您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關angular中怎么實現輸入與輸出,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
組件的輸入
angular允許使用兩種形式來定義組件的輸入,一種是在裝飾器@Component中使用inputs來定義,另一種是使用@Input來定義。
inputs
首先先介紹在裝飾器中使用的輸入。inputs接收的是一個字符串數組,用來指定我們輸入的鍵名。
@Component({
selector: 'my-component',
inputs: ['name']
})
class MyComponent {
name: string;
}name就會對應我們組件中的name變量。
然后我們定義一個組件,當然不可避免有的時候會在其他的組件的模板中使用,所以就可以這樣寫。
上級組件:
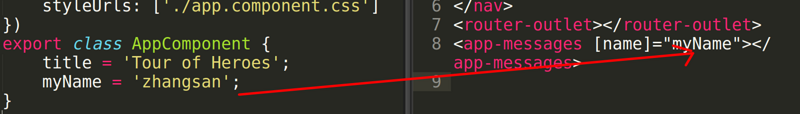
export class AppComponent {
myName = 'zhangsan';
...
}上級組件的模板:
<app-messages [name]="myName"></app-messages>
方括號[]:數據綁定,也叫輸入綁定。將等號右邊的變量綁定在左邊[]中的變量上。
我們的組件:
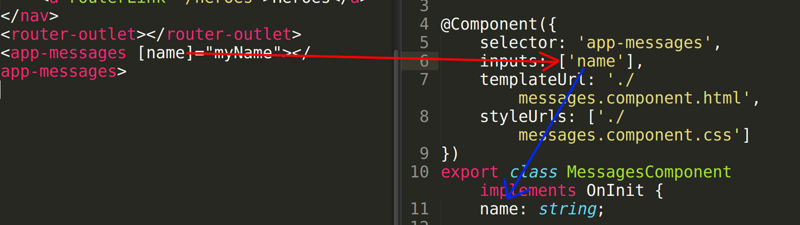
@Component({
selector: 'app-messages',
inputs: ['name'],
templateUrl: './messages.component.html',
styleUrls: ['./messages.component.css']
})
export class MessagesComponent implements OnInit {
name: string;
}這里我們就用name接受了上級組件的myName。


通過上面的圖,就很容易看輸入數據的對應關系。
然后我們打印一下看看變量是否成功輸入了。
export class MessagesComponent implements OnInit {
name: string;
ngOnInit() {
console.log(this.name);
}
}
成功輸入!
@Input
上面我們實現了組件的數據輸入,但是angular并沒有滿足現狀,還提供另外一種輸入的方法,就是@Input。
@Component({
selector: 'my-component'
})
class MyComponent {
@Input() name: string;
}只要在我們的組件中定義變量的時候使用@Input裝飾器就行了。對比上面我們使用inputs時,少了一個二次聲明。這種方法感覺數據的傳遞少了一層關系,更加易于理解,而且代碼也更加的工整。
組件輸出
說完了組件的輸入,下面我們就該聊聊組件的輸出了。要將數據從組件中傳遞出去,就要使用輸出綁定。
<button (click)="display()"></button>
圓括號(): 事件綁定,又叫輸出綁定。這里我們監聽click事件,然后觸發display方法。
除了click,angular還有很多內置的事件,當然,我們在編寫自己的組件的時候,也可以自定義一個事件,來與外部通信。
自定義事件
自定義的事件需要做三件事情:
1.在@Component配置中,制定outputs配置項
2.在配置的屬性中,設置一個EventEmitter(事件觸發器)
3.在適當的時候,也就是要觸發的方法中,通過EventEmitter觸發事件
下面看一下示例:
@Component({
selector: 'my-component',
outputs: ['newEvent']
})
export class MyComponent {
newEvent: EventEmitter<string>;
constructor() {
this.newEvent = new EventEmitter();
}
display(): void {
this.newEvent.emit("test event");
}
}然后我們就可以通過上面模板中的代碼實現輸出了。
如果想在一個父級的組件中使用這個輸出,就要使用我們自己的事件了。下面看一個示例:
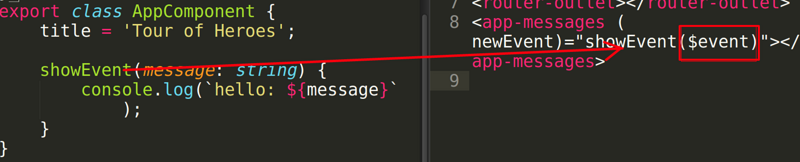
父級組件:
export class AppComponent {
...
showEvent(message: string) {
console.log(`hello: ${message}`);
}
}父級模板:
<app-messages (newEvent)="showEvent($event)"></app-messages>
我們的組件:
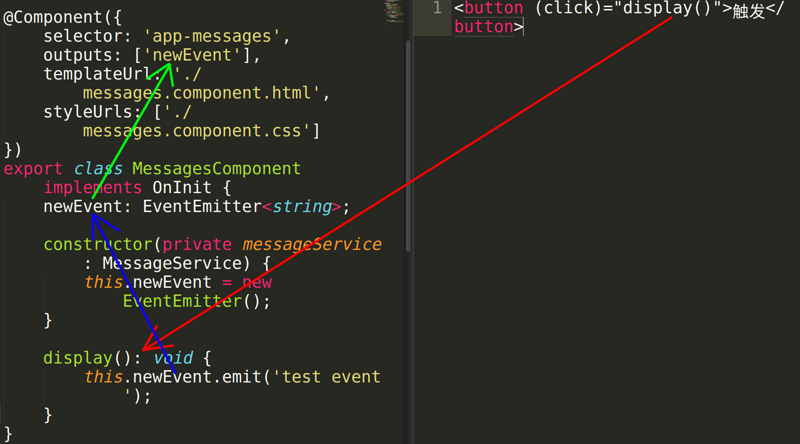
@Component({
selector: 'app-messages',
outputs: ['newEvent'],
templateUrl: './messages.component.html'
})
export class MessagesComponent {
newEvent: EventEmitter<string>;
constructor(private messageService: MessageService) {
this.newEvent = new EventEmitter();
}
display(): void {
this.newEvent.emit('test event');
}
}我們的組件模板:
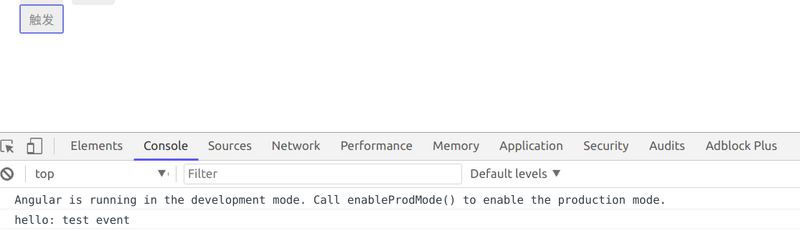
<button (click)="display()">觸發</button>
引用文字
然后點擊觸發,可以看到輸出hello:test event。數據輸出成功!

好了我們再來梳理整個輸出過程:
1.我們自定以一個組件,通過內置的click事件觸發display方法,這時就會觸發我們自定義的事件:newEvent。

2.當事件觸發的時候,他會執行上一級的方法:showEvent。

3.我們的事件輸出了一個字符串test event,然后通過$event獲取這個輸出結果,并當做參數傳給上一級的方法showEvent
@Output
同輸入相同,angular也為我們提供了輸出的第二種方式:@Output。
用法與@input類似:
export class MessagesComponent {
@Output() newEvent: EventEmitter<string>;
}以上就是angular中怎么實現輸入與輸出,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。