您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
使用PyCharm怎么創建一個Django項目?針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
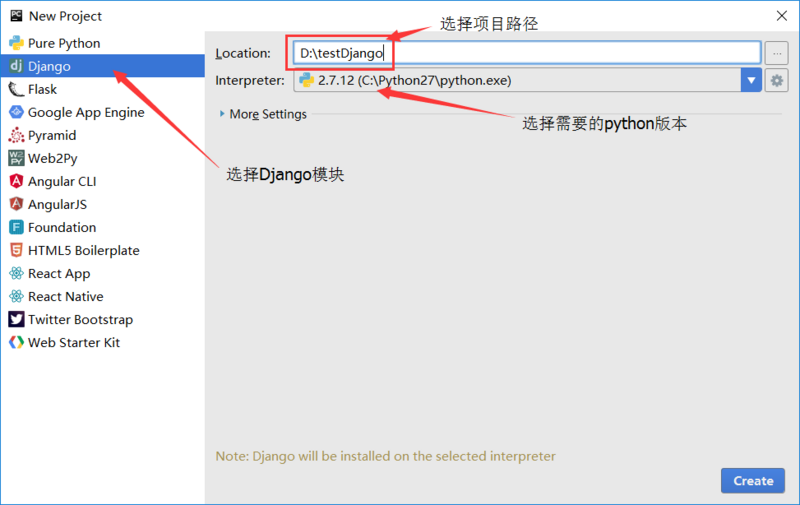
1、創建項目

如果本地沒有安裝與所選python版本對應Django版本,pycharm會自動下載相應的版本:

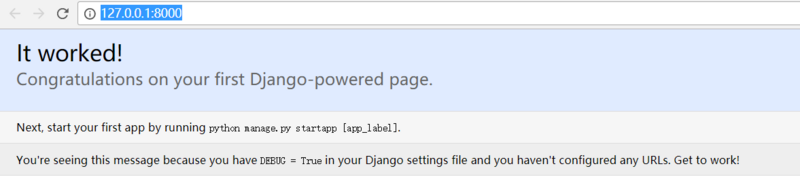
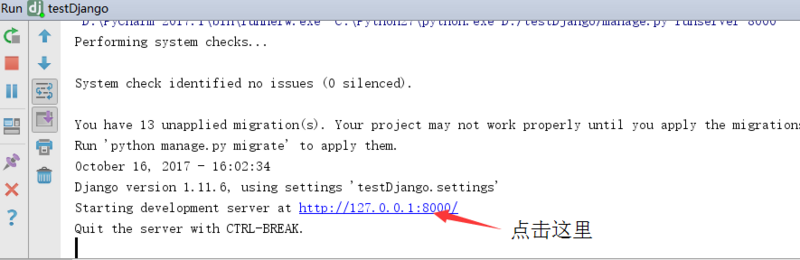
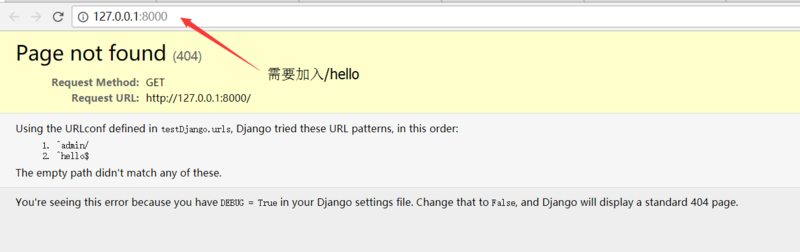
創建后運行項目,默認頁面為http://127.0.0.1:8000/,打開后:

出現上面的頁面,則正面項目創建成功
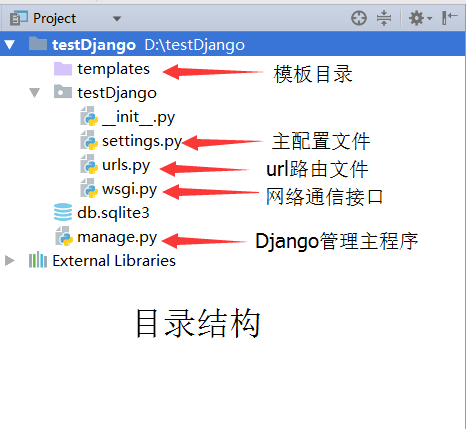
目錄結構:

