溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下vue如何利用v-for嵌套輸出多層對象,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
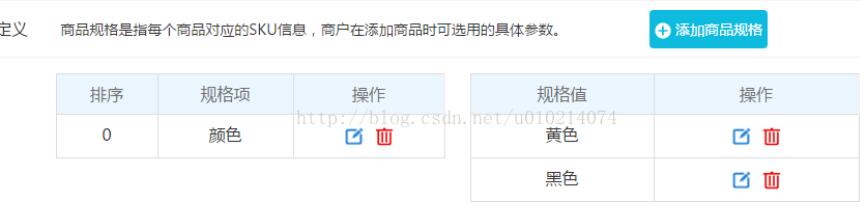
如下所示:
specifications:[
{
specificationName:"顏色",
specificationItem:[
{value:"黃色"},
{value:"黑色"}
]
}
]<table class="table table-bordered table-hover table-item spggdytable"
id="ggxtable" v-show="isAddSpecifications">
<thead>
<tr>
<th>排序</th>
<th>規格項</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr v-for="(item,index) in specifications">
<td>{{index}}</td>
<td>{{item.specificationName}}</td>
<td>
<a href='#'> <img src='../img/common_edit@25.png' alt='修改'></a>
<a href='#'><img src='../img/common_del@25.png' alt='刪除'></a>
</td>
</tr>
</tbody>
</table>
<table class="table table-bordered table-hover table-item spggdytable"
id="ggztable" v-show="isAddSpecifications">
<thead>
<tr>
<th>規格值</th>
<th>操作</th>
</tr>
</thead>
<tbody v-for="(item,index) in specifications">
<tr v-for="(part,n) in item.specificationItem">
<td>{{part.value}}</td>
<td>
<a href='#'> <img src='../img/common_edit@25.png' alt='修改'></a>
<a href='#'><img src='../img/common_del@25.png' alt='刪除'></a>
</td>
</tr>
</tbody>
</table>
看完了這篇文章,相信你對“vue如何利用v-for嵌套輸出多層對象”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。