溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
在實現復制前,對之前的拖拽排序組件屬性進行了修改。
拖拽復制的效果如下:

由于實現組件的核心是根據value數據來渲染頁面,因此實現拖拽復制功能,只需要在“拖拽釋放”的時候,將被拖拽方的數據放到當前目標所在的value數組中即可。
具體實現代碼如下:
// 當一個元素或是選中的文字被拖拽釋放到一個有效的釋放目標位置時
drop(dropedSort, data, sortKey, dropedUid, codeKey, ee) {
ee.preventDefault();
const code = ee.dataTransfer.getData("code");
const uId = ee.dataTransfer.getData("uId");
const dragedItem = ee.dataTransfer.getData("item");
const sort = ee.dataTransfer.getData("sort");
if (uId === dropedUid) {
if (sort < dropedSort) {
data.map(item => {
if (item[codeKey] === code) {
item[sortKey] = dropedSort;
} else if (item[sortKey] > sort && item[sortKey] < dropedSort + 1) {
item[sortKey]--;
}
return item;
});
} else {
data.map(item => {
if (item[codeKey] === code) {
item[sortKey] = dropedSort;
} else if (item[sortKey] > dropedSort - 1 && item[sortKey] < sort) {
item[sortKey]++;
}
return item;
});
}
} else if (this.props.isAcceptAdd) {
let objDragedItem = JSON.parse(dragedItem);
if (data.filter(item => item[codeKey] === objDragedItem[codeKey]).length === 0) {
const maxSort = Math.max.apply(Math, data.map(citem => citem[sortKey]));
data.map(item => {
if (dropedSort === maxSort) {
objDragedItem[sortKey] = dropedSort + 1;
} else {
if (item.sort > dropedSort) {
objDragedItem[sortKey] = dropedSort + 1;
item[sortKey]++
}
}
return item
});
data.push(objDragedItem)
}
}
this.props.onChange(data)
if (ee.target.className.indexOf('droppingContent') !== -1) {
ee.target.className = styles.droppedcontent;
}
}
這里要注意的有兩點:
第一點是,我通過this.props.isAcceptAdd這個屬性來判斷當前組件是否允許接受拖拽復制的元素。
第二點是,我有一個放在內存中的“uId”,這個“uId”在每個拖拽組件初始化的時候生成。這樣我就可以通過它來判斷,當前被拖拽到目標區域的元素,是組件本身的內部元素還是外部元素,如果是內部就執行排序功能,外部則執行復制的邏輯代碼。
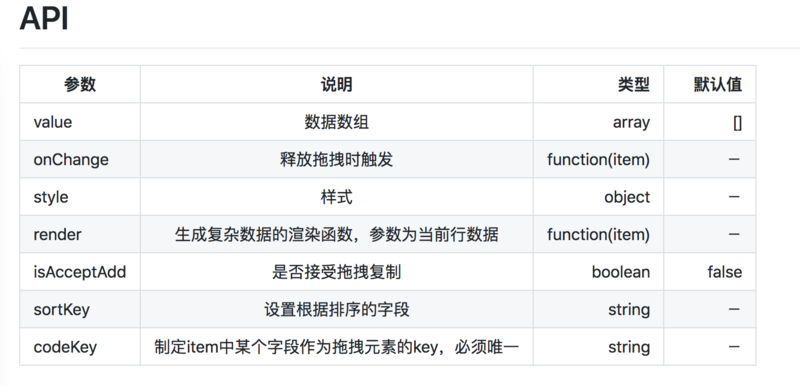
組件API:

GitHub地址:https://github.com/VicEcho/VDraggable
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。