您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章為大家展示了Vue中使用press怎么實現一個圖片放大功能,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
VuePress 由兩部分組成:一個以 Vue 驅動的主題系統的簡約靜態網站生成工具,和一個為編寫技術文檔而優化的默認主題。它是為了支持 Vue 子項目的文檔需求而創建的。
由 VuePress 生成的每個頁面,都具有相應的預渲染靜態 HTML,它們能提供出色的加載性能,并且對 SEO 友好。然而,頁面加載之后,Vue 就會將這些靜態內容,接管為完整的單頁面應用程序(SPA)。當用戶在瀏覽站點時,可以按需加載其他頁面。
前兩天接觸到了 Vuepress ,顏值很高,界面簡潔,容易上手。于是打算把博客從 hexo 遷移過去。
但是發現圖片是不能點擊的。 Markdown 在渲染的時候連 a 標簽都沒有添加,不僅不能直接點,也不能放大。然而我的博客中是有很多大圖的,所以這個功能是剛需。
我試了下最新版本 1.x alpha 還是沒有這個功能。所以直接自己動手了。
由于我并不熟悉 vue ,所以從源代碼上改比較困難。
最后我使用了 fancybox 庫,并開發了一個輔助 VSCode 插件。
引入 fancybox
.vuepress/config.js 文件的 head 標簽中可以直接添加 fancybox 的 cdn,由于它依賴 jquery,所以還要引入 jquery。
module.exports = {
head: [
// add jquert and fancybox
['script', { src: 'https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.slim.min.js' }],
['script', { src: 'https://cdnjs.cloudflare.com/ajax/libs/fancybox/3.5.2/jquery.fancybox.min.js' }],
['link', { rel: 'stylesheet', type: 'text/css', href: 'https://cdnjs.cloudflare.com/ajax/libs/fancybox/3.5.2/jquery.fancybox.min.css' }]
],
themeConfig: {
// your config
}
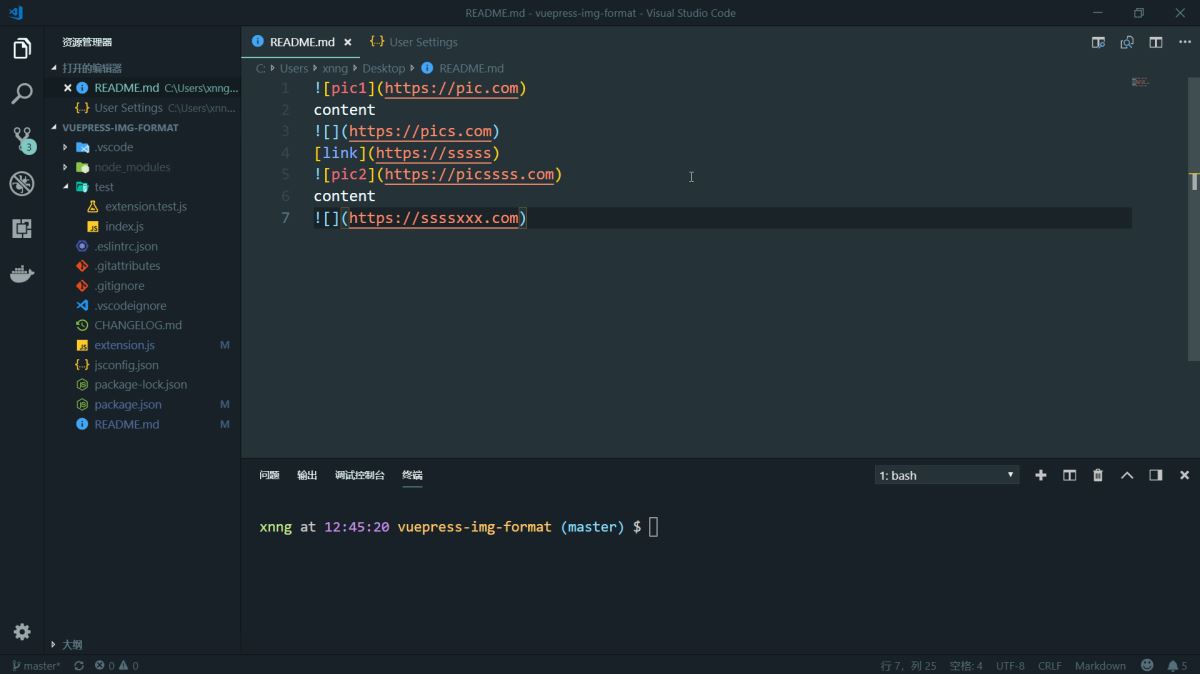
}然后修改圖片的 markdown

