溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關angular.js如何實現列表orderby排序的方法,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
JS是JavaScript的簡稱,它是一種直譯式的腳本語言,其解釋器被稱為JavaScript引擎,是瀏覽器的一部分,主要用于web的開發,可以給網站添加各種各樣的動態效果,讓網頁更加美觀。
如下所示:
<html ng-app>
<head>
<title>order by</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width,initial-scale=1" />
<link href="../book/css/bootstrap.css" rel="external nofollow" rel="stylesheet" type="text/css" />
<script src="../file/angular-1.0.1.min.js" type="text/javascript"></script>
</head>
<body>
<div class="table-responsive" ng-controller="demoController">
<table id="tb" class="table table-bordered table-hover">
<thead>
<tr>
<th class="col-md-2">編號</th>
<th class="col-md-4">國家</th>
<th class="col-md-4">名稱</th>
<th class="col-md-3">年齡</th>
</tr>
</thead>
<tbody id="tbody" ng-repeat="stu in data | orderBy : '-age' | limitTo: 10">
<tr class="{{ cls($index) }}">
<td>{{ $index + 1 }}</td><td>{{ stu.country }}</td><td>{{ stu.name }}</td><td>{{ stu.age }}</td>
</tr>
</tbody>
</table>
</div>
<script type="text/javascript">
function demoController($scope,$window) {
$scope.data = [
{ seq: 1, name: "魏國", country: "曹操",age : 45 },
{ seq: 2, name: "魏國", country: "張遼" ,age: 34},
{ seq: 3, name: "魏國", country: "司馬懿" ,age: 36 },
{ seq: 4, name: "魏國", country: "夏侯淳",age: 40 },
{ seq: 5, name: "蜀國", country: "劉備",age: 50 },
{ seq: 6, name: "蜀國", country: "關羽",age: 45 },
{ seq: 7, name: "蜀國", country: "張飛",age: 46 },
{ seq: 8, name: "蜀國", country: "趙云",age: 35 },
{ seq: 9, name: "吳國", country: "孫權" ,age: 30 },
{ seq: 10, name: "吳國", country: "周瑜",age: 32 },
{ seq: 11, name: "吳國", country: "魯肅",age: 33 },
{ seq: 12, name: "吳國", country: "黃蓋",age: 55 }
];
$scope.cls = function(i) {
return (i + 1) % 4 == 1 ? "active" : "";
}
}
</script>
</body>
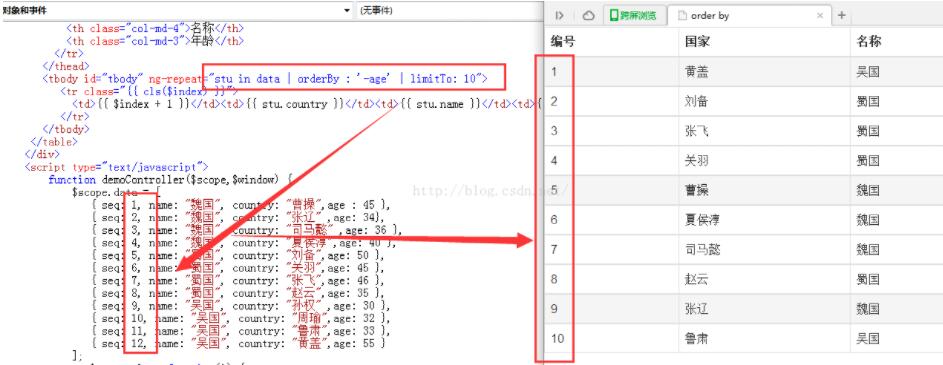
</html>效果:

關于“angular.js如何實現列表orderby排序的方法”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。