溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了Vue如何監聽一個數組id是否與另一個數組id相同,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
數據list,結構為[{id:1,…},{id:2,…}],數據shoplist,結構為[{id:1,…},{id:2,…}],判斷當shoplist.id等于list.id時顯示list的數據。
.vue文件:
<template>
<div class="hello">
<div class="shoplist">
<button @click="clickButtonShopList">click me</button>
<span>shoplist-id:</span><input type="text" v-model="shoplist[shopCount].id">
</div>
<div class="list">
<button @click="clickButtonList">click me</button>
<span>list-id:</span><input type="text" v-model="list[listCount].id">
</div>
<input class="data" v-model="data">
<h3>{{list}}</h3>
<h3>{{shoplist}}</h3>
</div>
</template>.js文件:
export default {
data () {
return {
msg: 'Welcome to Your Vue.js App',
shopCount:0,
listCount:0,
data:'',
list:[{id:1,name:'hello'},{id:2,name:'hello'},{id:3,name:'hello'},{id:4,name:'hello'},{id:5,name:'hello'}],
shoplist:[{id:1,name:'hello'},{id:2,name:'hello'},{id:3,name:'hello'},{id:4,name:'hello'},{id:5,name:'hello'}]
};
},
methods:{
clickButtonShopList:function () {
this.shopCount++;
this.shopCount=this.shopCount%this.shoplist.length;
this.getData();
},
clickButtonList:function () {
this.listCount++;
this.listCount=this.listCount%this.list.length;
this.getData();
},
getData:function () {
this.data='';
if(this.shoplist[this.shopCount].id===this.list[this.listCount].id){
// this.data=this.list;
this.data=this.list.map((element)=>{
return element.id+element.name;
}).join(',')
}else {
this.data='';
}
}
},
mounted: function(){
this.getData();
}
}.less文件:
.list{
margin-top: 20px;
}
.data{
width: 500px;
height:200px;
border: 1px solid #666666;
margin-top: 20px;
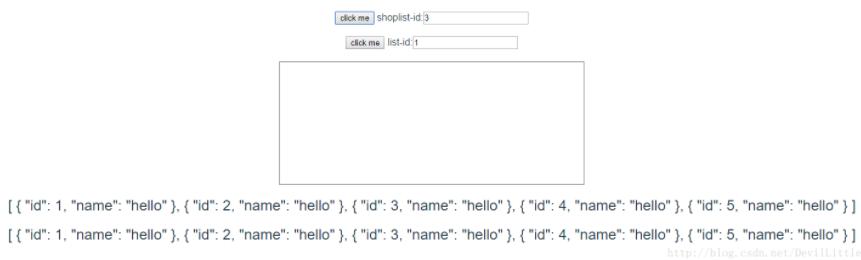
}效果:
剛開始時:

兩邊id不同時:

通過點擊使得兩邊id相同時:

感謝你能夠認真閱讀完這篇文章,希望小編分享的“Vue如何監聽一個數組id是否與另一個數組id相同”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。