溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
下面將介紹兩種方式實現動態添加和刪除列表
1.不使用組件
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Vue 測試實例 - vue實現列表增加和刪除</title> <script src="https://cdn.bootcss.com/vue/2.2.2/vue.min.js"></script> </head> <body> <div id="app"> <input v-model="newAddText" placeholder="請輸入要添加的內容" /> <button @click='addNewList'>添加</button> <ul> <li v-for='(list,index) in lists' v-bind:key='list.id'> {{list.title}} <button v-on:click='lists.splice(index, 1)'>刪除</button> </li> </ul> </div> <script> var vm = new Vue({ el: '#app', data: { newAddText:'', lists:[ {id:1,title:'手機號碼'}, {id:2,title:'qq號'}, {id:3,title:'姓名'}, ], nextTodoId: 4 }, methods:{ addNewList:function(){ this.lists.push({ id:this.nextTodoId++, title:this.newAddText }) this.newAddText='' } } }) </script> </body> </html>
初始界面:

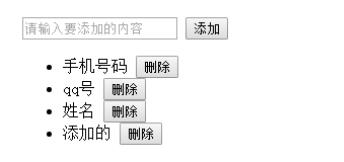
添加一個列表:

刪除一個列表:

2.使用組件方法
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 測試實例 - vue實現列表增加和刪除</title>
<script src="https://cdn.bootcss.com/vue/2.2.2/vue.min.js"></script>
</head>
<body>
<div id="app">
<input v-model="newAddText" placeholder="請輸入要添加的內容" />
<button @click='addNewList'>添加</button>
<ul>
<li is='list-item' v-for='(list,index) in lists' v-bind:key='list.id'
v-bind:title='list.title' v-on:remove='lists.splice(index,1)'>
</li>
</ul>
</div>
<script>
Vue.component('list-item', {
template: '\
<li>\
{{ title }}\
<button v-on:click="$emit(\'remove\')">刪除</button>\
</li>\
',
props: ['title']
})
var vm = new Vue({
el: '#app',
data: {
newAddText:'',
lists:[
{id:1,title:'手機號碼'},
{id:2,title:'qq號'},
{id:3,title:'姓名'},
],
nextTodoId: 4
},
methods:{
addNewList:function(){
this.lists.push({
id:this.nextTodoId++,
title:this.newAddText
})
this.newAddText=''
}
}
})
</script>
</body>
</html>
效果跟上面的一樣的!
以上這篇Vue 實現列表動態添加和刪除的兩種方法小結就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。