您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關JQuery如何模擬實現網頁中自定義鼠標右鍵菜單功能的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
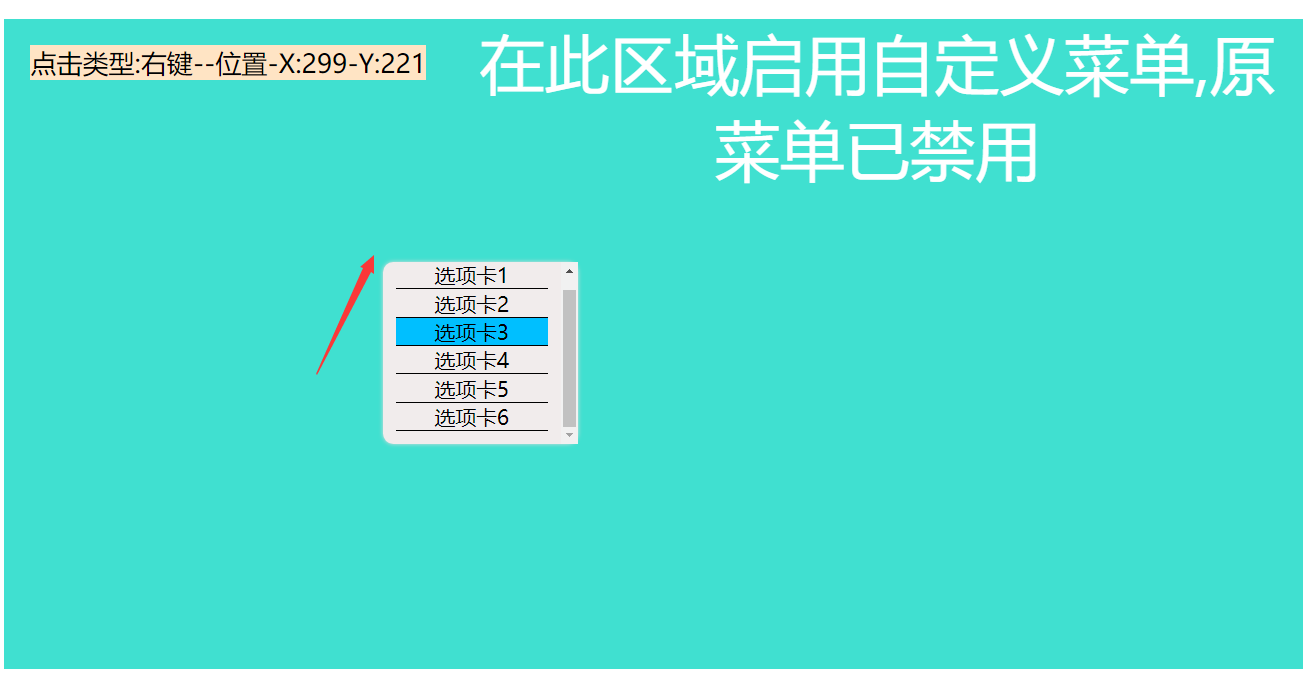
先放個效果圖(沾沾自喜,大神勿噴):

1.首先 我們要禁用掉原網頁中右鍵菜單
//JQuery代碼
$(selector).on('contextmenu', function () {
return false;
})這樣目標區域的右鍵菜單就無法使用了
demo1:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="description" content="">
<meta name="keywords" content="">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<style>
#demo1 {
display: block;
background-color: turquoise;
color: #fff;
font-size: 100px;
text-align: center;
width: 100%;
height: 500px;
}
</style>
</head>
<div id="demo1">
<p>此區域(帶顏色)被禁用了右鍵菜單</p>
</div>
<body>
<script src="https://cdn.bootcss.com/jquery/2.2.4/jquery.min.js"></script>
<script>
$('#demo1').on('contextmenu',function () {//禁用掉#demo1的右鍵菜單
return false;
})
</script>
</body>
</html>2.接下來開始編寫我們自己的菜單彈出窗口
思路:通過捕獲鼠標點擊時的事件在屏幕上被觸發的位置(x,y),然后把我們自己編寫的窗口利用CSS中的"定位"顯示在哪里.
2.1:如何獲取到鼠標在屏幕上點擊的事件?
JQuery Event.which屬性---引用JQuery中文手冊中的內容
which屬性用于返回觸發當前事件時按下的鍵盤按鍵或鼠標按鈕。
對于鍵盤和鼠標事件,該屬性用于確定你按下的是哪一個鍵盤按鍵或鼠標按鈕。
which屬性對DOM原生的event.keyCode和event.charCode進行了標準化。
適用的事件類型主要有鍵盤事件:keypress、keydown、keyup,以及鼠標事件:mouseup、mousedown。
該屬性屬于jQuery的Event對象(實例)
$(selector).on('mousedown',function(event){
var code=event.which;//返回值是一個Number類型
})| event.which屬性值 | 對應的鼠標按鈕 |
|---|---|
| 1 | 鼠標左鍵 |
| 2 | 鼠標中鍵(滾輪鍵) |
| 3 | 鼠標右鍵 |
$('#demo1').on('mousedown',function(event){//緊接上面的實例demo1 在script中插入這段代碼即可獲取到鼠標點擊事件
var code=event.which;//判斷是單機了鼠標哪個鍵(1,2,3)
alert('區域被鼠標點擊了---'+code);
})2.2 如何獲取事件發生的位置(X,Y)?
