您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了vue3.0 CLI中組件home.vue怎么用,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
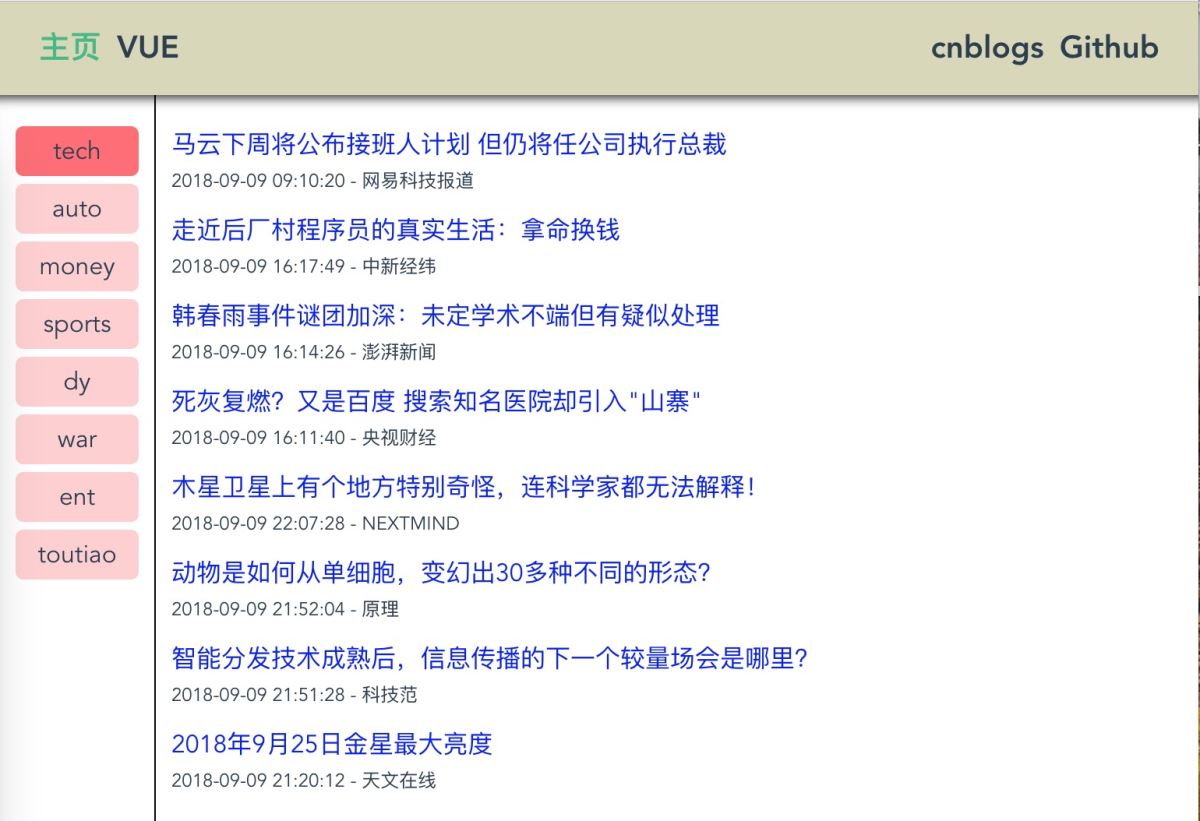
下面最終的實現效果圖:

改造下 data 中的 navs 屬性 ( navs 數組每個元素都是 包含 active 和 data 屬性的對象 ):
created: function () {
fetch('https://www.apiopen.top/journalismApi')
.then(v => v.json())
.then(v => {
this.tts = v.data.toutiao
this.navs = v.data
console.log(this.navs);
Reflect.ownKeys(v.data).forEach((key, index) => {
this.navs[key] = {
active: key === 'toutiao',
data: this.navs[key]
}
})
})
}其中的 active 用來標識 button,data 是新聞資訊的數據。
改造 <div class="nav"> 標簽:
<div class="nav">
<div v-for="(value, key, index) in navs"
:key="index"
:class="{ active: value.active }"
@click="changeNav(key)"
>
{{key}}
</div>
</div>其中加入 :class="{ active: value.active }" ,當前 button 是激活時,增加 .active。@click="changeNav(key)",當點擊 button 執行組件中定義的 changeNav 函數,并傳入 key 作為參數。
methods: {
changeNav: function(akey){
Reflect.ownKeys(this.navs).forEach((key, index) => {
this.navs[key].active = akey === key && (this.tts = this.navs[key].data);
})
}
},以上是組件中定義的 changeNav 方法。 代碼中僅僅改變了 navs 數組中每個 avtive 的值,便可以切換 button 的選中狀態;而 this.tts = this.navs[key].data 則是當 button 選中時替換組件 tts 屬性指向的對象。
感謝你能夠認真閱讀完這篇文章,希望小編分享的“vue3.0 CLI中組件home.vue怎么用”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。