溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了如何配置webpack+vue+express熱啟動調試,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
工具及目錄
所用的到的簡單工具 webstorm +vue +webpack +express,小項目都是官方down下來的。
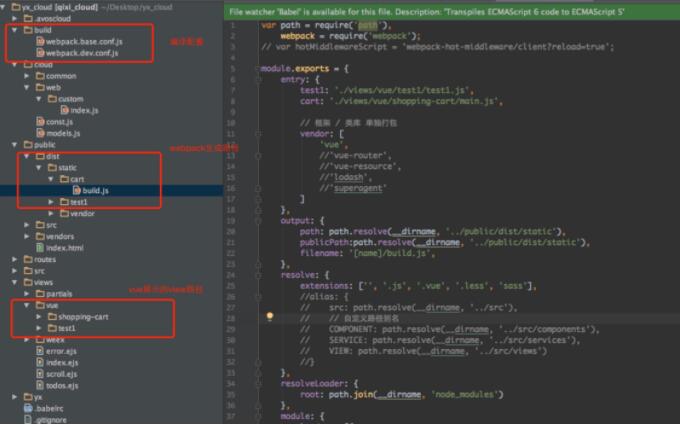
目錄介紹如下

package
{
"name": "yx",
"version": "1.0.0",
"description": "A sample Node.js app using Express 4",
"main": "server.js",
"scripts": {
"build": "webpack --config ./build/webpack.dev.conf.js --progress",
"dev": "webpack --watch",
"start": "node server.js"
},
"keywords": [
"node",
"express"
],
"license": "MIT",
"dependencies": {
"babel-core": "^6.10.4",
"babel-loader": "^6.2.5",
"babel-plugin-transform-runtime": "^6.12.0",
"babel-polyfill": "^6.2.0",
"babel-preset-es2015": "^6.13.2",
"babel-preset-es2015-rollup": "^1.1.1",
"babel-preset-react": "^6.11.1",
"babel-preset-stage-0": "^6.5.0",
"babel-preset-stage-2": "^6.1.18",
"babel-preset-stage-3": "^6.11.0",
"babel-runtime": "^6.0.0",
"body-parser": "1.12.3",
"bootstrap": "~3.3.6",
"busboy": "~0.2.12",
"casperjs": "^1.1.0-beta5",
"chai": "^3.4.1",
"connect": "~3.4.0",
"connect-busboy": "~0.0.2",
"cookie-parser": "^1.3.5",
"cookie-session": "2.0.0-alpha.1",
"css-loader": "^0.23.1",
"debug": "~2.0.0",
"ejs": "2.3.1",
"ejs-compiled-loader": "^2.1.1",
"ejs-loader": "^0.3.0",
"express": "4.12.3",
"extract-text-webpack-plugin": "^1.0.1",
"file-loader": "^0.9.0",
"glob": "^7.0.5",
"html-loader": "^0.4.3",
"html-webpack-plugin": "^2.22.0",
"jquery": "^3.1.0",
"jsx-loader": "^0.13.2",
"jwt-simple": "^0.5.0",
"leanengine": "^1.1.0",
"less": "^2.7.1",
"less-loader": "^2.2.3",
"mocha": "^2.3.4",
"multiparty": "~4.1.2",
"node-xlsx": "~0.6.0",
"phantomjs-prebuilt": "^2.1.7",
"react": "^15.3.1",
"react-dom": "^15.3.1",
"react-router": "^2.7.0",
"request": "2.65.0",
"rollup": "^0.32.0",
"rollup-plugin-babel": "^2.4.0",
"sinon": "^1.17.3",
"sinon-chai": "^2.8.0",
"style-loader": "^0.13.1",
"todomvc-app-css": "^2.0.3",
"uglify-js": "^2.6.2",
"underscore": "~1.8.3",
"url-loader": "^0.5.7",
"vue": "^2.0.0-alpha.7",
"vue-loader": "^9.0.3",
"vue-hot-reload-api": "^1.2.0",
"vue-html-loader": "^1.0.0",
"vue-style-loader": "^1.0.0",
"webpack-dashboard": "^0.1.8",
"wechat": "^2.0.3",
"wechat-api": "^1.28.0",
"weex-html5": "^0.3.2",
"weex-loader": "^0.3.0",
"webpack": "^1.13.2",
"webpack-dev-middleware": "^1.4.0",
"webpack-dev-server": "^1.14.1",
"webpack-hot-middleware": "^2.6.0",
"webpack-merge": "^0.8.3",
"eslint": "^2.2.0",
"eslint-config-vue": "^1.0.0",
"eslint-friendly-formatter": "^2.0.6",
"eslint-loader": "^1.2.0",
"eventsource-polyfill": "^0.9.6"
},
"engines": {
"node": "4.x"
}
}base.conf
var path = require('path'),
webpack = require('webpack');
