您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
文字的多行處理在dom元素中很好辦。但是canvas中沒有提供方法,只有通過截取指定字符串來達到目的。
那么下面就介紹我自己處理的辦法:
wxml:
<canvas canvas-id='word' id='test'></canvas>
canvas肯定要一個畫板容器啦,記得設置寬高哦,小程序中默認寬高是300px和150px
js:在page中
//處理文字多出省略號顯示
dealWords: function (options) {
options.ctx.setFontSize(options.fontSize);//設置字體大小
var allRow = Math.ceil(options.ctx.measureText(options.word).width / options.maxWidth);//實際總共能分多少行
var count = allRow >= options.maxLine ? options.maxLine : allRow;//實際能分多少行與設置的最大顯示行數比,誰小就用誰做循環次數
var endPos = 0;//當前字符串的截斷點
for (var j = 0; j < count; j++) {
var nowStr = options.word.slice(endPos);//當前剩余的字符串
var rowWid = 0;//每一行當前寬度
if (options.ctx.measureText(nowStr).width > options.maxWidth) {//如果當前的字符串寬度大于最大寬度,然后開始截取
for (var m = 0; m < nowStr.length; m++) {
rowWid += options.ctx.measureText(nowStr[m]).width;//當前字符串總寬度
if (rowWid > options.maxWidth) {
if (j === options.maxLine - 1) { //如果是最后一行
options.ctx.fillText(nowStr.slice(0, m - 1) + '...', options.x, options.y + (j + 1) * 18); //(j+1)*18這是每一行的高度
} else {
options.ctx.fillText(nowStr.slice(0, m), options.x, options.y + (j + 1) * 18);
}
endPos += m;//下次截斷點
break;
}
}
} else {//如果當前的字符串寬度小于最大寬度就直接輸出
options.ctx.fillText(nowStr.slice(0), options.x, options.y + (j + 1) * 18);
}
}
},
(1) measureText().width 這是小程序 測量文本尺寸信息的方法,目前僅返回文本寬度。這里是官方說明
(2) (j + 1) * 18 中18表示每一行行高是18,這是我自己定義的行高如果這個數值小于定義的字體大小,多半會出現兩行文字重疊的現象,前面的 j+1 表示當前是多少行。整體表示當前行與上一行相比需要加多少距離
(3) 在 j===options.maxLine-1 這個表示最后一行的處理情況里面 有slice(0,endPos-1),為什么這里要減一,是因為省略號也要占寬度,大概是11.5的樣子,所以要減掉這個省略號的寬度。因為一般中文字符寬度都和設置的字體大小差不多。如果是英文就要小一點,這里就沒有考慮這么精細了。反正減一就是精確度的意思。。。可以自行多減或者少減
(4) endPos += m 表示下一次截斷的時候是從哪里開始。因為每次去截字符串都是最初的字符串,并沒有真正意義上的截斷一次之后就是剩下的字符串了,所以要把每次截斷的點和上一次截斷的點加上,才是最新一次字符串截斷的位置。
(5) 循環和判斷使用的有點多,不知道對性能有沒有影響。。。。。。
調用的時候:
var ctx = wx.createCanvasContext('word');
var name='窗前明月光,疑是地上霜,舉頭望明月,低頭思故鄉。';
this.dealWords({
ctx: ctx,//畫布上下文
fontSize: 16,//字體大小
word: name,//需要處理的文字
maxWidth: 100,//一行文字最大寬度
x: 0,//文字在x軸要顯示的位置
y: 0,//文字在y軸要顯示的位置
maxLine: 3//文字最多顯示的行數
})
ctx.draw();
(1) 這個方法能夠處理一行或者多行的情況,就看maxLine設置的大小了。當然如果設置maxLine為0或者-1,就會不顯示的。。。
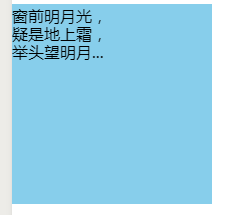
看一下效果:

(1) canvas我設置的是200 * 200的大小,其它的設置就是上面調用的時候設置的

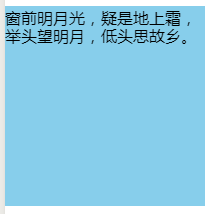
(1) 這是當maxWidth設置為200px的時候的顯示情況。
總結
以上所述是小編給大家介紹的微信小程序中的canvas 文字斷行和省略號顯示功能的處理方法,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。