您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關如何使用JavaScript破解web的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
書簽的力量
我們都知道書簽有多有用。它們允許您保存到網頁的鏈接,對其進行分類,并添加其他數據(元數據),以幫助您在將來快速找到該鏈接,并將其存檔到您可以輕松導航的結構中。許多人不知道的是,您還可以將微小的代碼片段保存到這些書簽中,這些書簽是在您所在的網頁的上下文中執行的,包括對其結構和樣式的訪問。
如果你打開Facebook控制臺,你會發現它的開發者非常反對這種窺探-這是有理由的。即使沒有訪問他們的代碼,你也可以進行修改,甚至破壞一些應用程序。

Facebook的開發者不想讓你弄亂他們的控制臺。
不過,你可能會忘記你輸入的內容,或者丟失一些文本。或者,如果您像我一樣,保存您打開的文件,復制它們,到您想要的網站,打開控制臺,粘貼和運行的過程似乎需要很大的努力。下面是一些我用來檢查網頁的長度的代碼(用我正在使用的設備上的屏幕來衡量)。這在Edge,Firefox,Chrome,甚至我的手機上都適用:
javascript:alert(document.body.scrollHeight / window.innerHeight)
如果我知道一頁有多長,我可以預先決定是否要讀。我用它來向客戶展示各種設備上有多大或多小的網頁。
下面是我使用的另一個工具,用于刪除程序員博客文章中的所有圖片和文章,只獲取高光部分(我還會對它們進行書簽;我不會將瀏覽作為閱讀的替代方案)。
