您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“Vue如何實現頁面狀態保持頁面間數據傳輸”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“Vue如何實現頁面狀態保持頁面間數據傳輸”這篇文章吧。
vue router給我們提供了兩種頁面間傳遞參數的方式:
動態路由匹配
編程式的導航
// 命名的路由
router.push({ name: 'user', params: { userId: 123 }})
// 帶查詢參數,變成 /register?plan=private
router.push({ path: 'register', query: { plan: 'private' }})下面介紹一下 vue-viewplus 一個簡化Vue應用開發的工具庫 中的參數棧模塊params-stack.js:
該插件為Vue實例提供了一個 $vp 屬性,模塊提供了一系列api,來做自己的頁面參數方式:
// 跳轉頁面,并傳遞參數
this.$vp.psPageNext('/Demo/PageStack/Page2', {
params: {
phoneNumb: '15111111111'
}
})這一點和vue router給我們提供的傳遞方式類似,并且目前還不支持 query: { plan: 'private' } 傳遞url參數,但是我們為什么還要做這個模塊:
提供一個 棧 來管理棧內所有頁面的參數,方便頁面在回退的時候,拿到對應頁面的 緩存參數 ;即一般我們使用vue router的時候每個頁面的參數(除了使用url參數),在做統一返回鍵處理的時候,都不太方便進行頁面狀態恢復,而如果我們提供了一個棧,在頁面入棧的時候,將當前頁面的參數存儲,在下一個頁面點擊返回按鈕回到當前頁面的時候我們再從參數棧恢復參數,這樣就能實現客戶端開發中具有的這一特性;
該參數棧也支持緩存->自動恢復,vuex state和session storage兩級存儲保證參數棧不會被頁面刷新而導致頁面參數丟失
也為了統一編程方式
并且,當前模塊提供的參數傳遞方式,和vue router給我們提供了兩種頁面間傳遞參數的方式, 并不沖突 ,可以互補使用。
只不過目前插件的參數棧并沒有管理vue router幫我們傳遞的參數;
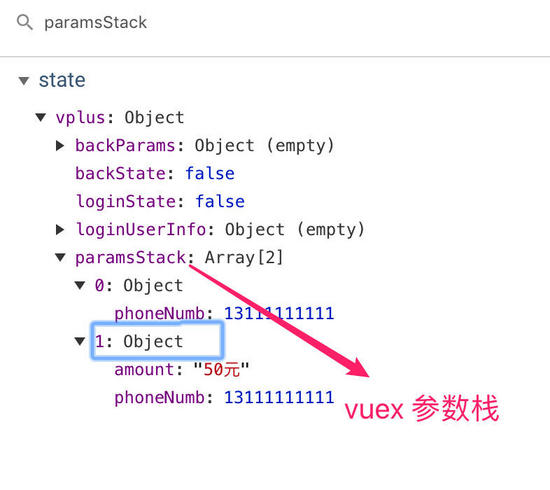
vuex state 參數棧存儲示例:

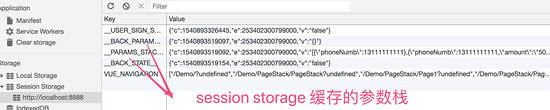
session storage 參數棧二級存儲示例:

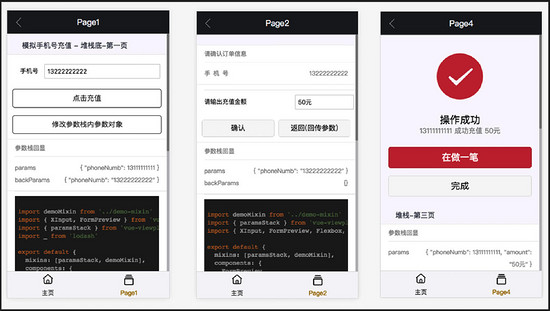
示例
模擬一個簡單表單提交流程

圖 詳見源碼 example 項目中當前模塊示例
表單錄入頁面(簡稱:Page1)
<template>
<group title="模擬手機號充值 - 堆棧底-第一頁" label-width="5em" class="bottom-group">
<box gap="10px 10px">
<x-input title="手機號" v-model="dataParams.phoneNumb"></x-input>
</box>
<box gap="10px 10px">
<x-button plain @click.native="submit()">點擊充值</x-button>
<x-button plain @click.native="modify()">修改參數棧內參數對象</x-button>
</box>
</group>
</template>
<script type="text/ecmascript-6">
import demoMixin from '../demo-mixin'
import { XInput } from 'vux'
// 1.參數棧模塊提供的一個**混入**組件,方便頁面組件簡化參數棧的api操作和開發,詳見下面的`paramsStack mixin`說明
import { paramsStack } from 'vue-viewplus'
export default {
// 2.使用`paramsStack mixin`
mixins: [paramsStack, demoMixin],
components: {
XInput
},
data() {
return {
// 3.【可選】`paramsStack mixin`中定義的`data`屬性,聲明當前頁面組件是參數棧的棧底,當當前頁面被點擊返回彈出的時候,插件會檢測這個屬性,如果為true,就清空參數棧
// isStackBottom: true,
// 4.自定義需要傳遞到下一個頁面的參數
dataParams: {
phoneNumb: ''
}
}
},
methods: {
submit() {
this.$vp.psPageNext('/Demo/PageStack/Page2', {
params: this.dataParams
})
}
},
created() {
// 【可選】類似第三步
// this.isStackBottom = true
// 5.解析回傳參數
if (!_.isEmpty(this.backParams)) {
this.dataParams.phoneNumb = this.backParams.phoneNumb
this.$vp.toast(`通過 backParams.phoneNumb 預填寫頁面`)
}
}
}
</script>
表單確認頁面(簡稱:Page2)
<template>
