您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
html
router-link:跳轉鏈接
參數to:就是跳轉到的鏈接位置
二層鏈接 eg:
<router-link to="/users/evan">/users/evan</router-link>
需要配置所對應的對應的children
children所對應的參數
path:可分我固定的參數url 和帶參數的 區別于 :(冒號)
name:對應的參數的模塊名稱(動態傳參數)
component:可以傳多個組件
eg:
{ path: '/',
// a single route can define multiple named components
// which will be rendered into <router-view>s with corresponding names.
components: {
default: Foo,
a: Bar,
b: Baz
}
},
:to="{ name: 'user', params: { username: 'evan' }, query: { foo: 'bar' }}"
參數說明params 對應的是children的path的值 ,to中的name為vueRouter中的name
當要傳多個參數時
{ path: ':username/:aaa', name: 'user', component: User }
也可以利用query傳值
query: { foo: 'bar' }
eg: path: ':username'
redirect:鏈接直接指向指定的方向(重定向)
beforeEnter:
·
{ path: '/dashboard', component: Dashboard, beforeEnter: requireAuth },
function requireAuth (route, redirect, next) {
if (!auth.loggedIn()) {
redirect({
path: '/login',
query: { redirect: route.fullPath }
})
} else {
next()
}
}
使用props將組件和路由解耦:
在組件中使用$route會使之與其對應路由形成高度耦合,從而使組件只能在某些特定的url上使用,限制了其靈活性。
對應的參數的值的獲取
{{$route.params.username1 }}
{ path: '/users', component: Users,
children: [
{ path: ':username', name: 'user', component: User }
]
}
eg:
<ul>
<li><router-link to="/">/</router-link></li>
<li><router-link to="/" exact>/ (exact match)</router-link></li>
<li><router-link to="/users">/users</router-link></li>
<li><router-link to="/users" exact>/users (exact match)</router-link></li>
<li><router-link to="/users/evan">/users/evan</router-link></li>
<li><router-link to="/users/evan#foo">/users/evan#foo</router-link></li>
<li>
<router-link :to="{ path: '/users/evan', query: { foo: 'bar' }}">
/users/evan?foo=bar
</router-link>
</li>
<li><!-- #635 -->
<router-link :to="{ name: 'user', params: { username: 'evan' }, query: { foo: 'bar' }}" exact>
/users/evan?foo=bar (named view + exact match)
</router-link>
</li>
<li>
<router-link :to="{ path: '/users/evan', query: { foo: 'bar', baz: 'qux' }}">
/users/evan?foo=bar&baz=qux
</router-link>
</li>
<li><router-link to="/about">/about</router-link></li>
<router-link tag="li" to="/about">
<a>/about (active class on outer element)</a>
</router-link>
</ul>
const router = new VueRouter({
mode: 'history',
base: __dirname,
routes: [
{ path: '/', component: Home },
{ path: '/about', component: About },
{ path: '/users', component: Users,
children: [
{ path: ':username', name: 'user', component: User }
]
}
]
})
js:vue-router配置
router-view:組件的放置位置
對應的鏈接所對應的組件的配置
路由底下的子組件
{ path: '/users', component: Users,
children: [
{ path: ':username', name: 'user', component: User }
]
}
//組件
Vue.use(VueRouter)
const Home = { template: '<div><h3>Home</h3></div>' }
const About = { template: '<div><h3>About</h3></div>' }
const Users = {
template: `
<div>
<h3>Users</h3>
<router-view></router-view>
</div>
`
}
const User = { template: '<div>{{ $route.params.username }}</div>' }
==================分界線====================
案例:1
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script src="https://unpkg.com/vue-router/dist/vue-router.js"></script>
<div id="app">
<h2>Hello App!</h2>
<p>
<!-- 使用 router-link 組件來導航. -->
<!-- 通過傳入 `to` 屬性指定鏈接. -->
<!-- <router-link> 默認會被渲染成一個 `<a>` 標簽 -->
<router-link to="/foo">Go to Foo</router-link>
<router-link to="/bar">Go to Bar</router-link>
</p>
<!-- 路由出口 -->
<!-- 路由匹配到的組件將渲染在這里 -->
<router-view></router-view>
</div>
<script>
var Foo = { template: '<div>foo</div>' }
var Home= { template:'<div>Home</div>' }
var Bar = { template: '<div>bar</div>' }
// 2. 定義路由
// 每個路由應該映射一個組件。 其中"component" 可以是
// 通過 Vue.extend() 創建的組件構造器,
// 或者,只是一個組件配置對象。
// 我們晚點再討論嵌套路由。
var routes = [
{ path: '/', component: Home},
{ path: '/foo', component: Foo },
{ path: '/bar', component: Bar }
]
// 3. 創建 router 實例,然后傳 `routes` 配置
// 你還可以傳別的配置參數, 不過先這么簡單著吧。
var router = new VueRouter({
routes // (縮寫)相當于 routes: routes
})
// 4. 創建和掛載根實例。
// 記得要通過 router 配置參數注入路由,
// 從而讓整個應用都有路由功能
var app = new Vue({
router,
el:'#app'
})
</script>
</body>
</html>
實現效果

