您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關angular中如何實現子控制器向父控制器傳值,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
如下所示:


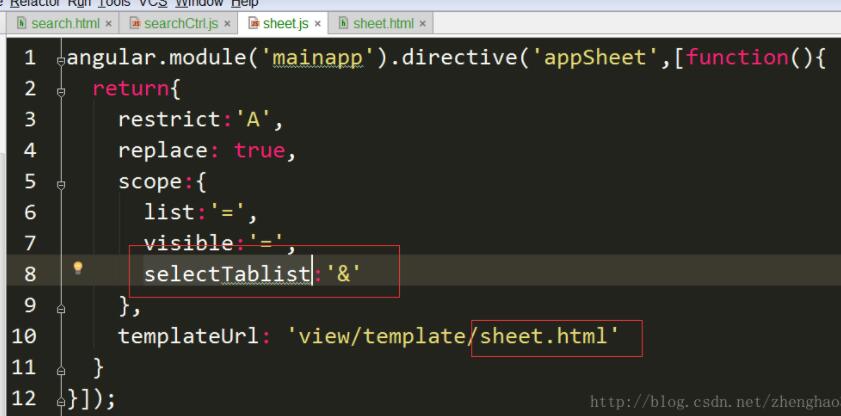
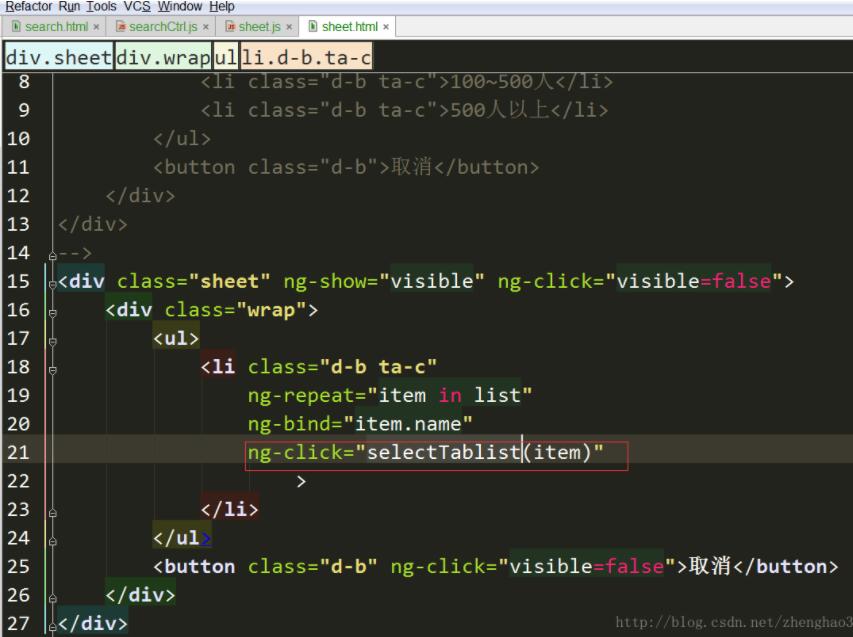
子級指令app-sheet中,使用sheet.html作為模版。
在sheet.html中有個點擊click事件,selectTablist(item),這里的item就是在子級指令app-sheet中用戶click選擇的item。
在sheet.js中,通過scope:{selectTablist:'&'},和父級共享這個方法。


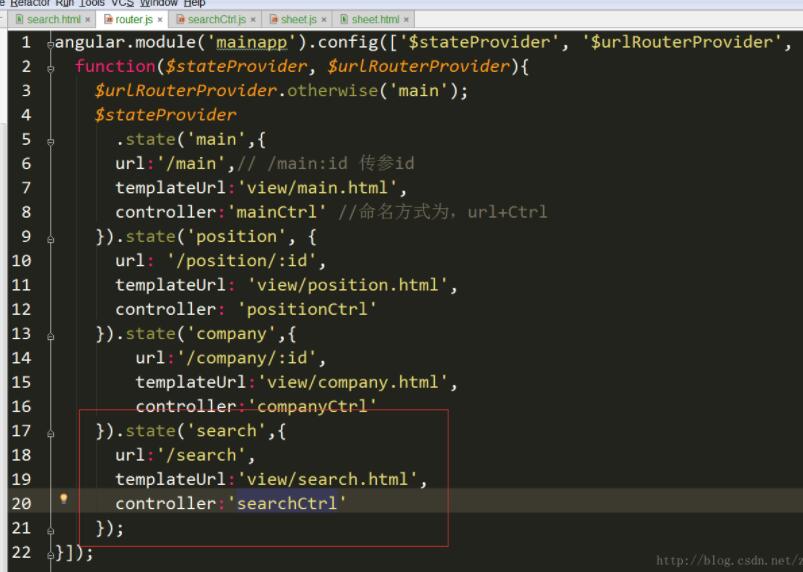
在整個頂層的路由中,search.html和searchCtrl是互相綁定的。
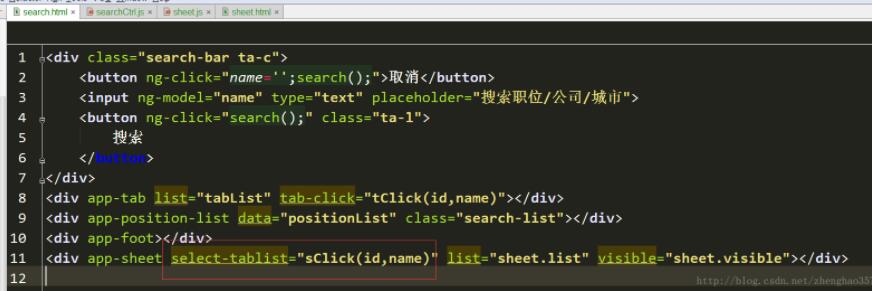
而在search.html中,使用app-sheet指令的時候,通過select-tablist=”sClick(id,name)”,表明父級子級共享的selectTablist方法,是由父級的searchCtrl中的sClick(id,name)傳入的。



子級里面點擊的“c1 北京”的內容就可以通過父級的searchCtrl中的sClick方法打印出來
這樣,父級的searchCtrl就獲得了app-sheet指令里面的值。
關于“angular中如何實現子控制器向父控制器傳值”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。