<group label-width="15em" class="bottom-group">
<form-preview header-label="請確認訂單信息" :body-items="list" ></form-preview>
<x-input title="請輸出充值金額" v-model="dataParams.amount" ></x-input>
<box gap="10px 10px">
<flexbox>
<flexbox-item>
<x-button type="default" @click.native="replace()">確認</x-button>
</flexbox-item>
<flexbox-item>
<x-button type="default" @click.native="bck()">返回(回傳參數)</x-button>
</flexbox-item>
</flexbox>
</box>
</group>
</template>
<script type="text/ecmascript-6">
import demoMixin from '../demo-mixin'
import { paramsStack } from 'vue-viewplus'
import { XInput, FormPreview, Flexbox, FlexboxItem } from 'vux'
export default {
mixins: [paramsStack, demoMixin],
components: {
FormPreview,
Flexbox,
FlexboxItem,
XInput
},
data() {
return {
// 1. 回顯上一個頁面錄入的手機號
list: [
{
label: '手機號',
value: ''
}
],
// 2. 自定義需要傳遞到下一個頁面的參數
dataParams: {
phoneNumb: '',
amount: '50元'
}
}
},
methods: {
/**
* 4.提交表單方式1
* 如果需要下一個頁面點擊返回,任然要回顯當前頁面,就調用該方法
* /
next() {
this.$vp.psPageNext('/Demo/PageStack/Page4', { params: this.dataParams })
},
/**
* 4.提交表單方式2
* 一般確認頁面都無需被“保留”,故這里使用`this.$vp.psPageReplace`接口完成跳轉,底層將會使用
* `router.replace({location})`完成跳轉
*/
replace() {
this.$vp.psPageReplace('/Demo/PageStack/Page4', {params: this.dataParams})
},
bck() {
this.$vp.psPageGoBack({
// 3.設置回傳參數
backParams: {
phoneNumb: '13222222222'
}
})
}
},
created() {
this.list[0].value = this.params.phoneNumb
this.dataParams.phoneNumb = this.params.phoneNumb
}
}
</script>
表單結果頁面(簡稱:Page4)
<template>
<div>
<msg title="操作成功" :description="description" :buttons="buttons"></msg>
</div>
</template>
<script type="text/ecmascript-6">
import demoMixin from '../demo-mixin'
import { paramsStack } from 'vue-viewplus'
import { FormPreview, Msg } from 'vux'
export default {
mixins: [paramsStack, demoMixin],
components: {
FormPreview,
Msg
},
data() {
return {
description: '',
buttons: [{
type: 'primary',
text: '在做一筆',
onClick: ((that) => {
return () => {
// 返回棧頂頁面
that.$vp.psPageGoBack()
}
})(this)
}, {
type: 'default',
text: '完成',
onClick: ((that) => {
return () => {
// 返回指定頁面,并清空參數棧
// that.$vp.psPageGoBack({
// backPopPageNumbs: -2,
// clearParamsStack: true
// })
that.$vp.psPageNext('/Demo', {
clearParamsStack: true,
backState: true
})
}
})(this)
}]
}
},
created() {
this.description = `${this.params.phoneNumb} 成功充值 ${this.params.amount}`
}
}
</script>paramsStack mixin
以上3個頁面都集成了 paramsStack mixin ,定義如下:
/**
* 參數棧mixin對象
* <p>
* 方便頁面組件繼承之后操作參數棧
* @type {Object}
*/
export const paramsStackMixin = {
data() {
return {
