溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
如何在微信小程序開發中使用vant ui組件?很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
第一步:
在小程序工程的根目錄下執行:
npm i vant-weapp -S --production
第二步:
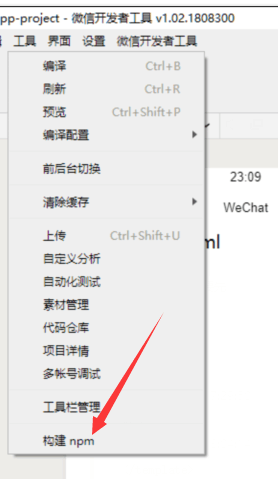
保證當前你的微信開發者工具是最新版本,然后點擊執行“構建npm“

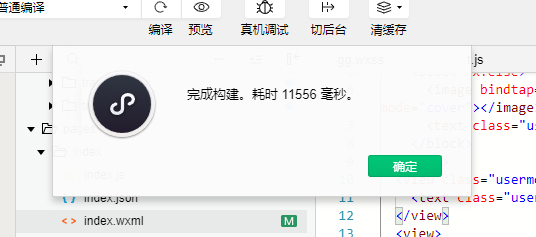
構建成功后會提示:

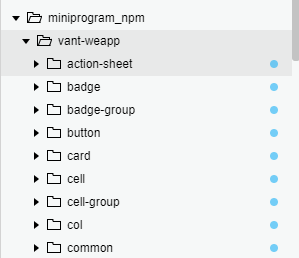
同時項目根目錄中會多出一個目錄“miniprogram_npm”,這個就是小程序可以識別的npm第三方庫。

第三步:
這時候當我們需要在一個頁面中調用vant組件,那么就要在對應的頁面json中添加類似如下配置:

{
"usingComponents":{
"van-button":"/miniprogram_npm/vant-weapp/button/index"
}
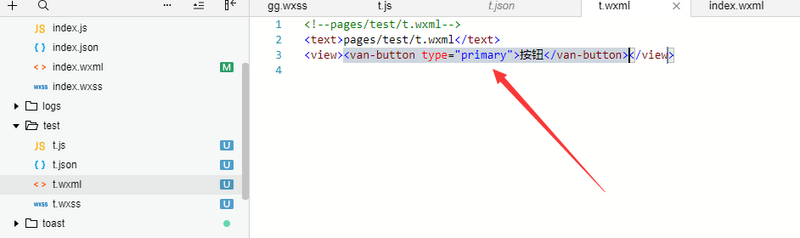
}接著你就可以在wxml中直接調用這個ui組件了。

注意,對于vant庫來說其實你并不需要在頁面對應的js中require vant-weapp組件。
看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。