溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
最近在嘗試用nuxtjs來搭建新的站點,但是平時在jquery里面用慣的一些插件一到vue上面引用就各種不順暢~本文記錄一下在用Swiper插件來做輪播圖的時候遇到的問題~至于怎么在vue里面引用插件就不累贅了,npm能告訴你~
Swiper的分頁器是靠mounted()掛載到Vue組件上而不是直接寫在template里,所以在style scoped中寫的樣式無法作用到分頁器的點上。解決辦法是把重寫的樣式寫在scoped之外。(以下截圖不完整,僅用做說明)
template:

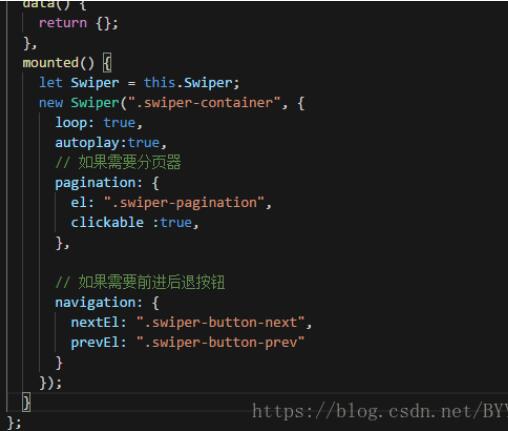
script:

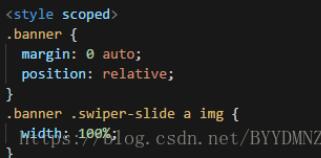
<style scoped></style>里面寫不受影響的樣式(template里面有的類名)

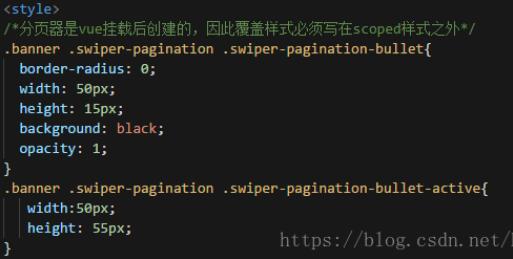
在<style scoped></style>下面新建一個<style></style>,在<style></style>里面寫分頁器分頁點的樣式

重寫之后的樣子:

以上這篇Vue引用Swiper4插件無法重寫分頁器樣式的解決方法就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。