/**
* 聲明該頁面是棧底部
*/
isStackBottom: false
}
},
computed: {
...mapGetters([
/**
* 查看`vuex#vplus.paramsStack[top-length]`棧頂參數
*/
'params'
]),
/**
* 查看`vuex#vplus.backParams`回傳參數
*/
backParams() {
return this.$store.state[MODULE_NAME].backParams
},
/**
* 查看`vuex#vplus.backState`是否是出棧|是否是返回狀態
*/
backState() {
return this.$store.state[MODULE_NAME].backState
}
},
methods: {
...mapMutations([
/**
* 入棧
*/
'pushParams',
/**
* 修改棧頂參數
*/
'modifyParams',
/**
* 出棧
*/
'popParams',
/**
* 清空參數棧
*/
'clearParamsStack',
/**
* 設置是否是出棧|是否是返回狀態(點擊返回頁面)
*/
'setBackState'
])
},
// 導航離開該組件的對應路由時調用
beforeRouteLeave(to, from, next) {
if (this.backState && this.isStackBottom) {
this.clearParamsStack()
}
next()
}
}配置
沒有個性化配置,可以查看全局通用配置
API接口
restoreParamsStack
/** * $vp.restoreParamsStack() * 恢復插件中`vuex#$vp.paramsStack` && vuex#$vp.backParams` && vuex#$vp.backState`參數棧所用狀態 * <p> * 在當前模塊重新安裝的時候,一般對應就是插件初始化和頁面刷新的時候 */ restoreParamsStack()
psModifyBackState
/**
* $vp.psModifyBackState(bckState)
* <p>
* 設置`vuex#vplus.backState`返回狀態
* @param {Boolean} [backState=false]
*/
psModifyBackState(bckState)psClearParamsStack
/** * $vp.psClearParamsStack() * <p> * 清空參數棧 */ psClearParamsStack()
psPageNext
/**
* $vp.(location[, {params = {}, clearParamsStack = false, backState = false} = {}])
* <p>
* 頁面導航
* @param location router location對象
* @param {Object} [params={}] 向下一個頁面需要傳遞的參數
* @param {Boolean} [clearParamsStack=false] 在進行頁面導航的時候,是否清空參數棧,默認為false
* @param {Boolean} [backState=false] 設置`vuex#vplus.backState`返回狀態,默認為false
*/
psPageNext(location, {params = {}, clearParamsStack = false, backState = false} = {})psPageReplace
/**
* $vp.(location[, {params = {}, isPop = true} = {}])
* <p>
* 頁面導航(基于Router),移除上一個頁面
* <p>
* 將會出棧頂對象,并重新設置`params`為參數棧的棧頂參數
* 注:在調用該方法的頁面,必須是要調用`ParamsStack#psPageNext`導航的頁面,因為需要保證“彈棧”操作無誤,
* 又或者設置`isPop`為false
* @param location router location對象
* @param {Object} [params={}] 向下一個頁面需要傳遞的參數
* @param {Boolean} [isPop=false] 是否pop當前頁面的參數后在進行頁面跳轉,默認為true,防止當前頁面
* 不是通過`ParamsStack#psPageNext`導航過來的,但是由需要使用當前方法
*/
psPageReplace(location, {params = {}, isPop = true} = {})psPageGoBack
/**
* $vp.psPageGoBack({backParams = {}, clearParamsStack = false, backPopPageNumbs = -1} = {})
* <p>
* 頁面回退
* @param {Object} backParams 設置回傳參數
* @param {Boolean} clearParamsStack 是否清空參數棧
* @param {Number} backPopPageNumbs 出棧頁面數
*/
psPageGoBack({backParams = {}, clearParamsStack = false, backPopPageNumbs = -1} = {})以上是“Vue如何實現頁面狀態保持頁面間數據傳輸”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。