您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章為大家展示了使用JavaScript怎么讀寫二進制數據,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
類型化數組的出現
類型化數組是 HTML5 中引入的API,它能夠讓開發者使用 JavaScript 直接操作二進制數據。在類型化數組出現之前,我們是無法直接通過 JavaScript 操作二進制數據,通常都是操作 JavaScript 中的數據類型,由運行時轉化成二進制。這就多了一個轉化的過程,盡管 JavaScript 對數據類型做了很多優化以提高效率,但相比直接操作二進制來說,仍然有效率上的差異。于是類型化數組就順勢推出了。
用途
那么,類型化數組的應用場景都有哪些呢?
canvas 圖像處理。
WebGL 與顯卡通信。
文件操作
Ajax響應
如何使用
那么,既然類型化數組這么重要,那還等什么,趕緊來掌握它們吧。
既然我們要直接操作二進制數據,二進制數據又是存放在一段連續的內存區域中,所以我們首先要有這么一段內存區域。
我們可以創建一個內存區域:
let buffer = new ArrayBuffer()
ArrayBuffer 是一個構造函數,允許我們實例化數組緩沖區,數組緩沖區可以理解為是一段連續的內存區域。
由于我們構造函數傳入的參數是空,所以生成的 buffer 指向的內存長度是 0 字節,沒有意義。
嗯,那我們就創建一個有意義的內存區域。
buffer = new ArrayBuffer(8)
我們給ArrayBuffer 傳入參數 8,意思是讓瀏覽器幫我們創建一段 8 個字節長度的內存區域。
我們看下這段內存區域的長度是否是 8 個字節
console.log(buffer.byteLength);
輸出是 8, 看來瀏覽器沒有欺騙我們。

我們猜想這 8 個字節里面的值應該都是 0 ,因為我們并沒有給 buffer 賦值。讓我們確認一下吧,先看第一個字節:
console.log(buffer[0])
輸出: undefined。
咦?怎么是 undefined 呢?
哦,原來 buffer[0] 的意思是查看 buffer 這個對象 的屬性為 0 的值,因為 buffer 沒有 0 這個屬性,所以是 undefined。
好吧,看來我們查看 buffer 內容的姿勢不對。
那該如何查看 buffer 內容呢?
數組視圖
珰珰珰珰,八大金剛閃亮登場~
Int8Array:8 位有符號整數,長度 1 個字節。
Uint8Array: 8位無符號整數, 1 個字節長度。
Int16Array:16位有符號整數, 2 個字節長度。
Uint16Array:16位無符號整數,2 個字節長度。
Int32Array:32位有符號整數, 4 個字節長度。
Uint32Array:32位無符號整數, 4 個字節長度。
Float32Array:32位浮點數, 4 個字節長度。
Float64Array:64位浮點數,8 個字節長度。
這八大金剛有什么神通呢?我們無法直接讀寫 buffer 數據,而這八種數據類型充當了讀寫 buffer 內容的橋梁。

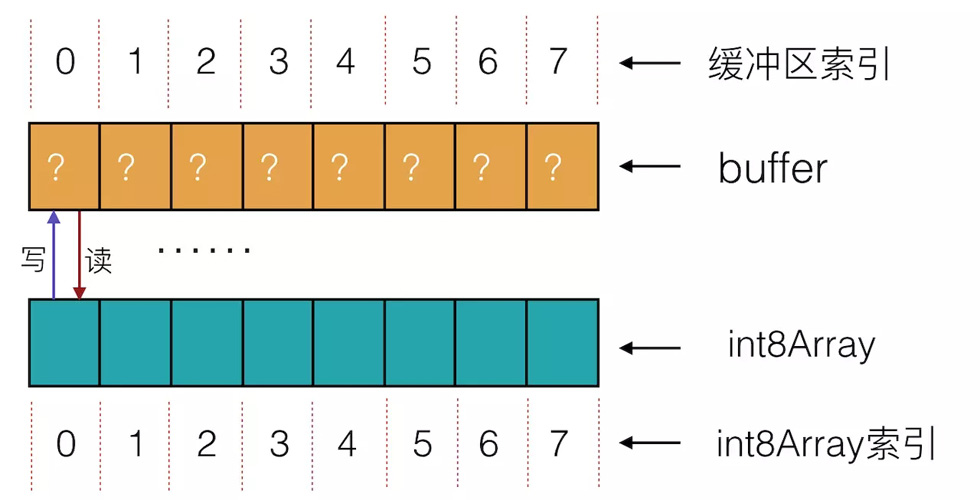
還是上面的 buffer,我們想查看一下 buffer 內容。首先創建一個讀寫該 buffer 的橋梁:
let int8Array = new Int8Array(buffer);
我們創建了一個讀寫 buffer 的橋梁,用 8 位有符號整數來讀寫 buffer。那現在我們看看 buffer 第一位的內容是什么吧?
