溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹Vue中table如何實現動態表格td可編輯,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
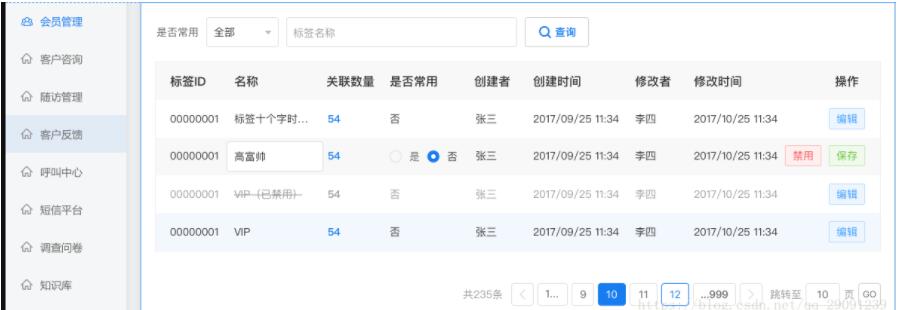
項目中需求用到可編輯表格
下圖這種 ↓


element UI 組件table表格中 增加template 模版
翻入input
根據業務邏輯增加全局變量 isEdit 是否變化。
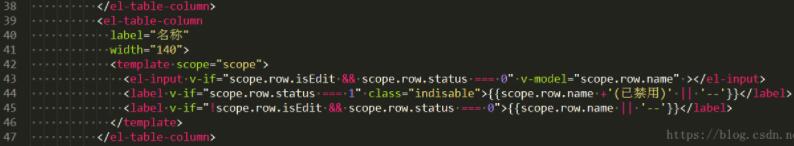
<el-table-column
label="名稱"
width="140">
<template scope="scope">
<el-input v-if="scope.row.isEdit && scope.row.status === 0" v-model="scope.row.name" ></el-input>
<label v-if="scope.row.status === 1" class="indisable">{{scope.row.name +'(已禁用)' || '--'}}</label>
<label v-if="!scope.row.isEdit && scope.row.status === 0">{{scope.row.name || '--'}}</label>
</template>
</el-table-column>編輯函數 :@lick="edit"
edit (val) {
this.initUpdateVal = val.name
val.isEdit = true
},以上是“Vue中table如何實現動態表格td可編輯”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。