溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關render函數如何ElementUi中應用,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
首先引入官方demo
<el-table :data="tableData" :border="true"> <el-table-column prop="date" label="日期" min-width="20%" align="center"> </el-table-column> <el-table-column prop="name" label="姓名" min-width="60%" align="center"> </el-table-column> <el-table-column prop="address" label="地址" align="center"> </el-table-column> </el-table>
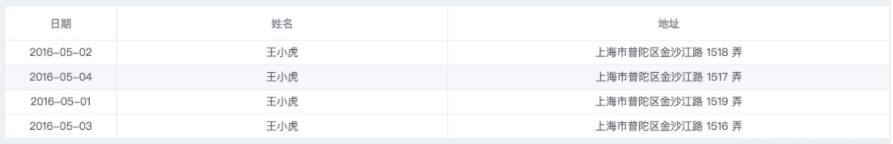
實現效果

之后為姓名列添加 :render-header=”renderHeader” 綁定render函數
<el-table-column :render-header="renderHeader" prop="name" label="姓名" min-width="60%" align="center" > </el-table-column>
在methods中實現renderHeader方法
methods: {
renderHeader (createElement) {
let self = this
return createElement('div', {
domProps: {
innerHTML: `
<span class="span">姓名</span>
<input type="text" class="input">
`
},
style: {
padding: '0',
lineHeight: '1',
marginTop: '5px',
width: '100%'
},
on: {
'!click': function (e) {
let span = document.getElementsByClassName('span')[0]
let input = document.getElementsByClassName('input')[0]
span.style.display = 'none'
input.style.display = 'inline-block'
input.focus()
event.stopPropagation()
}
}
})
}
},在less文件中配合實現DOM的展示和隱藏
.span {
display: inline-block;
}
.input {
display: none;
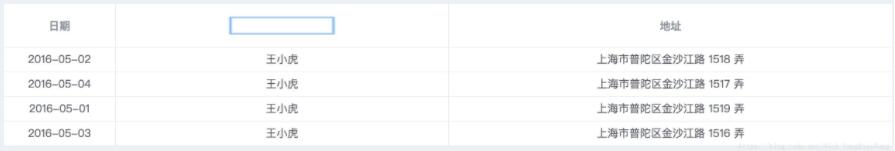
}此時已經可以實現點擊表頭出現輸入框

之后需要為其綁定input事件
on: {
'!click': function (e) {
let span = document.getElementsByClassName('span')[0]
let input = document.getElementsByClassName('input')[0]
span.style.display = 'none'
input.style.display = 'inline-block'
input.focus()
event.stopPropagation()
},
input: function (event) {
self.inputValue = event.target.value // 在data中定義inputValue
}
}之后我們就可以監聽data中的inputValue,實現一些列業務邏輯
watch: {
inputValue: function () {
console.log(this.inputValue)
}
}以上就是render函數如何ElementUi中應用,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。