=====================================
案例:2
path的二級鏈接固定參數
<div id="app">
<h2>Data Fetching</h2>
<ul>
<li><router-link to="/">/</router-link></li>
<li><router-link to="/user/even" exact>/users (exact match)</router-link></li>
</ul>
<router-view class="view"></router-view>
</div>
<script>
var Users = {
template: '<div><h3>Users</h3><router-view></router-view> </div>'
}
var User = {
template: '<div>{{$route.params.username1 }}</div>'
}
var Home = {
template: '<div>Home</div>'
}
var router = new VueRouter({
routes: [
{ path: '/', component: Home,},
// 動態路徑參數 以冒號開頭
{ path: '/user', component: Users,
children: [
{ path: ':username1', name: 'bbb', component: User }
]}
]
})
new Vue({
el:"#app",
router,
data:{
name:111
}
})

二級鏈接動態參數
<div id="app">
<h2>Data Fetching</h2>
<ul>
<li><router-link to="/">/</router-link></li>
<li><router-link :to="{ name: 'bbb', params: { username: name}}" exact>/users/evan?foo=bar (named view + exact match)
</router-link>
</li>
</ul>
<router-view class="view"></router-view>
</div>
<script>
var Users = {
template: '<div><h3>Users</h3><router-view></router-view> </div>'
}
var User = {
template: '<div>{{$route.params.username }}</div>'
}
var Home = {
template: '<div>Home</div>'
}
var router = new VueRouter({
routes: [
{ path: '/', component: Home,},
// 動態路徑參數 以冒號開頭
{ path: '/user', component: Users,
children: [
{ path: ':username', name: 'bbb', component: User }
]}
]
})
new Vue({
el:"#app",
router,
data:{
name:111
}
})
</script>
實現效果

注意與上一個實例進行對比發現鏈接的地址并沒有發生改變,刷新后會返回首頁
如何解決這個問題呢
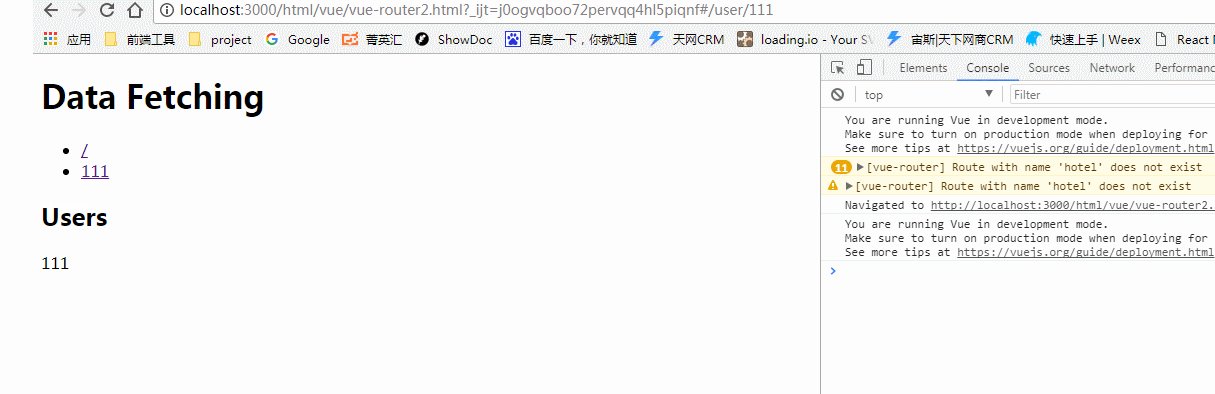
==============案例=======================
<div id="app">
<h2>Data Fetching</h2>
<ul>
<li><router-link to="/">/</router-link></li>
<li><router-link :to='{name:"user", params:{ id:111 }}'>111</router-link>
</li>
</ul>
<router-view class="view"></router-view>
</div>
<script>
var Users = {
template: '<div><h3>Users</h3><div>{{$route.params.id}}</div></div>'
}
var Home = {
template: '<div>Home</div>'
}
var router = new VueRouter({
routes: [
{ path: '/', component: Home,},
// 動態路徑參數 以冒號開頭
{ path: '/user/:id', name:'user', component: Users}
]
})
new Vue({
el:"#app",
router,
data:{
name:111
}
})
</script>

