您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關使用Django怎么實現一個登錄隨機驗證碼功能,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
1. 生成隨機驗證碼
#_*_coding:utf-8_*_
from PIL import Image,ImageDraw,ImageFont,ImageFilter
import random
import math, string
#字體的位置,不同版本的系統會有不同
font_path = '/Library/Fonts/Arial.ttf'
#font_path = '/Library/Fonts/Hanzipen.ttc'
#生成幾位數的驗證碼
number = 4
#生成驗證碼圖片的高度和寬度
size = (100,30)
#背景顏色,默認為白色
bgcolor = (255,255,255)
#字體顏色,默認為藍色
fontcolor = (0,0,255)
#干擾線顏色。默認為紅色
linecolor = (255,0,0)
#是否要加入干擾線
draw_line = True
#加入干擾線條數的上下限
line_number = (1,5)
def gen_text():
source = list(string.ascii_letters)
for index in range(0,10):
source.append(str(index))
return ''.join(random.sample(source,number))#number是生成驗證碼的位數
#用來繪制干擾線
def gene_line(draw,width,height):
begin = (random.randint(0, width), random.randint(0, height))
end = (random.randint(0, width), random.randint(0, height))
draw.line([begin, end], fill = linecolor)
def gene_code(save_path,filename):
width,height = size #寬和高
image = Image.new('RGBA',(width,height),bgcolor) #創建圖片
font = ImageFont.truetype(font_path,25) #驗證碼的字體和字體大小
#font = ImageFont.truetype(25) #驗證碼的字體和字體大小
draw = ImageDraw.Draw(image) #創建畫筆
#text = "我是中國人" #生成字符串
text = gen_text() #生成字符串
print(text)
font_width, font_height = font.getsize(text)
draw.text(((width - font_width) / number, (height - font_height) / number),text,\
font= font,fill=fontcolor) #填充字符串
if draw_line:
gene_line(draw, width, height)
gene_line(draw, width, height)
gene_line(draw, width, height)
gene_line(draw, width, height)
image = image.transform((width + 20, height +10), Image.AFFINE, (1, -0.3, 0, -0.1, 1, 0), Image.BILINEAR) # 創建扭曲
image = image.filter(ImageFilter.EDGE_ENHANCE_MORE) # 濾鏡,邊界加強
image.save('%s/%s.png' %(save_path,filename)) # 保存驗證碼圖片
print("savepath:",save_path)
return text
if __name__ == "__main__":
gene_code('/tmp','test') #會把生成的圖片存成/tmp/test.png2. 如何應用到你的django項目中
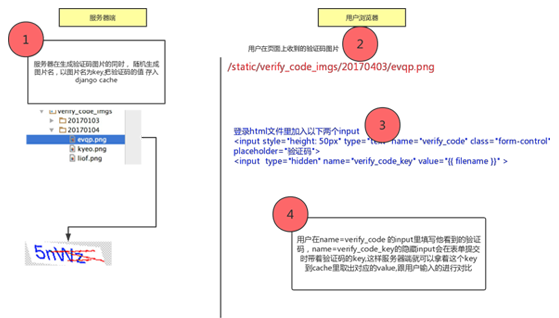
整個驗證碼的流程如下
1.用戶訪問登錄頁面,你的后臺程序在給用戶返回登錄頁面時,同時生成了驗證碼圖片
2.用戶輸入賬戶信息和驗證碼數字,提交表單
3.后臺判斷用戶輸入的驗證碼和你生成的圖片信息是否一致,如果一致,就代表驗證碼是沒有問題的
問題就卡在第3步,你在第1步生成驗證碼并返回給用戶后,由于一會用戶還需要把這個驗證碼提交過來,你在后臺就需要拿用戶輸入的和你之前生成 的驗證碼進行對比是否相等,
所以你必須在生成驗證碼的同時,把驗證碼存下來,存到哪? 必然是緩存,這樣直接在存的同時加個超時時間 , 就可以限定驗證碼有效期了。
那存入緩存時的key是設置成什么呢?為了保證驗證碼的安全,我采取了以下設計

3.代碼實現
login視圖
def acc_login(request):
err_msg = {}
today_str = datetime.date.today().strftime("%Y%m%d")
verify_code_img_path = "%s/%s" %(settings.VERIFICATION_CODE_IMGS_DIR,
today_str)
if not os.path.isdir(verify_code_img_path):
os.makedirs(verify_code_img_path,exist_ok=True)
print("session:",request.session.session_key)
#print("session:",request.META.items())
random_filename = "".join(random.sample(string.ascii_lowercase,4))
random_code = verify_code.gene_code(verify_code_img_path,random_filename)
cache.set(random_filename, random_code,30)
if request.method == "POST":
username = request.POST.get('username')
password = request.POST.get('password')
_verify_code = request.POST.get('verify_code')
_verify_code_key = request.POST.get('verify_code_key')
print("verify_code_key:",_verify_code_key)
print("verify_code:",_verify_code)
if cache.get(_verify_code_key) == _verify_code:
print("code verification pass!")