javascript:(function(){ [].slice.call(document.querySelectorAll('img, .gist')).forEach(function(elem) { elem.remove(); }); })()您會注意到,大多數代碼并不復雜;實際上,有些代碼非常簡單。因為這些主要是我個人用的,簡單就行了。如果我把這些放在要點中,其他人可以分叉并更新它們,我們可能會有更好的書簽。
使用加載項在整個web上進行持久更改。
我們大多數不是網頁設計師的人不想要多個瀏覽器的麻煩。我們也不希望我們的鏈接被JavaScript片段弄得亂七八糟。我要說的是,我不是在寫你自己的插件,而是用現有的插件來增強你的網絡體驗。
問題
當我第一次開始使用Reddit和Imgur我發現他們的畫廊編輯很困難。我本可以停止使用這些工具,但是我需要找到另一個在線服務并上傳我的媒體。而且,我可能會忘記并返回Imgu,并且無法瀏覽我自己的內容。我的解決方案是在控制臺和頁面檢查器中四處游玩,看看我是否能從他們的服務中得到我想要的東西。

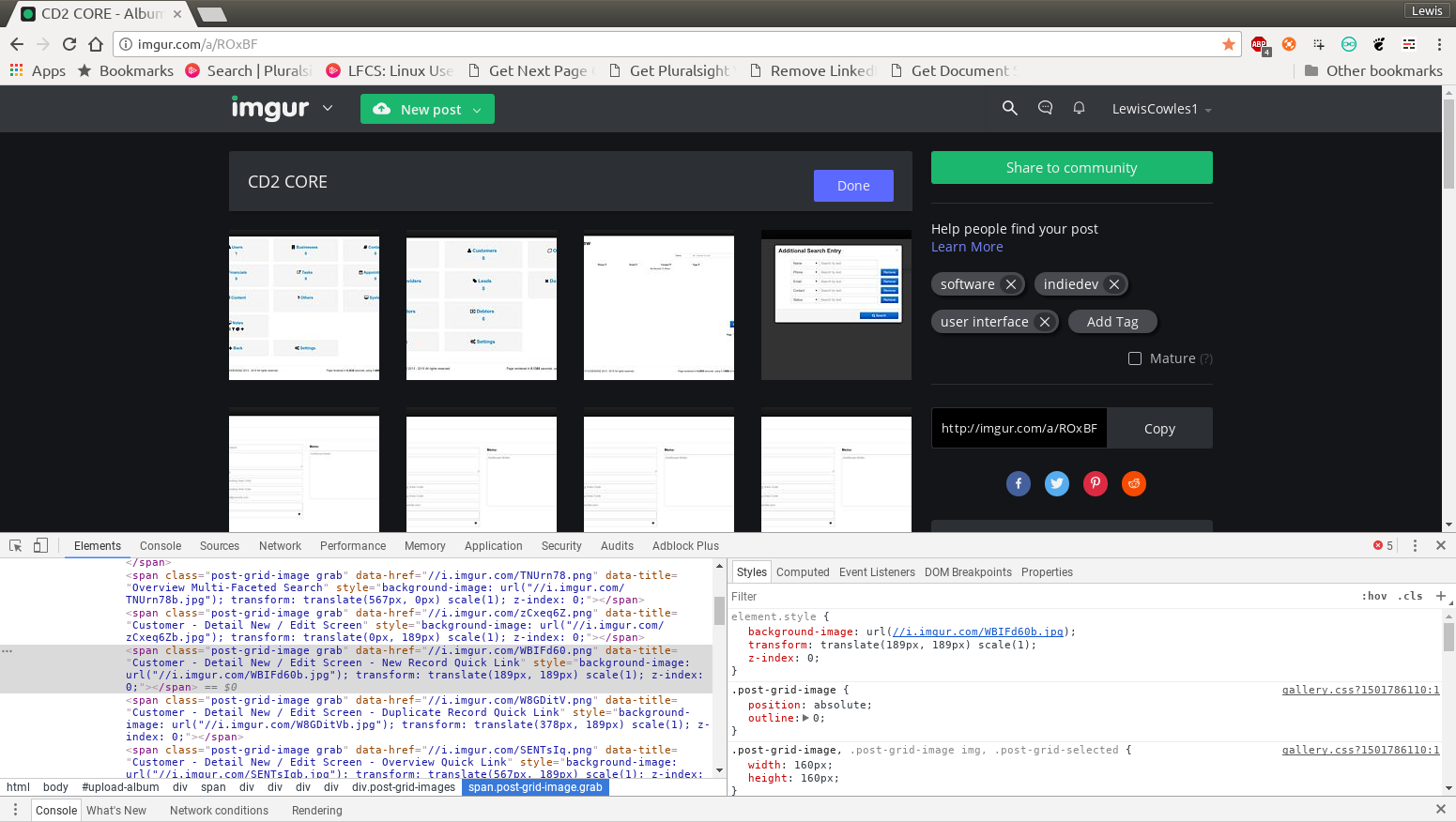
右擊,然后單擊“檢查元素”,立即查看網頁的結構。
大約五分鐘后,我注意到大圖片和小縮略圖之間的細微差別。我需要更大的圖片,這樣我就可以看到我在拖什么,并建立一些敘事順序。
解
我想出的代碼比較簡單,只有七行。重點不是寫最少的代碼,甚至是最干凈的代碼,而是簡單地完成任務:開火忘記!