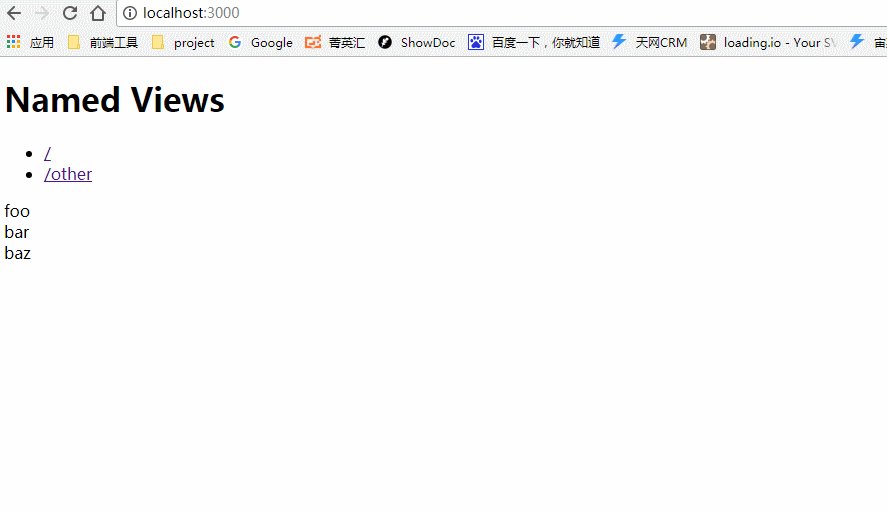
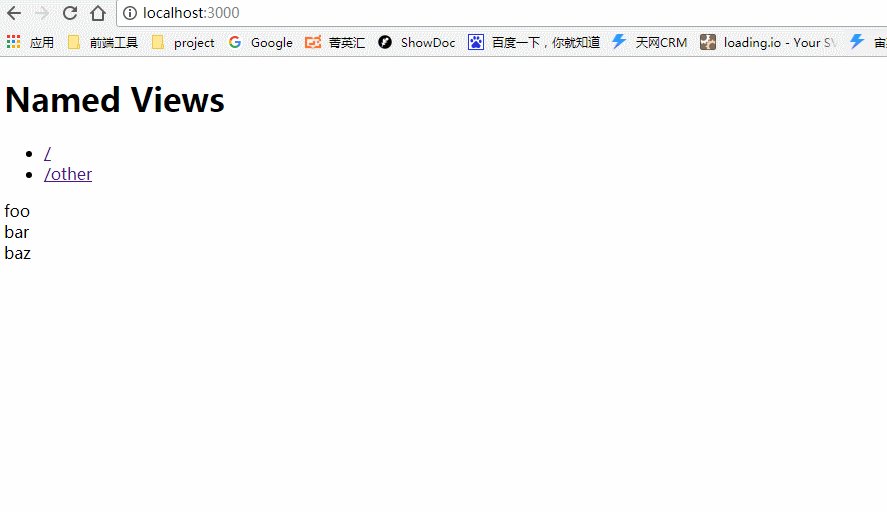
====================案例傳多個組件==============================
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script src="https://unpkg.com/vue-router/dist/vue-router.js"></script>
<div id="app">
<h2>Named Views</h2>
<ul>
<li><router-link to="/">/</router-link></li>
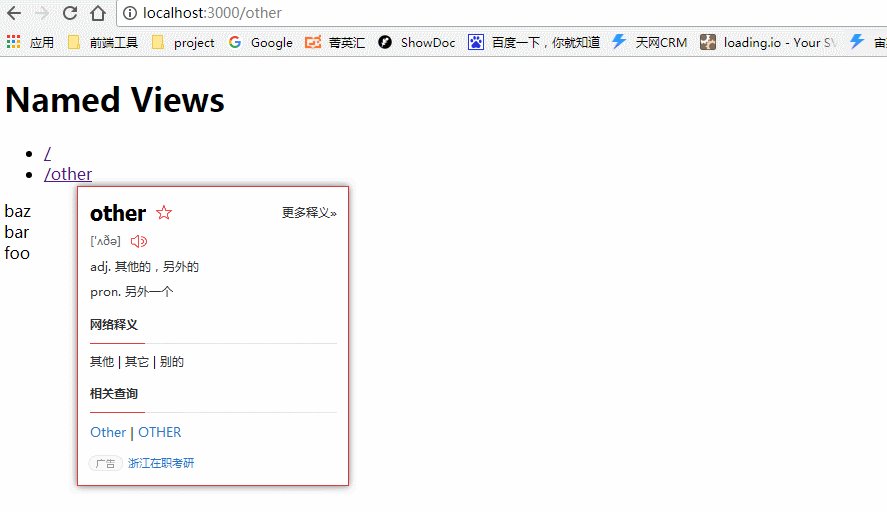
<li><router-link to="/other">/other</router-link></li>
</ul>
<router-view class="view one"></router-view>
<router-view class="view two" name="a"></router-view>
<router-view class="view three" name="b"></router-view>
</div>
<script>
var Foo = { template: '<div>foo</div>' }
var Bar = { template: '<div>bar</div>' }
var Baz = { template: '<div>baz</div>' }
var router = new VueRouter({
mode: 'history',
routes: [
{ path: '/',
// a single route can define multiple named components
// which will be rendered into <router-view>s with corresponding names.
components: {
default: Foo,
a: Bar,
b: Baz
}
},
{
path: '/other',
components: {
default: Baz,
a: Bar,
b: Foo
}
}
]
})
// 4. 創建和掛載根實例。
// 記得要通過 router 配置參數注入路由,
// 從而讓整個應用都有路由功能
var app = new Vue({
router,
el:'#app'
})
</script>

總結
以上所述是小編給大家介紹的vue-router的使用方法及含參數的配置方法,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。