引用一位前輩的:event對象中的屬性:
event.offsetX //設置或獲取鼠標指針位置相對于觸發事件的對象的 x 坐標 event.offsetY //設置或獲取鼠標指針位置相對于觸發事件的對象的 y 坐標 event.pageX //設置或獲取鼠標指針位置相對于頁面左上角的 x 坐標 event.pageY //設置或獲取鼠標指針位置相對于頁面左上角的 y 坐標 event.clientX //設置或獲取鼠標指針位置相對于瀏覽器窗口可視區域的 x 坐標,其中客戶區域不包括窗口自身的控件和滾動條 event.clientY //設置或獲取鼠標指針位置相對于瀏覽器窗口可視區域的 y 坐標,其中客戶區域不包括窗口自身的控件和滾動條 event.screenX //設置或獲取獲取鼠標指針位置相對于屏幕的 x 坐標 event.screenY //設置或獲取鼠標指針位置相對于屏幕的 y 坐標
在上面的demo1的 js 代碼中 增添 兩句1 $('#demo1').on('mousedown',function(event){
var code=event.which;
var x=event.pageX;//相對于頁面左上角X的坐標
var y=event.pageY;//相對于頁面左上角Y的坐標
alert('區域被點擊了'+code+"位置:"+'('+x+','+y+')');
})為了方便觀察 重新做了一個demo2(復制粘貼即可運行):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="description" content="">
<meta name="keywords" content="">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<style>
#demo1 {
display: block;
background-color: turquoise;
color: #fff;
font-size: 100px;
text-align: center;
width: 100%;
height: 500px;
}
#click-pos{
display:block;
background-color: bisque;
color: #000;
margin: 20px;
float: left;
min-width: 200px;
font-size: 20px;
text-align: center;
}
</style>
</head>
<label id="click-pos">
顯示內容
</label>
<div id="demo1">
<p>此區域(帶顏色)被禁用了右鍵菜單</p>
</div>
<body>
<script src="https://cdn.bootcss.com/jquery/2.2.4/jquery.min.js"></script>
<script>
//禁用掉區域的默認右鍵事件
$('#demo1').on('contextmenu',function () {
return false;
})
$('#demo1').on('mousedown',function(event){
var code=event.which;
var x=event.pageX;//相對于頁面左上角X的坐標
var y=event.pageY;//相對于頁面左上角Y的坐標
var mouse="";//點擊類型
switch(code){
case 1:mouse="左鍵";
break;
case 2:mouse="中鍵(滾輪)";
break;
case 3:mouse="右鍵";
break;
default:break;
}
$('#click-pos').html("點擊類型:"+mouse+"--位置-X:"+x+'-Y:'+y);//顯示到頁面上
})
</script>
</body>
</html>核心部分差不多就是上面的內容
3.編寫自定義菜單
達到的顯示效果:

廢話不多上代碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="description" content="">
<meta name="keywords" content="">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<style>
#demo1 {
display: block;
background-color: turquoise;
color: #fff;
font-size: 50px;
text-align: center;
width: 100%;
height: 500px;
}
#click-pos {
display: block;
background-color: bisque;
color: #000;
margin: 20px;
float: left;
min-width: 200px;
font-size: 20px;
text-align: center;
}
/* 右鍵菜單遮罩層 */
#layer {
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-color: transparent;
}
#mouse-menu {
position: fixed;
z-index: 5;
left: 0;
right: 0;
width: 130px;
max-height: 120px;
overflow: auto;
display: block;
background-color: #f1ecec;
list-style: none;
padding: 10px;
text-align: center;
border-radius: 8px;
box-shadow: 0 0 4px #ddd;
}
/* 菜單的每個選項 */
#mouse-menu li {
border-top: 1px solid #000;
}
#mouse-menu li:last-child {
border-bottom: 1px solid #000;
}
/* 當鼠標移入時 */
#mouse-menu li:hover {
background-color: deepskyblue;
}
</style>
</head>
<label id="click-pos">
顯示內容
</label>
<div id="demo1">
<p>在此區域啟用自定義菜單,原菜單已禁用</p>
</div>
<!-- 最外層為遮罩層,用于綁定點擊任意位置關閉菜單事件 -->
<!-- 默認隱藏 -->
<div id="layer" >
<ul id="mouse-menu">
<li>選項卡1</li>
<li>選項卡2</li>
<li>選項卡3</li>
<li>選項卡4</li>
<li>選項卡5</li>
<li>選項卡6</li>
</ul>
</div>
<body>
<script src="https://cdn.bootcss.com/jquery/2.2.4/jquery.min.js"></script>
<script>
//禁用掉區域的默認右鍵事件
$('#demo1').on('contextmenu', function () {
return false;
})
$('#layer').on('contextmenu', function () {
return false;
})
$('#demo1').on('mousedown', function (event) {
var code = event.which;
var x = event.pageX;//相對于頁面左上角X的坐標
var y = event.pageY;//相對于頁面左上角Y的坐標
var mouse = "";//點擊類型
switch (code) {
case 1: mouse = "左鍵";
break;
case 2: mouse = "中鍵(滾輪)";
break;
case 3: mouse = "右鍵";
break;
default: break;
}
$('#click-pos').html("點擊類型:" + mouse + "--位置-X:" + x + '-Y:' + y);//坐標顯示到頁面上
// 如果是鼠標右鍵召喚出彈出菜單
if (code == 3) {
$('#layer').show();
//改變菜單的位置到事件發生的位置
$('#mouse-menu').css('left', x);
$('#mouse-menu').css('top', y);
}
})
// 點擊選項卡時觸發
$('#layer').on('click', 'li', function (event) {
//顯示當前點擊的內容
console.log("ssss");
var text = $(this).html();
$('#click-pos').html(text);
// event.stopPropagation();//阻止事件冒泡
})
//點擊遮罩層時隱藏需要的菜單
$('#layer').on('click', function () {
$(this).hide();
})
</script>
</body>
</html>感謝各位的閱讀!關于“JQuery如何模擬實現網頁中自定義鼠標右鍵菜單功能”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。