(function(jQuery) {
jQuery('.sortable-image img, .sortable-image').css({width:'auto',height:'auto'})
jQuery('.sortable-image img').each( function(e,elem) {
var fixedImg = jQuery(this).attr('src').replace('s.png','.png');
jQuery(this).attr( 'src', fixedImg );
});
})(jQuery);首先,我告訴網頁刪除高度和寬度限制,然后循環遍歷每個可排序的圖像,并替換部分文件名。它不是最干凈的代碼;它依賴于Imgu的DOM結構保持不變,并擁有jQuery庫,但是它的思想是獲得所需的東西,這樣您就可以繼續了。而且,它比向開發團隊發送電子郵件以更改每個人的體驗要有效得多,因為您發現它很難使用。
我對此使用了一個外接程序,據我所知,它并不是嚴格意義上的OpenSource(盡管如果您能夠找到ChromiumUser-profile文件夾,您確實可以訪問代碼)[用戶JavaScript和CSS]但是它允許您做您想做的事情,甚至可以實現腳本在特定URL或URL模式上運行的規則。
(請注意,Imgu不再使用相同的DOM,因此上面的代碼不再工作了。對于您以這種方式發布的大部分代碼來說,這是正確的,并且將繼續如此。它不是為建立一個帝國而設計的,只是為了讓你的生活變得單調乏味。
創作加載項
我想要討論的最后一個主題是如何創建您自己的附加組件。我將重點關注ChromiumAd-ons,因為我對這些插件有最豐富的經驗,但是您可以在Web上找到Firefox和其他支持瀏覽器的鏈接。
您還可能想要做一些雄心勃勃的事情,比如向所有頁面添加鍵盤快捷鍵,其中包含前面的鏈接或屏蔽網絡上特定的仇恨言論。您可以通過為Web使用或創作附加組件來完成此操作(如果瀏覽器允許)。
首先,您需要一個文件夾來存放您的文件。
mkdir -p ~/projects/addon-name
一旦您有了放置文件的位置,打開您最喜歡的編輯器并創建兩個文件:manifest.json和content.js(第二個文件是特定于JS加載項的,它只是我為基于內容的JS使用的命名約定)。
Manifest.json
這個文件的代碼是任何鉻添加的最重要的部分.它基本上指導插件的工作方式和時間。創建這些專業不屬于本文的范圍,正如本文所做的那樣。創建Firefox擴展
{ "manifest_version": 2, "name": "Whatever you want to call the plugin", "description": "A brief description of what the plugin does. I prefer the GNU philosophy of do one thing well", "version": "2.0", "content_scripts": [ { "matches": [ "*://*/*" ], "js": [ "content.js" ], "run_at": "document_end" } ] }這只是告訴瀏覽器在讀取所有方案(http:、https:等)的每個網頁時,在所有路徑上運行content.js。
Content.js
你在你的content.js與您在網頁上放置的任何代碼相同。為了瀏覽圖庫,我使用了我的朋友Barry生成的一段代碼,它使用了一個名為相冊速遞(它是為Windows 7編寫的)的舊軟件。
document.addEventListener('keyup', function(k) { switch(k.code) { case "ArrowRight": document.querySelector('.nav.controls .link.next').click(); break; case "ArrowUp": document.querySelector('.nav.controls .link.up').click(); break; case "ArrowLeft": document.querySelector('.nav.controls .link.prev').click(); // window.history.back(); // The software Barry uses actually doesn't think to generate "prev" links, so we have to be creative break; default: console.log("Key Pressed:", k); } });從這里:
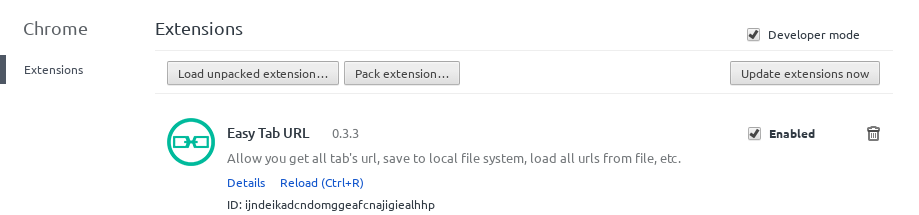
導航到chrome://extensions/在你的瀏覽器里

加載解壓擴展按鈕鉻。
導航到保存擴展的文件夾
最后,單擊“打開”。

瀏覽鉻擴展名文件的路徑。
包起來
我希望您喜歡閱讀這篇文章,并且它幫助您在不為每個人更改代碼的情況下處理軟件項目。如果您只是進入JavaScript,在構建您自己的體驗之前進行實驗,這將幫助您了解哪些模式和方法最適合您。
感謝各位的閱讀!關于“如何使用JavaScript破解web”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。