溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
具體代碼如下所示:
let html = <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>X-Find迅聘選才</title>
<link rel="stylesheet" href="https://cdn.bootcss.com/iview/2.14.0/styles/iview.css" rel="external nofollow" />
<style>
${resumecss}
</style>
</head>
<body>
<div class="resume_preview_page" >
${template}
</div>
</body>
</html>;
var wordStream = window.URL.createObjectURL(
new Blob([html],{ type: "text/plain;charset=utf-8" }));
console.log('wordStream',wordStream);
let formdata = new FormData();
formdata.append('file',wordStream);
this.$post(url,formdata)
.then(res=>{
console.log('export finish',res);
})
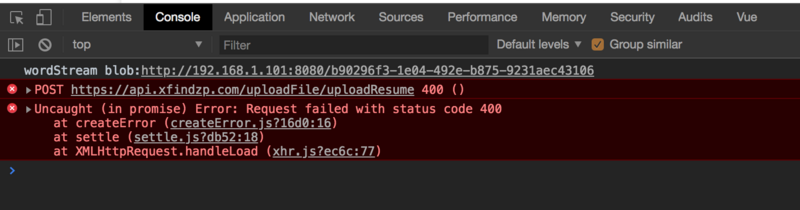
現在上面方式報錯:

解決方法其實很簡單
let html = this.getHtmlContent();
let html_ = new Blob([html],{ "type" : "text/html;charset=utf-8" })
let formdata = new FormData();
formdata.append('file', html_, `sdf.html`);
axios({
method: 'post',
url: url,
data:formdata,
responseType:'blob',
})
總結
以上所述是小編給大家介紹的JS構造一個html文本內容成文件流形式發送到后臺,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。