溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關bootstrap中table如何實現合并行數據并居中對齊效果的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
具體內容如下
渲染表格后進行數據行合并
onLoadSuccess: function (data) {
$('#tableStyle').bootstrapTable('mergeCells', {index: 1, field: 'name', rowspan: 3});
}整體代碼
$('#tableStyle').bootstrapTable({
url: '/table/tableStyle',
method:'post',
pagination: true, //分頁
pageNumber:1, //初始化加載第一頁,默認第一頁
pageSize: 10, //每頁的記錄行數(*)
pageList: [10, 25, 50, 100], //可供選擇的每頁的行數(*)
search: false, //顯示搜索框
sidePagination: "server", //服務端處理分頁
onLoadSuccess: function (data) {
$('#tableStyle').bootstrapTable('mergeCells', {index: 1, field: 'name', rowspan: 3});
},
columns: [{
field: '',
checkbox:true
}, {
field: 'name',
title: '名稱'
}, {
field: 'price',
title: '價格'
}]
});合并后對td設置屬性 vertical-align: middle;
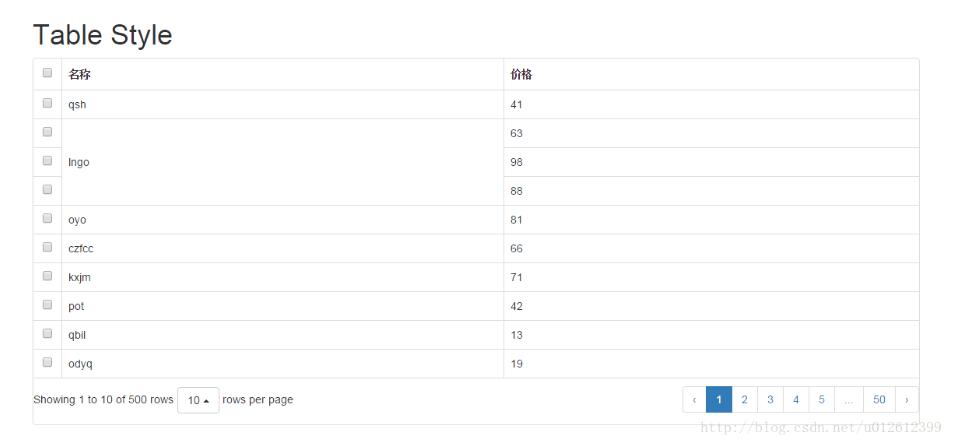
展現圖片

感謝各位的閱讀!關于“bootstrap中table如何實現合并行數據并居中對齊效果”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。