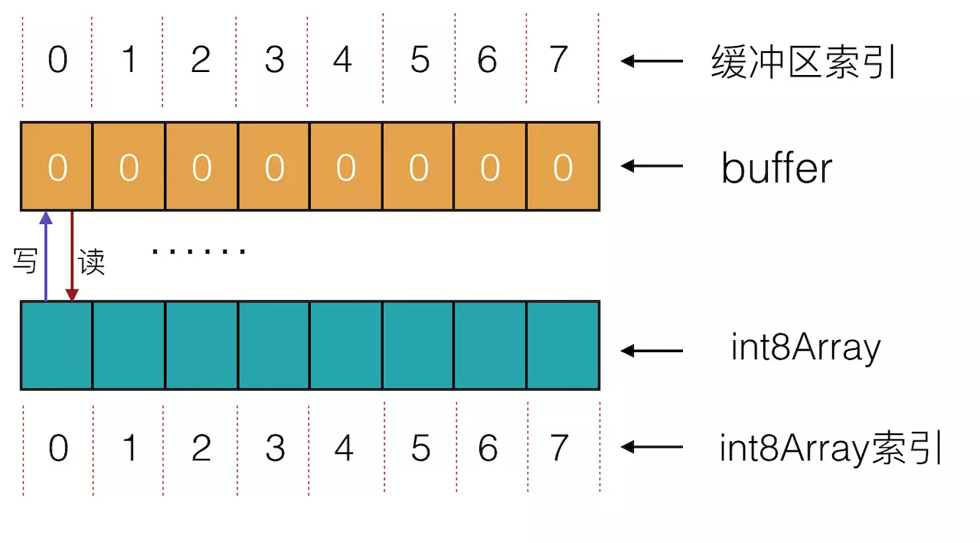
console.log(int8Array[0]);
輸出:0,看來初始化的時候,buffer 的各個字節存儲的值默認都是 0 了。

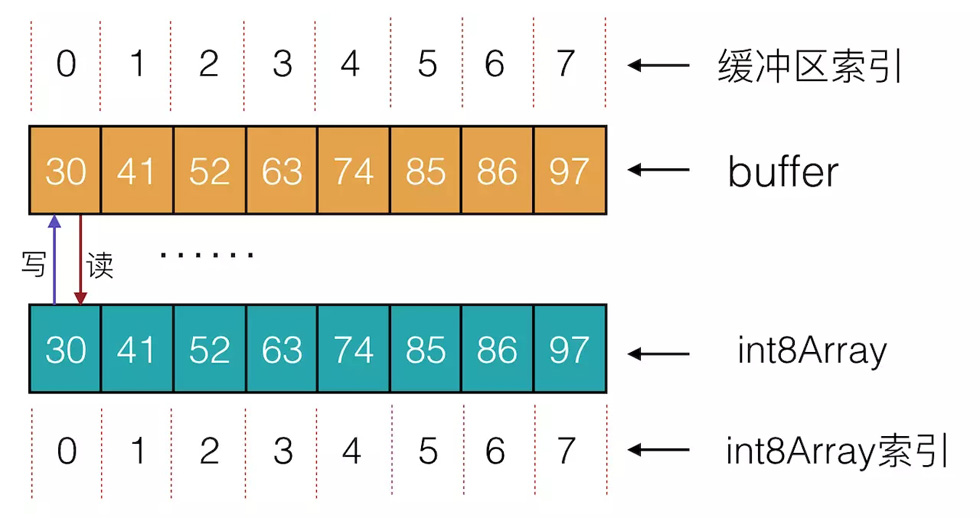
我們看看如何使用 Int8Array 給 buffer 賦值:
int8Array[0] = 30; int8Array[1] = 41; int8Array[2] = 52; int8Array[3] = 63; int8Array[4] = 74; int8Array[5] = 85; int8Array[6] = 86; int8Array[7] = 97;
很簡單,因為 Int8Array 是一個字節的長度,和 buffer 的單位一致,所以我們可以通過索引的形式對 buffer 指定位置進行賦值操作。

很簡單吧?就是這么簡單。
另外七大金剛和 Int8Array 的用法一樣,但是有所不同,我們看下他們之間的區別。
這次我們使用 Int16Array,仍然是剛才的 buffer,我們創建一個新的橋梁,這座橋梁仍然通往 buffer 。
let int16Array = new Int16Array(buffer);
大家試想一下 int16Array[0] 是什么內容?
我們輸出一下:
console.log(int16Array[0])
咦,結果怎么是 10526?
