溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
使用Vue怎么對圖片地址進行拼接?很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
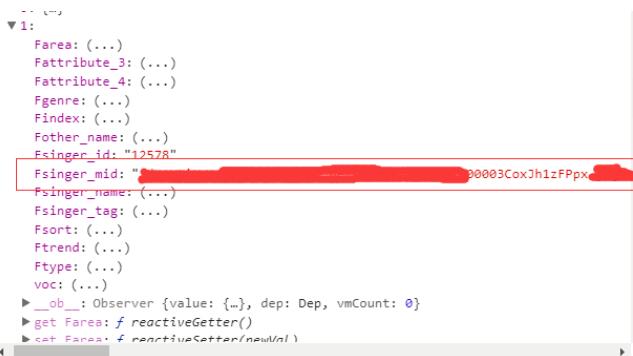
拿到一組數據,其中的img地址是這樣的

我們想要將它轉化為正常的圖片地址,需要使用for循環來將圖片拼接起來
getSingList(){
getSingerList().then((res) =>{
if (res.code==ERR_ok){
this.singers=res.data.list
console.log(this.singers)
for(var i=0;i<this.singers.length;i++){
this.singers[i].Fsinger_mid='//y.gtimg.cn/music/photo_new/T001R300x300M000'+this.singers[i].Fsinger_mid+'.jpg?max_age=2592000'
}
}
})
}
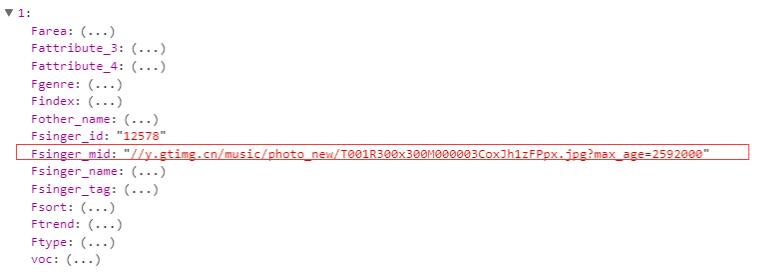
},這樣我們就可以正確輸出 我們想要的img url地址了
<ul class="singerPosti">
<li v-for="item in sortList" class="singerConten">
<div class="avatar">
<img :src="item.Fsinger_mid" ></img>
</div>
<div class="list">
<span>{{item.Fsinger_name}}</span>
</div>
</li>
</ul>
Vue具體輕量級框架、簡單易學、雙向數據綁定、組件化、數據和結構的分離、虛擬DOM、運行速度快等優勢,Vue中頁面使用的是局部刷新,不用每次跳轉頁面都要請求所有數據和dom,可以大大提升訪問速度和用戶體驗。
看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。