溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹在webstorm開發微信小程序之如何使用自定義字體圖標,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
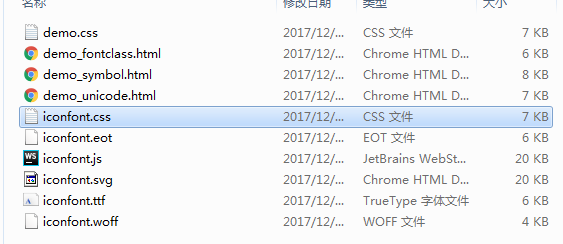
1.下載阿里圖標,解壓出來之后有個.css文件

然后復制這css里面的所有代碼
2.新建一個wxss文件,例如我新建的就是iconfont.wxss,然后把剛才復制的所有代碼,復制到這個文件里面去。
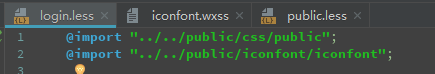
3.在需要使用到圖標的頁面導入該wxss文件。例如:

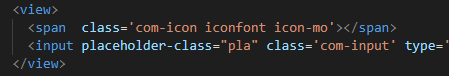
這樣在該wxml頁面就可以使用圖標了


以上是“在webstorm開發微信小程序之如何使用自定義字體圖標”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。