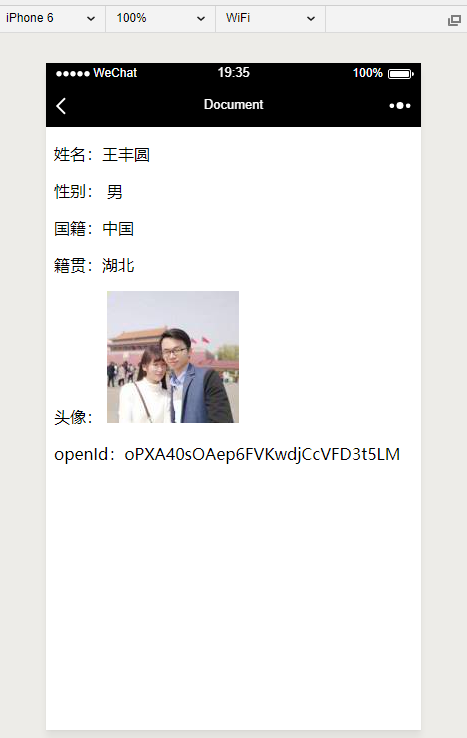
效果如下圖

工具及開發準備
1. 微信開發者工具及微信測試號
因為是微信授權,所以必須要在微信環境下使用,首先我們要在這里安裝微信開發者工具,因為我們沒有自己的應用,所以還需要在微信公眾平臺申請一個接口測試號,這個接口測試號就相當于我們的第三方應用。
2. 參數設置
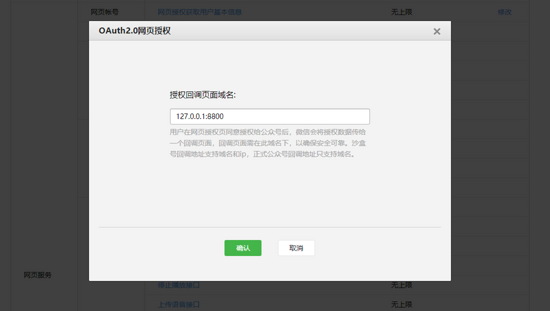
登陸測試號后可以查看到自己的appId和appsecret信息,將體驗接口權限表里的網頁服務的網頁授權獲取用戶基本信息修改為127.0.0.1:8800,該地址就是用戶確認授權后回調的地址即我們應用的后臺處理地址,如下圖

