您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹jquery如何通過ajax請求獲取后臺數據顯示在表格上,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
1、引入bootstrap和jquery的cdn
<link rel="stylesheet" type="text/css" href="https://cdn.bootcss.com/bootstrap/4.0.0-beta.2/css/bootstrap.min.css" rel="external nofollow" > <script type="text/javascript" src="https://cdn.bootcss.com/jquery/1.4.0/jquery.js"></script>
2、html部分
<table class="table table-bordered" id='tabletest'> <tr> <th>名字</th> <th>開始時間</th> <th>是否真實</th> <th>設備</th> </tr> </table>
3、js部分
1>使用for in
$(function(){
$.ajax({
url:'data.json',
type:'get',
dataType:'json',
success:function(data){
//方法中傳入的參數data為后臺獲取的數據
for(i in data.data) //data.data指的是數組,數組里是8個對象,i為數組的索引
{
var tr;
tr='<td>'+data.data[i].name+'</td>'+'<td>'+data.data[i].startTime+'</td>'+'<td>'+data.data[i].is_true+'</td>'+'<td>'+data.data[i].device+'</td>'
$("#tabletest").append('<tr>'+tr+'</tr>')
}
}
})
}) ***注意**** for in 通常用于對象
遍歷數組的兩種方法(each,foreach):
$.each(arr,function(index,item){})
arr.forEach(function(item,index))
// arr為數組 ,index索引,item為當前值2>each方法
$(function(){
$.ajax({
url:'data.json',
type:'get',
dataType:'json',
success:function(data){
$.each(data.data,function(index,item){
var tr;
tr='<td>'+item.name+'</td>'+'<td>'+item.startTime+'</td>'+'<td>'+item.is_true+'</td>'+'<td>'+item.device+'</td>';
$("#tabletest").append('<tr>'+tr+'</tr>')
})
}
})})總結:獲取對象屬性的方法:item.name或item['name']
jquery添加節點方法:
ul.append('<li>'+哈哈+'</li>')
append:在</ul>之前添加li
prepend:在<ul>之后添加li
before:在<ul>之前添加li
after:在</ul>之后添加li
-----延伸----
(1)將數據中is_true中的0轉換為中文
采用三目運算或條件判斷
item.is_true=parseInt(item.is_true)==0?'否':'是' //注意數據是string類型需轉換,且三目運算符返回的是結果不能寫成item.is_true==0? item.is_true='否': item.is_true='是'
(2)將數據中device過濾只顯示冒號以前的數據
item.is_true=parseInt(item.is_true)==0?'否':'是'
var arr=item.device.split(":")
item.device=arr[0]split()分隔符方法用于把一個字符串分割成字符串數組
4.data.json文件
{
"status": 0,
"data": [
{
"name": "天王蓋地虎",
"startTime": "2017-03-02 00:00",
"is_true":"0",
"device": "SM-C9000:samsung"
},
{
"name": "寶塔鎮河妖",
"startTime": "2017-03-02 00:00" ,
"is_true":"0",
"device": "SM705:smartisan"
},
{
"name": "鋤禾日當午",
"startTime": "2017-03-02 00:00" ,
"is_true":"0" ,
"device": "EVA-AL00:HUAWEI"
}
]
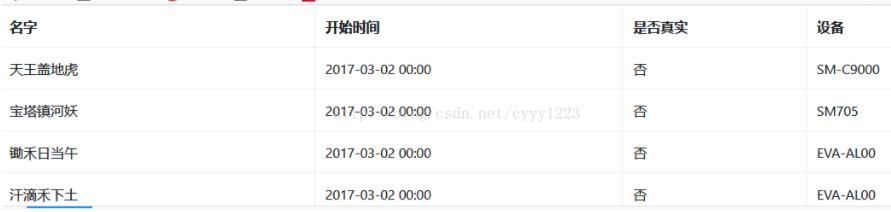
}效果圖:

jquery是一個簡潔而快速的JavaScript庫,它具有獨特的鏈式語法和短小清晰的多功能接口、高效靈活的css選擇器,并且可對CSS選擇器進行擴展、擁有便捷的插件擴展機制和豐富的插件,是繼Prototype之后又一個優秀的JavaScript代碼庫,能夠用于簡化事件處理、HTML文檔遍歷、Ajax交互和動畫,以便快速開發網站。
以上是“jquery如何通過ajax請求獲取后臺數據顯示在表格上”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。