不太理解了。好吧,我們分析下 10526 怎么得來的。
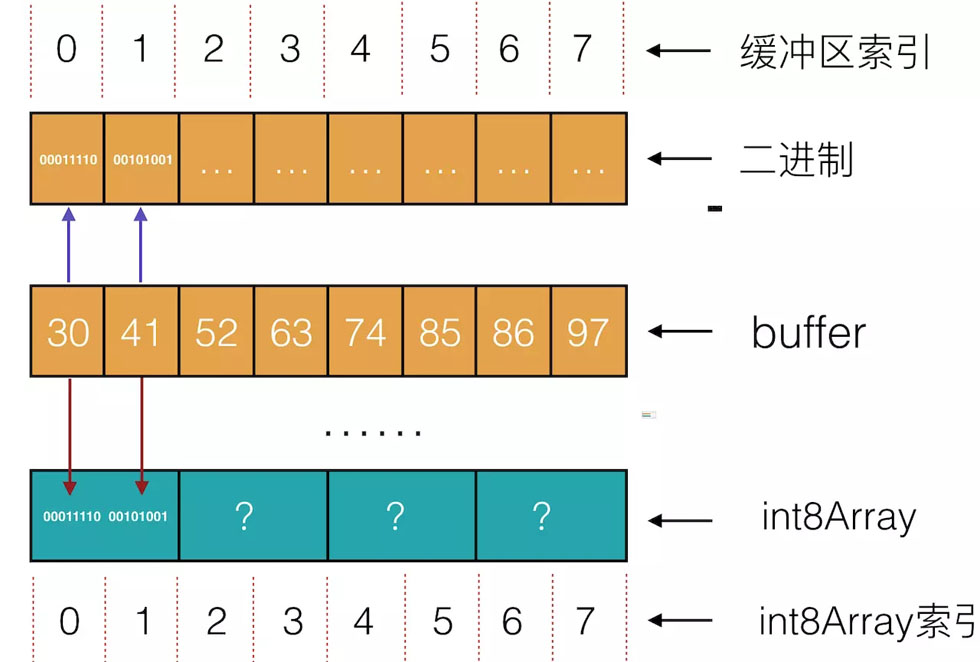
我們看下 buffer 中的二進制數據。
由于 Int16Array 占兩個字節,所以我們在用它讀寫數據的時候,一個索引所代表的數據等于 buffer 中兩個字節。

我們可以看到 int16Array[0] 里面的二進制數據是由30的二進制和41的二進制數據拼接而成:00011110(30) 00101001(41)。
我們按照 30、41的順序計算一下二進制對應的十進制數。
parseInt(1111000101001, 2) //輸出 7721
算出來的值是 7721,這和我們輸出的不一致呀?
這就涉及到字節順序的概念。在我們的個人筆記本上一般都是小端字節序。小端字節序體現在我們這個示例中即是 41、30的二進制順序,我們剛才的計算順序有問題,那按照 41、30 的二進制順序計算一下
parseInt(10100100011110, 2) //輸出 10526
可以看到輸出結果是 10526,和我們直接使用 int16Array[0]
得出的結果一致。
上面這個例子,告訴我們在換數據結構解析 buffer 的時候,數據會變得不容易理解,我們一定要謹慎處理。
屬性和方法
類型化數組實例化的對象包含一些很有用的屬性和方法:
length
length屬性返回類型化數組的數據成員個數。
byteLength
返回類型化數組的字節長度。注意與length的區別。通長 byteLength = length * 每個數據占用字節數
byteOffset
返回該類型化數組的數據從所處 buffer 中的哪個字節開始。
buffer
類型化數組對應的 buffer。
set
復制數組,將某段內存中的數據完整地復制到另一段內存。
let a = new Uint8Array(12); a[0] = 31; a[1] = 32; let b = new Uint8Array(12); b.set(a);
上面這段代碼的意思是將 a 這段buffer中的內容,完整地拷貝到 b 這段 buffer 中,這種方式比按索引賦值要快速地多。
當然,set 支持從某個索引開始復制數據
let a = new Uint8Array(12); a[0] = 31; a[1] = 32; let b = new Uint8Array(10); b.set(a, 2);
上面這段代碼意思是從b的第三個索引位置開始復制 a 中的數據。
subarray
subarray的意思是對一個類型化數組,取其子數組的內容,返回一個新的類型化數組。
let a = new Uint8Array(8); a[2] = 1; let b = a.subarray(2,3); console.log(b.length); console.log(b.byteLength);
subarray 的第一個參數,代表從源數組的第幾個索引開始截取,第二個參數代表截取到第幾個索引。
混合視圖
有一點需要注意,我們的類型數組初始化的時候,可以指定 buffer的某一段,這就意味著,我們可以對一段 buffer 內存區域指定多個類型數,我們稱之為 混合視圖。
let buffer = new Buffer(8); let idArray = new Int8Array(buffer, 0,2); let nameArray = new Int8Array(buffer, 2, 4); let ageArray = new Int8Array(buffer, 6, 2);
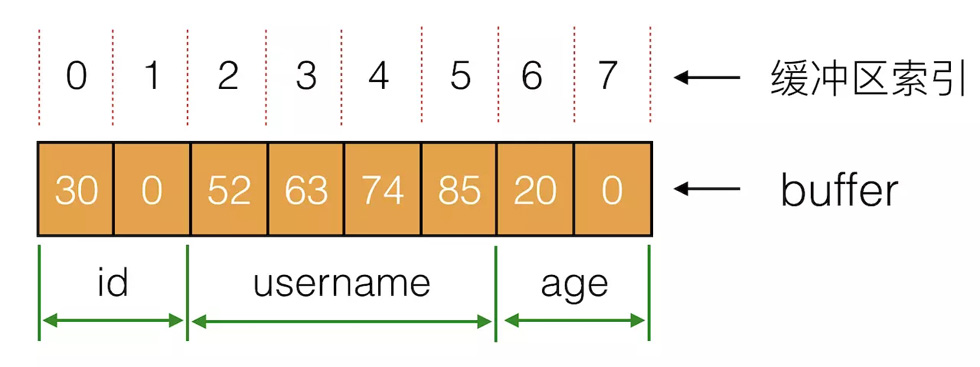
我們用一段內存區域表示一個人的 id、name、age。這種結構類似于 C 語言中的 struct 。

我們將一段 8 個字節的內存分成三個部分:
字節 0 ~ 字節 1 代表 id。
字節 2 ~ 字節 5 代表 username。
字節 6 ~ 字節 7 代表 age。