最后拿出自己微信掃碼關注該測試號即可,如下圖所示

微信授權流程介紹
具體流程及詳細介紹大家可以到官網微信公眾平臺技術文檔查看,大致分為四步:
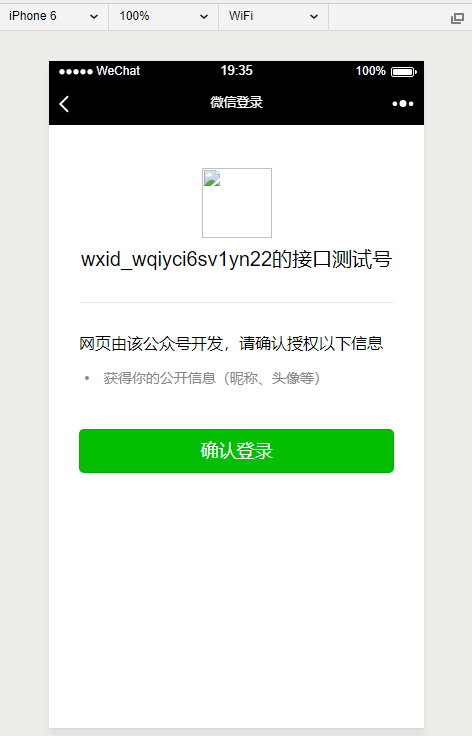
1. 引導用戶進入授權頁面同意授權,此時會調用微信api獲取code
2. 授權通過后會帶上code參數請求回調地址
3. 后臺獲取code,再次調用微信接口換取網頁授權access_token和openid
4. 通過網頁授權access_token和openid獲取用戶基本信息(如果有unionid還會獲取到unionid參數)
正式開始
詳細代碼可以在github上下載,地址https://github.com/wangfengyuan/wxAuthorize
1. 原始代碼
let express = require("express");const https = require('https');
let app = express();
//appIDlet
appID = `wxec6fa9e9bc03d885`;
//appsecretlet
appSerect = `4c8a0d14cff08959b4e17334cabf9cf0`;
//點擊授權后重定向url地址
let redirectUrl = `/getUserInfo`;
let host = `http://127.0.0.1:3000`;
//微信授權api,接口返回code,點擊授權后跳轉到重定向地址并帶上code參數
let authorizeUrl = `https://open.weixin.qq.com/connect/oauth3/authorize?appid=${appID}&redirect_uri=` + `${host}${redirectUrl}&response_type=code&scope=snsapi_userinfo&state=STATE#wechat_redirect`
app.get("/login", function(req, res) {
res.sendFile(path.resolve(__dirname,'login.html'));
});
app.get("/auth", function(req, res) {
res.writeHead(302, {
'Location': authorizeUrl
});
res.end();
});
app.get("/getUserInfo", function(req, res) {
let code = req.query.code;
let getaccess = `https://api.weixin.qq.com/sns/oauth3/access_token?appid=` + `${appID}&secret=${appSerect}&code=$[code]&grant_type=authorization_code`;
//通過拿到的code和appID、app_serect獲取access_token和open_id
https.get(getaccess, (resText) => {
var ddd = "";
resText.on('data', (d) => {
ddd += d;
});
resText.on('end', () => {
// console.log(ddd);
var obj = JSON.parse(ddd);
var access_token = obj.access_token;
var open_id = obj.openid;
//通過上一步獲取的access_token和open_id獲取userInfo即用戶信息
let getUserUrl = `https://api.weixin.qq.com/sns/userinfo?access_token=${access_token}&openid=${open_id}?=zh_CN`;
https.get(getUserUrl, (resText) => {
user = "";
resText.on('data', (d) => {
user += d;
});
resText.on('end', () => {
console.log(user);
var userobj = JSON.parse(user);
res.send(userobj);
console.log(userobj);
});
}) });
}).on('error', (e) => {
console.error(e);
});
app.listen(3000);具體使用時要將appID和appSerect換成你對應的參數即可,因為我們的請求是要按一定順序的,但是node發送請求是異步的,所以我們的請求嵌套了三層,代碼很難看,所以這里可以采用ES6的async和await解決異步回調地獄。
2. 使用ES6的async和await的改進代碼
async function wxAuth(req, res) {
//解析querystring獲取URL中的code值
let code = req.query.code;
//通過拿到的code和appID、app_serect獲取返回信息
let resObj = await getAccessToken(code);
//解析得到access_token和open_id
let access_token = resObj.access_token;
let open_id = resObj.openid;
//通過上一步獲取的access_token和open_id獲取userInfo即用戶信息
let userObj = await getUserInfo(access_token, open_id);
console.log(userObj);
res.render(path.resolve(__dirname,'userInfo.ejs'), {userObj: userObj});
// res.send(userObj);}
//通過拿到的code和appID、app_serect獲取access_token和open_id
function getAccessToken(code) {
return new Promise( (resolve, reject) => {
let getAccessUrl = `https://api.weixin.qq.com/sns/oauth3/access_token?appid=` + `${appID}&secret=${appSerect}&code=$[code]&grant_type=authorization_code`;
https.get(getAccessUrl, (res) => {
var resText = "";
res.on('data', (d) => {
resText += d;
});
res.on('end', () => {
var resObj = JSON.parse(resText);
resolve(resObj);
});
}).on('error', (e) => {
console.error(e);
});
});
}
//通過上一步獲取的access_token和open_id獲取userInfo即用戶信息
function getUserInfo(access_token, open_id) {
return new Promise( (resolve, reject) => {
let getUserUrl = `https://api.weixin.qq.com/sns/userinfo?access_token=${access_token}&openid=${open_id}?=zh_CN`;
https.get(getUserUrl, (res) => {
var resText = "";
res.on('data', (d) => {
resText += d;
});
res.on('end', () => {
var userObj = JSON.parse(resText);
resolve(userObj);
});
}).on('error', (e) => {
console.error(e);
});
})}
修改后代碼流程清晰了很多,最后點擊確認登陸后將獲取到的userObj通過ejs模板渲染在前端頁面,就能看到文章最開始展現的效果圖。
關于“微信開發中微信網頁授權并獲取用戶信息的示例”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。