// var hotMiddlewareScript = 'webpack-hot-middleware/client?reload=true';
module.exports = {
entry: {
test1: './views/vue/test1/test1.js',
cart: './views/vue/shopping-cart/main.js',
// 框架 / 類庫 單獨打包
vendor: [
'vue',
//'vue-router',
//'vue-resource',
//'lodash',
//'superagent'
]
},
output: {
path: path.resolve(__dirname, '../public/dist/static'),
publicPath:path.resolve(__dirname, '../public/dist/static'),
filename: '[name]/build.js',
},
resolve: {
extensions: ['', '.js', '.vue', '.less', 'sass'],
//alias: {
// src: path.resolve(__dirname, '../src'),
// // 自定義路徑別名
// COMPONENT: path.resolve(__dirname, '../src/components'),
// SERVICE: path.resolve(__dirname, '../src/services'),
// VIEW: path.resolve(__dirname, '../src/views')
//}
},
resolveLoader: {
root: path.join(__dirname, 'node_modules')
},
module: {
loaders: [{
test: /\.vue$/,
loader: 'vue'
}, {
test: /\.js$/,
loader: 'babel',
exclude: /node_modules|vue\/dist|vue-hot-reload-api|vue-loader/
}, {
test: /\.json$/,
loader: 'json'
}, {
test: /\.less$/,
loader: 'css!less'
}, {
test: /\.(png|jpg|gif|svg)$/,
loader: 'url',
query: {
limit: 10000,
name: '[name].[ext]?[hash]'
}
}, {
test: /\.(eot|woff|ttf|svg)$/,
loader: 'url-loader?limit=30000&name=[name]-[hash].[ext]'
}, {test: /\.ejs$/, loader: 'ejs-compiled?htmlmin'},
{
test: /\.scss$/,
loaders: ["style", "css", "sass"]
}]
},
vue: {
loaders: {
js: 'babel',
less: 'vue-style!css!less',
sass: 'vue-style!css!sass'
}
},
//eslint: {
// formatter: require('eslint-friendly-formatter')
//},
plugins: [
// new webpack.optimize.CommonsChunkPlugin({
// names: ['vendor', 'mainifest']
// })
]
};dev.conf
var webpack = require('webpack'),
config = require('./webpack.base.conf');
config.devtool = 'eval-source-map';
// add hot-reload related code to entry chunk
config.entry.cart = [
'eventsource-polyfill',
'webpack-hot-middleware/client?reload=true',
config.entry.cart
];
config.plugins = (config.plugins || []).concat([
new webpack.optimize.OccurenceOrderPlugin(),
new webpack.HotModuleReplacementPlugin(),
new webpack.NoErrorsPlugin(),
]);
module.exports = config;啟動文件app.js
//webpack
var webpack = require('webpack'),
// favicon = require('express-favicon'),
config = require('./build/webpack.dev.conf');
var compiler = webpack(config);
app.use(require('webpack-dev-middleware')(compiler, {
noInfo: true,
publicPath: config.output.publicPath,
stats: {
colors: true
}
}));
// enable hot-reload and state-preserving
// compilation error display
app.use(require('webpack-hot-middleware')(compiler));這里只是簡單配置,mark一下,可以自己刷新了!
感謝你能夠認真閱讀完這篇文章,希望小編分享的“如何配置webpack+vue+express熱啟動調試”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。