您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“微信小程序中如何使用官方UI框架we-ui”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“微信小程序中如何使用官方UI框架we-ui”這篇文章吧。
WeUI 是一套同微信原生視覺體驗一致的基礎樣式庫,由微信官方設計團隊為微信內網頁和微信小程序量身設計,令用戶的使用感知更加統一。包含button、cell、dialog、 progress、 toast、article、actionsheet、icon等各式元素。
首先先看一下這套框架的GItHub地址
微信小程序UI框架we-ui
1.從git上clone到本地
太簡單的東西我就不解釋了,直接講怎么用吧
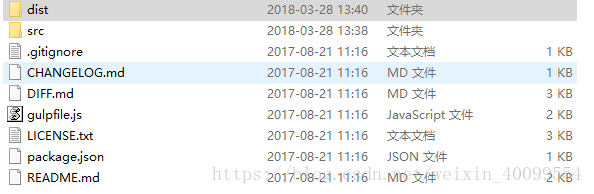
這是解壓后的目錄

2.新建一個項目
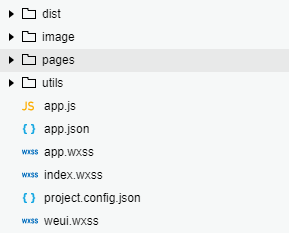
將 dist/style/目錄下的weui.wxss 放到新項目的根目錄下,如下圖所示

3.在app.wxss中引入weui.wxss文件

至此,準備工作就完成了,已經可以使用官方的樣式了
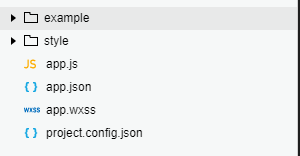
接下來看一下如何查看示例代碼,我們將clone下來的示例代碼導入到微信小程序開發工具中
導入的目錄是src/example
然后就可以看到示例代碼了


以上是“微信小程序中如何使用官方UI框架we-ui”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。