您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了如何解決使用bootstrap的dropdown部件時報錯的問題,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
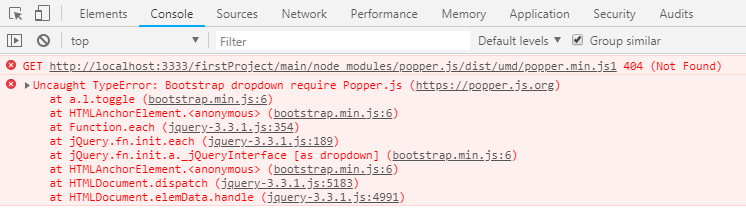
問題描述:使用bootstrap的dropdown部件,打開網頁后點擊dropdown,報了如下錯誤:error:Bootstrap dropdown require Popper.js

bootstrap代碼(只要是含dropdown部件的都可以啦)為:
<ul class="nav nav-tabs"> <li class="nav-item dropdown"> <a class="nav-link dropdown-toggle" data-toggle="dropdown" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" role="button" aria-haspopup="true" aria-expanded="false">Animation</a> <div class="dropdown-menu"> <a class="dropdown-item" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >Action</a> <a class="dropdown-item" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >Another action</a> <a class="dropdown-item" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >Something else here</a> <div class="dropdown-divider"></div> <a class="dropdown-item" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >Separated link</a> </div> </li> </ul>
看錯誤提示,應該是要導入Popper.js文件,網上查了下方法,可以直接工程目錄下使用npm安裝:npm install --save popper.js
安裝好后,我們可以在目錄下找到node_modules文件夾,然后將popper.js文件引入html()。
保存好刷新網頁再試了一下,發現還是不行,仍報了剛才的錯誤。于是我檢查了一下node_modules->dist文件夾下的popper.js文件,發現有3個這樣的文件(esm和umd文件夾下也各有一個popper.js文件)。再于是我把它們分別引入后再操作一下dropdown部件,最后在引入umd文件下的popper.js后^_^,bingo--終于是可以用了YY。雖然不知道為啥會這樣,但也算是成功解決了問題。
感謝你能夠認真閱讀完這篇文章,希望小編分享的“如何解決使用bootstrap的dropdown部件時報錯的問題”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。