2、創建APP
在Django項目中可以包含多個APP,相當于一個大型項目中的分系統、子模塊、功能部件等,相互之間比較獨立,但也有聯系,所有APP共享項目資源

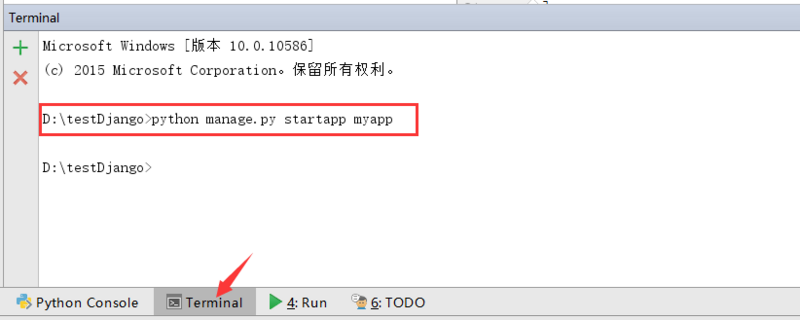
輸入:python manage.py startapp myapp
生成myapp文件夾
3、視圖和url配置
myapp/views.py文件代碼:
from django.http import HttpResponse #需要導入HttpResponse模塊
def hello(request): #request參數必須有,名字類似self的默認規則,可以修改,它封裝了用戶請求的所有內容
return HttpResponse("Hello world ! ") #不能直接字符串,必須是由這個類封裝,此為Django規則testDjango/urls.py文件代碼:
from myapp import views #首先需要導入對應APP的views urlpatterns = [ url(r'^admin/', admin.site.urls), #admin后臺路由 url(r'^hello$', views.hello), #你定義的路由,第一個參數為引號中的正則表達式,第二個參數業務邏輯函數(當前為views中的hello函數) ]
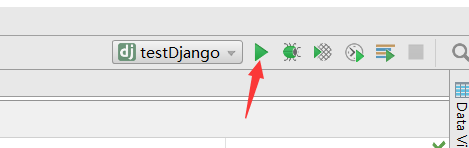
運行項目:
命令行的方式是:python manage.py runserver 127.0.0.1:8000
但是在pycharm中可以使用如下方法:




4、Django模板
修改views文件:
def hello(request):
# return HttpResponse("Hello world ! ")
context = {}
context['hello'] = 'Hello World!' #數據綁定
return render(request, 'hello.html', context) #將綁定的數據傳入前臺被繼承的模板:
{#base.html#}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>模板測試</title>
</head>
<body>
<h2>{{ hello }}</h2>
<p>Django模板測試</p>
{% block mainbody %}
<p>original</p>
{% endblock %}
</body>
</html>hello.html 中繼承 base.html,并替換特定 block,hello.html 修改后的代碼如下:
{#hello.html#}
{% extends "base.html" %}
{% block mainbody %}<p>繼承了 base.html 文件</p>
{% endblock %}重新訪問地址 http://127.0.0.1:8000/hello,輸出結果如下:

5、引入靜態文件
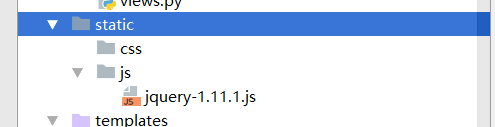
需要將一些靜態資源引入項目,新建一個static目錄,可以將js、css等文件放入這個目錄中:

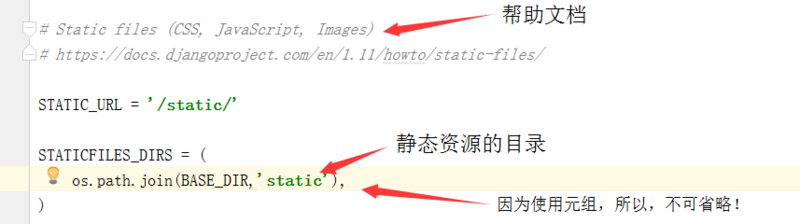
需要讓Django找到這個目錄,需要在setting文件中進行配置:

在html文件中引入靜態資源:
{% load staticfiles %}
{#base.html#}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="{% static 'css/mypage.css' %}" rel="external nofollow" >
<script src="{% static 'js/jquery-1.11.1.js' %}"></script>
<title>模板測試</title>
</head>
<body>
<h2>{{ hello }}</h2>
<p>Django模板測試</p>
{% block mainbody %}
<p>original</p>
{% endblock %}
</body>
</html>第一行引入靜態文件路徑{% load staticfiles %},在<head>...</head>里加入CSS網鏈和js文件
關于使用PyCharm怎么創建一個Django項目問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。