溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關VUE-Table中如何綁定Input通過render實現雙向綁定數據,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
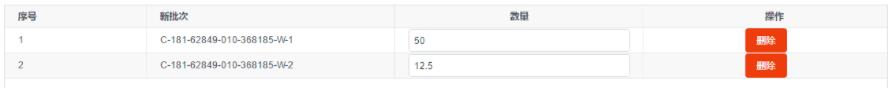
效果

HTML的Table
<Card> <div ref="print" > <Table width="100%" height="500" size="small" :columns="columns7" :stripe="true" :data="data" border ></Table> </div> </Card>
JS代碼
<script>
export default {
data () {
return {
columns7: [
{
title: '序號',
type: 'index',
width: 200
},
{
title: '新批次',
width: 350,
key:'newLots'
},
{
title: '數量',
key: 'numLots',
width: 350,
align: 'center',
render: (h, params) => {
var vm = this;
return h('div', [
h('Input', {
props: {
//將單元格的值給Input
value:params.row.numLots,
},
on:{
'on-change' (event) {
//值改變時
//將渲染后的值重新賦值給單元格值
params.row.numLots = event.target.value;
vm.data[params.index] = params.row;
}
}
},)
]);
}
},
{
title: '操作',
key: 'action',
width: 350,
align: 'center',
render: (h, params) => {
return h('div', [
h('Button', {
props: {
type: 'error',
size: 'default'
},
style: {
marginRight: '5px'
},
on: {
click: () => {
this.openDeleteDialog(params.index)
}
}
}, '刪除')
]);
}
}
],
data: [],
}
}
}
</script>這樣就實現Input和Table單元格數據的雙向綁定,取值是直接循環單元格來取值。
雙向綁定數據的核心代碼:
on:{
'on-change' (event) {
//值改變時
//將渲染后的值重新賦值給單元格值
params.row.numLots = event.target.value;
vm.data[params.index] = params.row;
}
}完成~
關于“VUE-Table中如何綁定Input通過render實現雙向綁定數據”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。