溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
1、打開 iconFont官網 選擇自己喜歡的圖標,并且添加購物車
2、點擊購物車,添加至項目
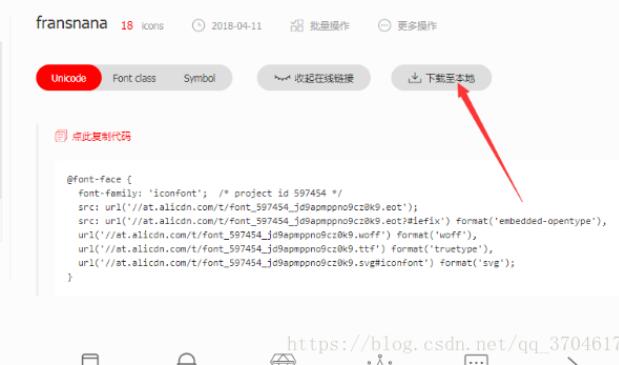
3、下載至本地

4、把我們下載好的文件iconfont.css和iconfont.ttf放到項目assets文件夾下(可創建一個css文件或iconfont文件)
5、在main.js中引入iconfont.css樣式
import './assets/iconfont/iconfont.css'
6、在在vue文件中引用<i class="iconfont
icon-zitigui-xianxing"></i>
7、假如報錯,需要下載css-loader依賴包
npm install css-loader --save
以上這篇在vue項目中正確使用iconfont的方法就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。