溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關如何實現Javascript格式化并高亮xml字符串的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
兩個關鍵點
1.使用DOMParser解析xml
2.遞歸遍歷xml樹,按格式輸出每一個節點
關于使用DOMParser
此方法目前在IE9以上和其它瀏覽器里都是支持的,所以這里不在寫關于IE9以下不支持的情況, 具體的使用請跳轉
https://developer.mozilla.org/en-US/docs/Web/API/DOMParser
Javascript代碼
/**
* 格式化xml
* @param content
* @returns {*}
*/
this.parse_xml = function(content) {
let xml_doc = null;
try {
xml_doc = (new DOMParser()).parseFromString(content.replace(/[\n\r]/g, ""), 'text/xml');
} catch (e) {
return false;
}
function build_xml(index, list, element) {
let t = [];
for (let i = 0; i < index; i++) {
t.push(' ');
}
t = t.join("");
list.push(t + '<<span class="code-key">'+ element.nodeName +'</span>>\n');
for (let i = 0; i < element.childNodes.length; i++) {
let nodeName = element.childNodes[i].nodeName;
if (element.childNodes[i].childNodes.length === 1) {
let value = element.childNodes[i].childNodes[0].nodeValue;
let value_color = !isNaN(Number(value)) ? 'code-number' : 'code-string';
let value_txt = '<span class="'+ value_color +'">' + value + '</span>';
let item = t + ' <<span class="code-key">' + nodeName +
'</span>>' + value_txt + '</<span class="code-key">' + nodeName + '</span>>\n';
list.push(item);
} else {
build_xml(++index, list, element.childNodes[i]);
}
}
list.push(t + '</<span class="code-key">'+ element.nodeName +'</span>>\n');
}
let list = [];
build_xml(0, list, xml_doc.documentElement);
return list.join("");
};css
.code-string{color:#993300;}
.code-number{color:#cc00cc;}
.code-boolean{color:#000033;}
.code-null{color:magenta;}
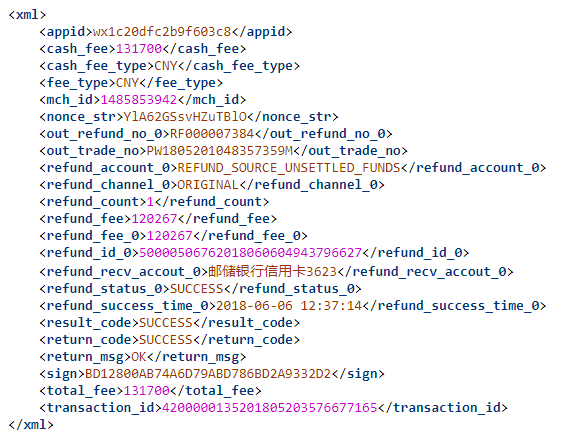
.code-key{color:#003377;font-weight:bold;}效果

注意
DOMParser在解析xml時,如果xml字符串里有些特殊的字符,解出來的樹節點有些是不需要的,會倒置遍歷節點失敗。
感謝各位的閱讀!關于“如何實現Javascript格式化并高亮xml字符串”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。