將上面的這種格式修改為下面這種,手動添加 a 標簽、 data-fancybox 和 href 屬性即可。
<a data-fancybox title="xx" href="sss" rel="external nofollow" ></a>
但是這樣手動添加太麻煩了,并且想取消掉也不方便。
所以我寫了一個 VSCode 插件,來批量格式化。
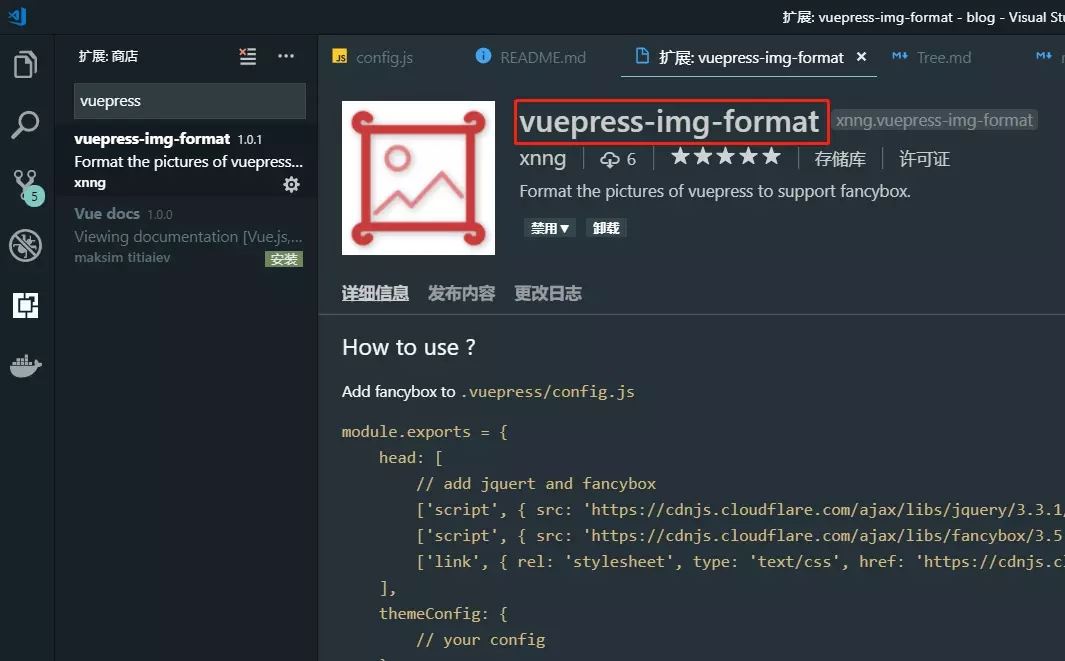
VScode 商店搜索 vuepress-img-format 安裝即可。

調用命令 img format 可以格式化當前文檔的所有圖片,img reset format 可以重置格式化,效果如下:

當然也可以使用內置的快捷鍵:
| 快捷鍵 | 格式化 | 重置格式化 |
|---|---|---|
| Windows/Linux | Ctrl + Shift +8 | Ctrl + Shift + 8 |
| Mac | Cmd + Shift + 8 | Cmd + Shift + 9 |
上述內容就是Vue中使用press怎么實現一個圖片放大功能,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。