user = authenticate(username=username,password=password)
if user is not None:
login(request,user)
request.session.set_expiry(60*60)
return HttpResponseRedirect(request.GET.get("next") if request.GET.get("next") else "/")
else:
err_msg["error"] = 'Wrong username or password!'
else:
err_msg['error'] = "驗證碼錯誤!"
return render(request,'login.html',{"filename":random_filename, "today_str":today_str, "error":err_msg})template文件
{% extends 'base.html' %}
{% block body %}
<div id="container" class="cls-container">
<!-- BACKGROUND IMAGE -->
<!--===================================================-->
<div id="bg-overlay" class="bg-img img-balloon"></div>
<!-- HEADER -->
<!--===================================================-->
<div class="cls-header cls-header-lg">
<div class="cls-brand">
<a class="box-inline" href="index.html" rel="external nofollow" >
<!-- <img alt="Nifty Admin" src="img/logo.png" class="brand-icon"> -->
<span class="brand-title">PerfectCRM <span class="text-thin">老男孩教育</span></span>
</a>
</div>
</div>
<!--===================================================-->
<!-- LOGIN FORM -->
<!--===================================================-->
<div class="cls-content">
<div class="cls-content-sm panel">
<div class="panel-body">
<p class="pad-btm">Sign In to your account</p>
<form method="post">{% csrf_token %}
<div class="form-group">
<div class="input-group">
<div class="input-group-addon"><i class="fa fa-user"></i></div>
<input type="text" name="username" class="form-control" placeholder="Username">
</div>
</div>
<div class="form-group">
<div class="input-group">
<div class="input-group-addon"><i class="fa fa-asterisk"></i></div>
<input type="password" name="password" class="form-control" placeholder="Password">
</div>
</div>
<div class="form-group">
<div class="input-group">
<div class="input-group-addon">
<img height="30px" src="/static/verify_code_imgs/{{ today_str }}/{{ filename }}.png">
</div>
<input type="text" name="verify_code" class="form-control" placeholder="驗證碼">
<input type="hidden" name="verify_code_key" value="{{ filename }}" >
</div>
</div>
<div class="row">
<div class="col-xs-8 text-left checkbox">
<label class="form-checkbox form-icon">
<input type="checkbox"> Remember me
</label>
</div>
<div class="col-xs-4">
<div class="form-group text-right">
<button class="btn btn-success text-uppercase" type="submit">Sign In</button>
</div>
</div>
</div>
{% if error %}
<span >{{ error.error }}</span>
{% endif %}
</form>
</div>
</div>
<div class="pad-ver">
<a href="pages-password-reminder.html" rel="external nofollow" class="btn-link mar-rgt">Forgot password ?</a>
<a href="pages-register.html" rel="external nofollow" class="btn-link mar-lft">Create a new account</a>
</div>
</div>
<!--===================================================-->
</div>
<!--===================================================-->
<!-- END OF CONTAINER -->
{% endblock %}關于使用Django怎么實現一個登錄隨機驗證碼功能就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。