您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
前言
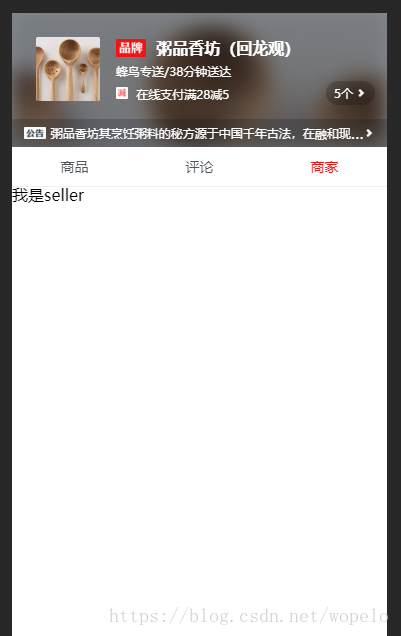
如果我們需要對現有的vue項目進行ssr改造,使用nuxt.js是一個不錯的選擇。這里用作例子的“現有項目”是一個“高仿”餓了么外賣APP的spa。不過我沒有把全部功能開發出來(全部做出來就不得了了),只是做出幾個基本界面意思意思

下面就以這個demo為小白鼠進行ssr改造
準備
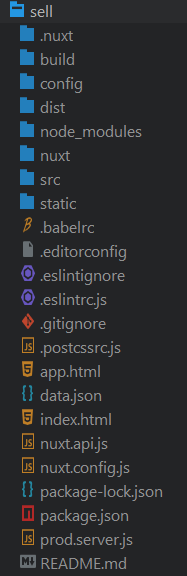
現有目錄

很明顯,這是使用vue-cli搭建的項目
其中prod.server.js是build之后的啟動文件
dataa.json文件是模擬數據,在build/dev-server.js中會用到它
安裝與配置
安裝nuxt
npm install --save-dev nuxt
新建nuxt文件夾
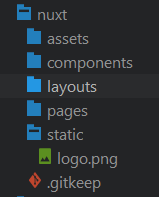
我們需要在根目錄下建立一個nuxt文件夾,該文件夾的內部組織按照nuxt本身的應用目錄架構進行組織(參考)

注意,在static目錄下有一個logo.png,它將作為項目圖標,在nuxt.config.js中這張圖片的地址直接寫成/logo.png。下一節會對nuxt文件夾的組織進行詳細說明。
新建并設置nuxt.config.js
當然,我們也需要在根目錄下創建nuxt.config.js文件用于組織Nuxt.js 應用的個性化配置,在這個項目中,需要進行設置的點有:
所以,nuxt.config.js的代碼如下
module.exports = {
// 設置nuxt源碼目錄路徑
srcDir: "nuxt/",
head: {
title: "sell-nuxt",
meta: [
{
charset: "utf-8"
},
{
name: "viewport",
content: "width=device-width, initial-scale=1,user-scalable=no,maximum-scale=1.0,minimum-scale=1.0"
}
],
link: [
{
rel: "shortcut icon",
type: "image/png",
// 注意圖片的路徑直接指向static下的logo.png
href: "/logo.png"
}
]
},
css: [
"~assets/reset.css"
],
build: {
vendor: ['axios'],
loaders: [
{
test: /\.(png|jpe?g|gif|svg)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: 'img/[name].[hash:7].[ext]'
}
},
{
test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: 'fonts/[name].[hash:7].[ext]'
}
},
{
test: /\.scss$/,
loader: "vue-style-loader!css-loader!sass-loader"
}
]
}
}
配置package.json
package.json是npm的配置文件,現在,我們需要對script選項進行配置
"scripts": {
"dev": "nuxt",
"build": "nuxt build",
"start": "nuxt start",
"generate": "nuxt generate",
"lint": "eslint --ext .js,.vue --ignore-path .gitignore .",
"precommit": "npm run lint"
}
可以參考nuxt的命令列表
改造后的目錄

其中有個nuxt.api.js,這個文件是為完成ssr改造后的項目提供api接口的,使用koa,運行在3001端口
nuxt文件夾組織
因為我們已經把項目代碼開發出來了,所以nuxt文件夾里面的大部分代碼可以直接從已有代碼中拷貝
layouts
布局目錄 layouts 用于組織應用的布局組件,nuxt可通過添加 layouts/default.vue 文件來擴展應用的默認布局,在layouts下新建default.vue
<template>
<div id="app">
<v-header v-bind:seller="seller"></v-header>
<v-tab></v-tab>
<nuxt/>
</div>
</template>
<script>
import axios from 'axios';
// 引入組件
import header from "~/components/header/header.vue";
import tab from "~/components/tab/tab.vue";
export default {
data:function(){
return {
seller:{}
}
},
created:function(){
axios.get("http://localhost:3001/seller").then(res=>{
console.log(res.data);
this.seller = res.data.data;
});
},
components:{
"v-header":header,
"v-tab":tab
}
}
</script>
<style lang="scss" rel="text/css">
</style>
<nuxt/> 組件用于顯示頁面的主體內容,即“商品”、“評論”、“商家”這幾個部分
pages
nuxt依據 pages 目錄結構自動生成 vue-router 模塊的路由配置,這無疑是非常方便的

不難看出goods、patings、seller分別對應“商品”、“評論”、“商家”
這樣子設置,則nuxt自動生成的路由配置如下
router: {
routes: [
{
name: 'index',
path: '/',
component: 'pages/index.vue'
},
{
name: 'goods',
path: '/goods',
component: 'pages/goods/index.vue'
},
{
name: 'patings',
path: '/patings',
component: 'pages/patings/index.vue'
},
{
name: 'seller',
path: '/seller',
component: 'pages/seller/index.vue'
}
]
}
但我們希望默認進入goods,nuxt官方文檔并沒有說如何設置默認路徑,這就是為什么要在pages下面創建一個index.vue
<template>
</template>
<script>
export default {
created:function(){
this.$router.push('/goods'); // 頁面加載時跳轉
}
}
</script>
<style lang="scss" rel="text/css">
</style>
對于那些不需要像在pages下的頁面組件那樣有 asyncData 方法的特性的組件,我們可以將他們放到components目錄下
assets
資源目錄 assets 用于組織未編譯的靜態資源如 LESS、SASS 或 JavaScript,這個目錄是我感覺在引用路徑時最坑的一個。
在官方文檔中,每個目錄都有別名,這些別名在nuxt.config.js中配置時是有效的,比如之前配置的css選項,但不代表我們在組件中使用這些別名會有效,在組件中我們最好使用相對路徑,比如在components/header/header.vue中就不能直接寫~assets,而得老老實實寫相對路徑
<style lang="scss" rel="text/css" src="../../assets/base.scss"></style> <style type="text/css" src="../../assets/style.css"></style> <style lang="scss" rel="text/css"> @import "../../assets/mixin.scss"; @import "./header.scss"; </style>
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。