溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
Angularjs-router中怎么動態改變Title值,針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
index里面直接<title ng-bind="title"></title>即可。
路由文件我作名config
app.run(['$rootScope', '$log', function($rootScope, $log){
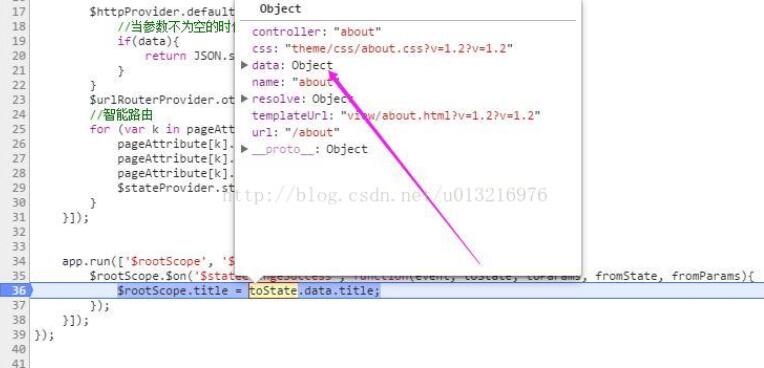
$rootScope.$on('$stateChangeSuccess', function(event, toState, toParams, fromState, fromParams){
$rootScope.title = toState.data.title;
});
}]);就是如此簡單粗暴,當然$stateProvider.state里面加一個title參數也是必須的。
比如:
.state('about', {
url: '/about',
templateUrl : 'about.html',
title:"我就是我,不一樣的煙火"
})當然不懂的朋友可以找我咨詢 ,其實我也有待學習
----------------------------------分界線------------------------------------------

這data里面就包含title,也可以包含其它很多東西。
關于Angularjs-router中怎么動態改變Title值問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。