您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“如何解決Vue下拉框回顯并默認選中隨機問題”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“如何解決Vue下拉框回顯并默認選中隨機問題”這篇文章吧。
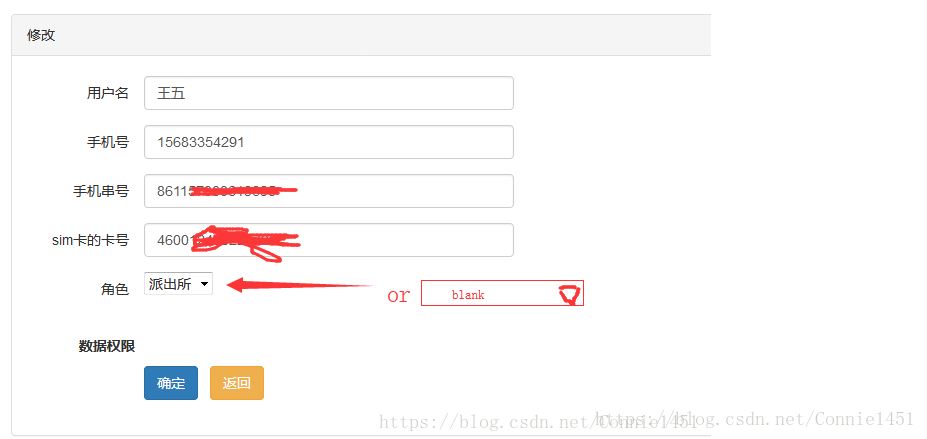
做vue的頁面下拉框回顯問題,回顯數據是隨機的,好奇怪,雖然多刷新 幾下就可以了,
但是這個問題還是存在的,后來發現問題是