DataView
JavaScript 還引入了另外種視圖DataView,也能達到操作 buffer 的目的,但相比之下,DataView 操作粒度更細一些,而且還能夠設置字節序為大端還是小端。
DataView 的構造函數:
DataView(ArrayBuffer對象 buffer, 從 buffer 的第幾個字節開始讀取, 讀取的長度);
舉個例子來說:
let buffer = new ArrayBuffer(10); let view = new DataView(buffer);
如何讀取?
我們創建好了視圖 view, 那該如何讀取呢?
getInt8(index, order):從第 index 個字節讀取一個 8 位整數。
getUint8(index, order):從第 index 個字節開始讀取一個無符號的 8 位整數。
getInt16(index, order):從第 index 個字節開始讀取 2 個字節,返回一個 16 位整數。
getUint16(index, order):從第 index 個字節開始讀取 2 個字節,返回一個無符號的 16 位整數。
getInt32(index, order):從第 index 個字節開始讀取 4 個字節,返回一個32位的整數。
getUint32(index, order):從第 index 個字節開始讀取 4 個字節,返回一個無符號的 32 位整數。
getFloat32(index, order):從第 index 個字節開始讀取 4 個字節,返回一個 32 位 浮點數。
getFloat64(index, order):從第 index 個字節開始讀取 8 個字節,返回一個 64 位的浮點數。
JavaScript 提供了 8 種讀取方式,功能很簡單,也很容易理解,這里就不一一做示例了,大家可以自己試一下。
剛剛我們也說了,DataView 也支持設置字節序,在上面 8 中讀取方式中,第一個字節是索引,第二個字節允許我們設置字節序,true 代表 小端字節序讀取,false 代表大端字節序讀取,默認為 false。
如何寫入?
DataView 不僅能支持細粒度的讀取操作,也支持細粒度的寫入操作:
setInt8(index, value, order):從第 index 個字節開始,寫入 1 個字節的值為 value 的 8 位整數。
setUint8(index, value, order):從第 index 個字節開始,寫入 1 個字節的值為 value 的無符號 8 位整數。
setInt16(index, value, order):從第 index 個字節開始,寫入 2 個字節的值為 value 的 16 位整數。
setUint16(index, value, order):從第 index 個字節開始,寫入 2 個字節的值為 value 的無符號的 16 位整數。
setInt32(index, value, order):從第 index 個字節開始,寫入 4 個字節的值為 value 的 32 位整數。
setUint32(index, value, order):從第 index 個字節開始,寫入 4 個字節的值為 value 的無符號 32 位整數。
setFloat32(index, value, order):從第 index 個字節開始,寫入 4 個字節的值為 value 的 32 位浮點數。
setFloat64(index, value, order):從第 index 個字節開始,寫入 8 個字節的值為 value 的 64 位浮點數。
JS是JavaScript的簡稱,它是一種直譯式的腳本語言,其解釋器被稱為JavaScript引擎,是瀏覽器的一部分,主要用于web的開發,可以給網站添加各種各樣的動態效果,讓網頁更加美觀。
上述內容就是使用JavaScript怎么讀寫二進制數據,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。