溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
前言
本文主要介紹的是vue.js提交按鈕時進行簡單的if判斷表達式的相關內容,分享出來供大家參考學習,是一個簡單的業務需求,下面話不多說了,看圖說話
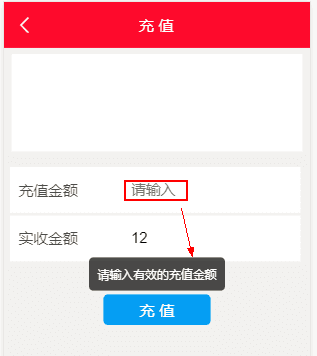
1:當充值金額沒有填寫的時候,會有Toast小彈框提示“請輸入有效的充值金額”

if (!this.money)
{
console.log('money',money);
Toast({
message: '請輸入有效的充值金額',
duration: 2000
});
}
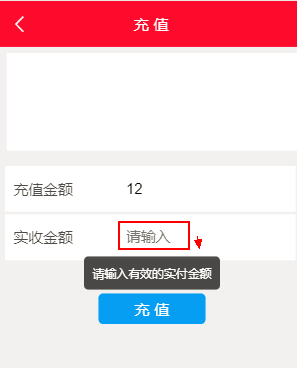
2:當第二個框實收金額沒有填寫的時候,會有Toast小彈框提示“請輸入有效的實付金額”

else if (!this.moneyReal)
{
console.log('moneyReal',moneyReal);
Toast({
message: '請輸入有效的實付金額',
duration: 2000
});
}
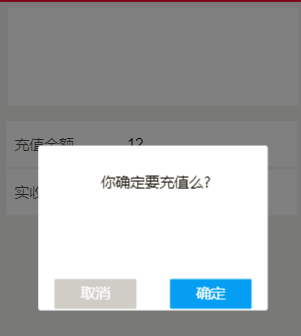
3:當兩個輸入框都填寫的時候,會彈出一個MessageBox詢問框

else
{
MessageBox.confirm('你確定要充值么?', '提示').then(action => {
});
}
具體demo如下
<template>
<div class="app">
<mt-field label="充值金額" id="money" placeholder="請輸入" v-model="money" type="number"></mt-field>
<mt-field label="實收金額" id="moneyReal" placeholder="請輸入" v-model="moneyReal" type="number"></mt-field>
<div class="rechage">
<button @click="chongZhiForMember">充 值</button>
</div>
</div>
</template>
<script>
import { Field, MessageBox, Toast } from 'mint-ui';
export default {
data() {
return {
// 會員卡余額
}
},
methods: {
chongZhiForMember() {
if(!this.money) {
console.log('money', money);
Toast({
message: '請輸入有效的充值金額',
duration: 2000
});
} else if(!this.moneyReal) {
console.log('moneyReal', moneyReal);
Toast({
message: '請輸入有效的實付金額',
duration: 2000
});
} else {
MessageBox.confirm('你確定要充值么?', '提示').then(action => {
});
}
}
},
}
</script>
<style scoped>
.app {
background: #F1F1F1;
height: 17.78rem;
}
.rechage button {
outline: none;
border: none;
height: 1rem;
width: 3.5rem;
font-size: 0.5rem;
color: white;
background: #449EF4;
border-radius: 0.15rem;
}
.rechage {
text-align: center;
margin-top: 1rem
}
</style>
總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作具有一定的參考學習價值,如果有疑問大家可以留言交流,謝謝大家對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。