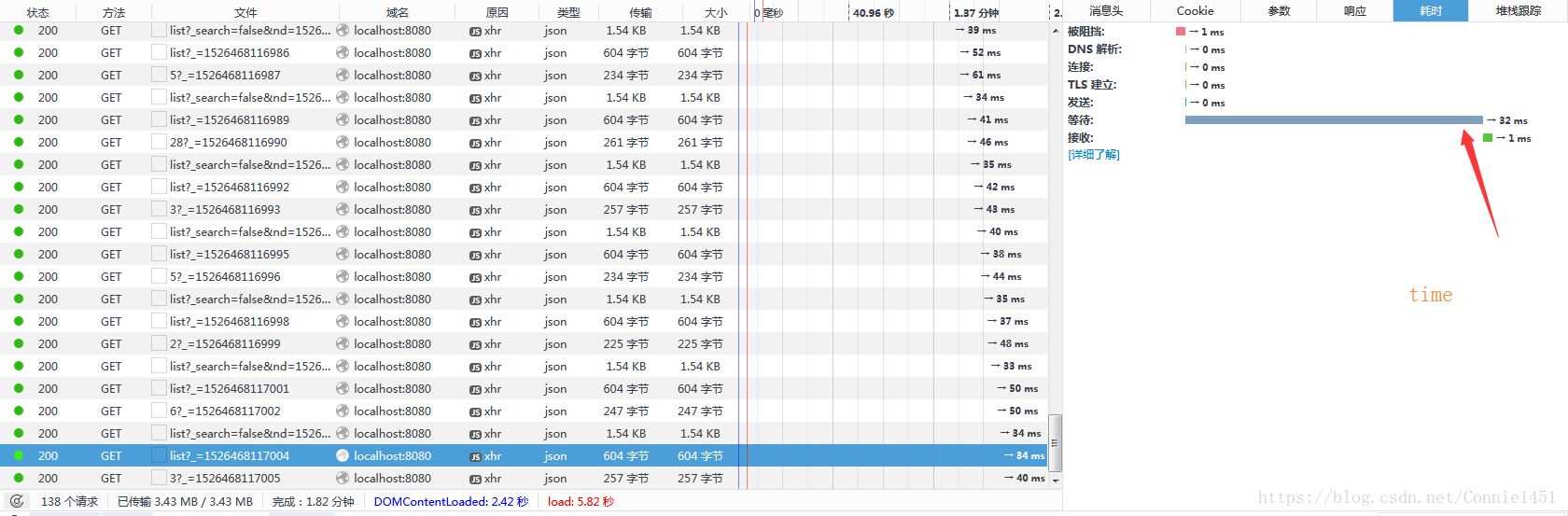
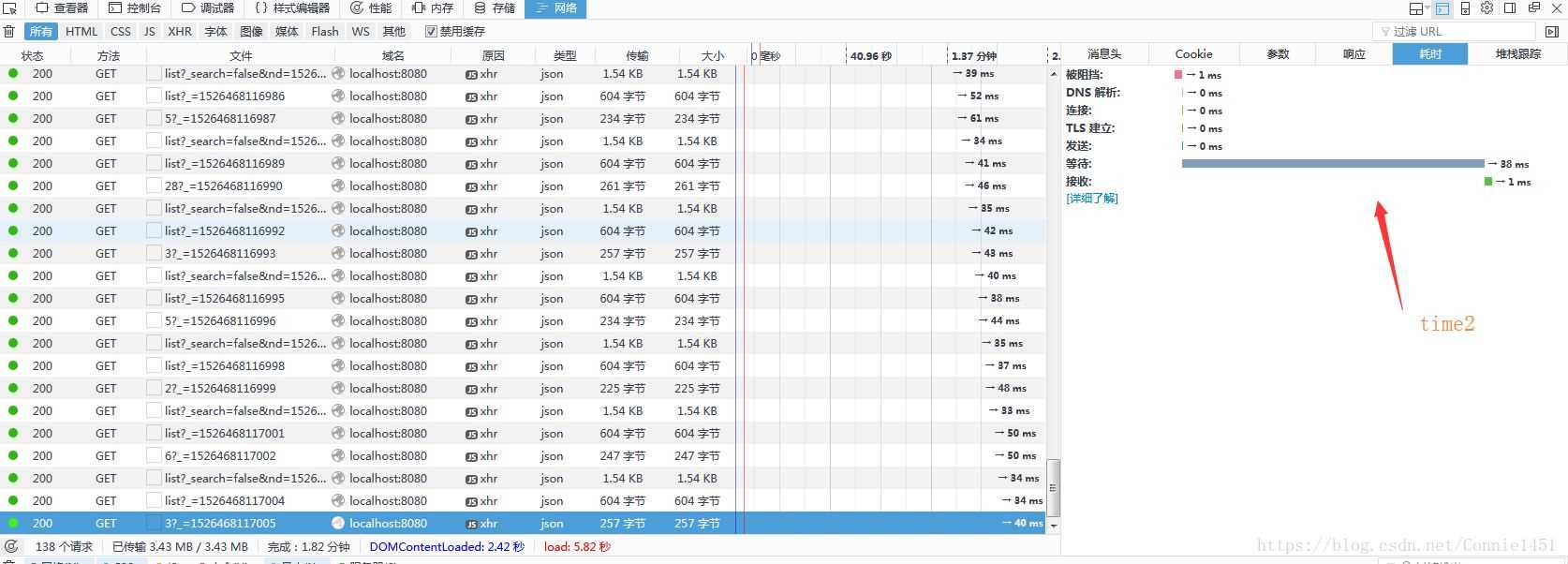
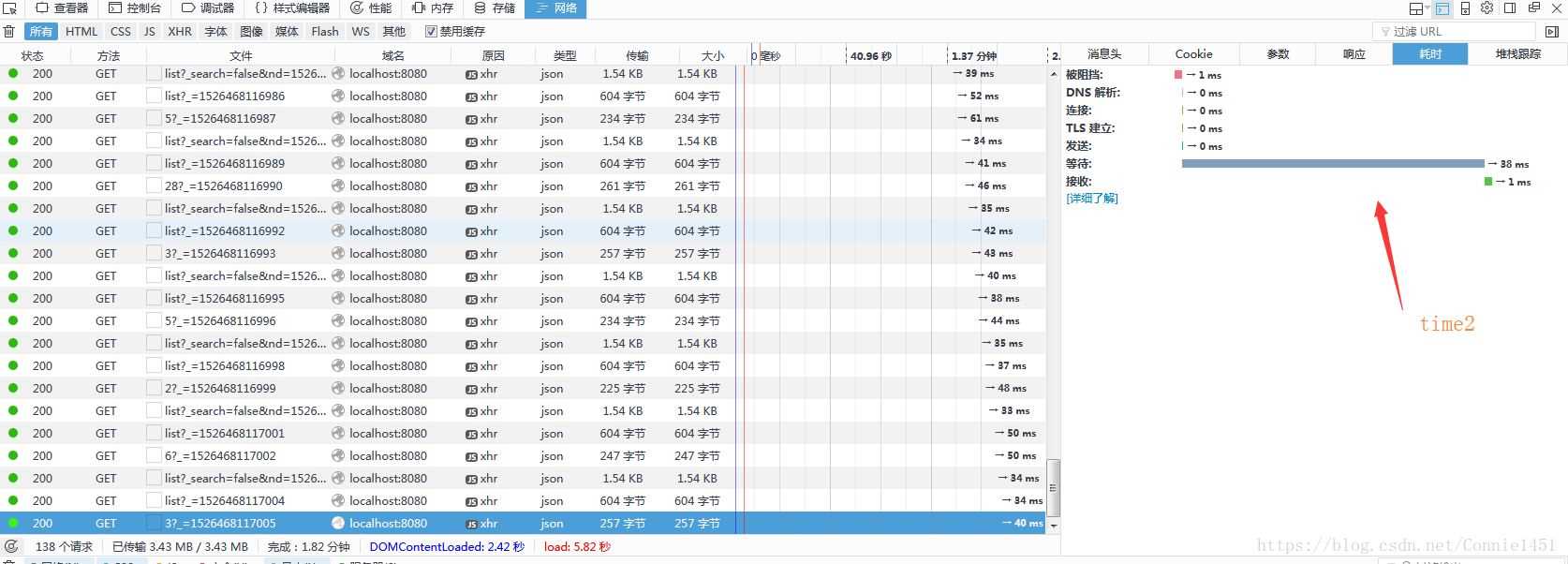
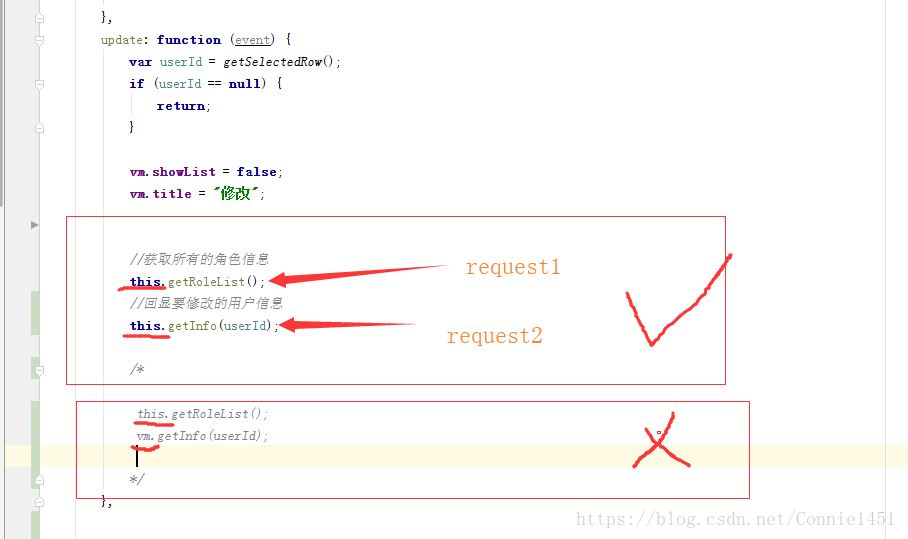
回顯中的數據是兩次請求,因為網絡問題兩次說不定哪個就請求的快一些,




因為調用的對象不一樣,所以可能會不同,改為相同的之后,發現第一次請求的時間始終比第二次時間短一些,達到想要的效果

總結:
1.因為第一次加載下拉框列表的時候,請求列表中所有數據和列表默認回顯數據不同,所以會出現被刷新,而出現回顯隨機問題,,,
PS:vue 運用ElementUI,做select下拉框回顯
第一、加載的順序,應該先加載下拉框要選擇的數據,然后在通過編輯查詢數據后回顯。
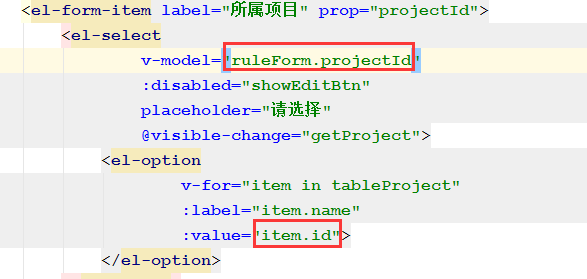
第二、要保證select下拉的ID和v-model里邊的id保持一致。
第三、elementUI就會自動的將數據回顯了。
一下是截圖:

以上是“如何解決Vue下拉框回顯并默認選中隨機問題”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。