您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
Nuxt.js 是一個基于 Vue.js 的通用應用框架。集成了Vue 2、Vue-Router、 Vuex、Vue-Meta,用于開發完整而強大的 Web 應用。
它的特性有服務端渲染、強大的路由功能,支持異步數據、HTML頭部標簽管理等。
今天主要介紹的就是Nuxt的特性之一,強大的路由功能。nuxt.js會根據pages目錄結構自動生成vue-router模塊的路由配置。
nuxt源碼地址: https://github.com/nuxt/nuxt.js
建議打開源碼跟著文章的步驟看,第一次寫,文中有任何錯誤或者表述不清的地方,歡迎批評指正。
首先介紹下nuxt路由的使用
nuxt會根據pages下的文件自動生成路由并引入,支持vue-router的基礎路由,動態路由,嵌套路由等。基礎路由很簡單,需要注意的是,在使用動態路由時,需要創建對應的以下劃線作為前綴的 Vue文件或目錄
例如:
pages/ --| users/ -----| _id.vue --| index.vue
Nuxt.js 生成對應的路由配置表為:
router: {
routes: [{
name: 'index',
path: '/',
component: 'pages/index.vue'
},
{
name: 'users-id',
path: '/users/:id?',
component: 'pages/users/_id.vue'
}]
}
生成的動態路由, users-id 的路由路徑帶有 :id? 參數,表示該路由是可選的。如果你想將它設置為必選的路由,需要在 users/_id 目錄內創建一個 index.vue 文件。
其次需要注意的是在使用嵌套路由時,需要在pages下添加一個 同名的Vue 文件,用來存放子視圖組件。
例如:
pages/ --| users/ -----| _id.vue -----| index.vue --| users.vue
Nuxt.js 生成對應的路由配置表為:
router: {
routes: [{
path: '/users',
component: 'pages/users.vue',
children: [{
path: '',
component: 'pages/users/index.vue',
name: 'users'
},
{
path: ':id',
component: 'pages/users/_id.vue',
name: 'users-id'
}]
}]
}
接下來看為什么要這么寫,包括怎么自動生成路由的原理。
第一步
從npm run dev 說起,package.json 中,npm run dev 運行之后的命令是
dev : "PORT=3004backpack dev"
ps: Backpack是Node.js項目的簡約的構建系統,在這里它自定義了一個配置backpack.config.js擴展webpack,backpack dev命令是以開發模式運行webpack。
第二步
再看自定義的backpack.config.js,返回了server文件下的index.js

第三步
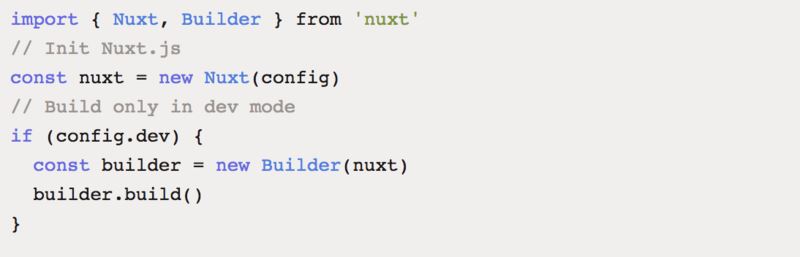
再查看index.js,在這里它搭建了服務器端口號,讀取了nuxt.config文件,并且初始化了nuxt類。引入了node module中nuxt的Nuxt, Builder

第四步
現在可以去nuxt的源碼看具體是怎么自動生成路由的了
在builder.js中,對所有文件進行打包,其中有一步就是構建路由
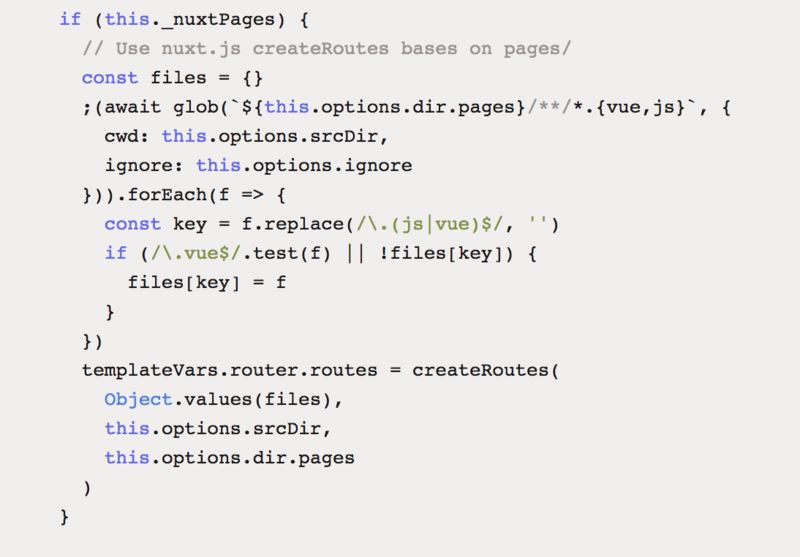
generateRoutesAndFiles, 它引入了glob庫對page下的文件進行遍歷,并進行了字符串的處理,最后將所有的vue文件地址,整個的項目地址和pages作為參數傳給createRoutes 函數

第五步
再看createRoutes函數具體做了什么 (common/utils.js)
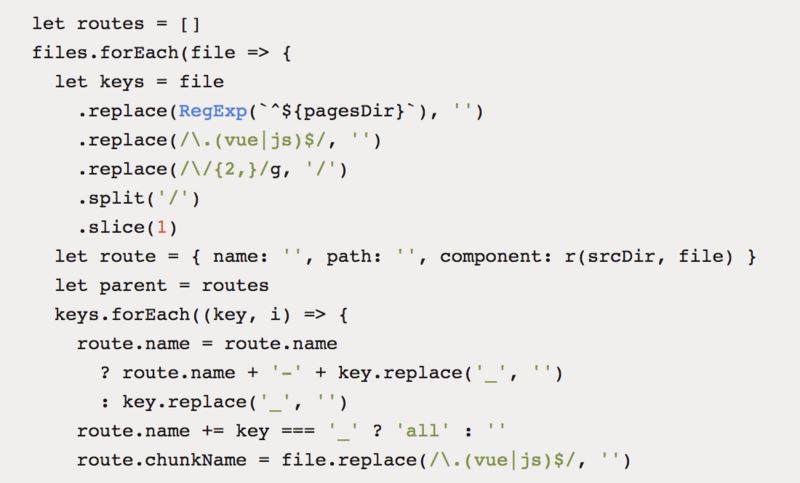
在createRoutes函數中對傳過來的所有文件地址進行遍歷,再對每一個文件地址字符串處理,以中劃線進行拼接。以此作為route.name

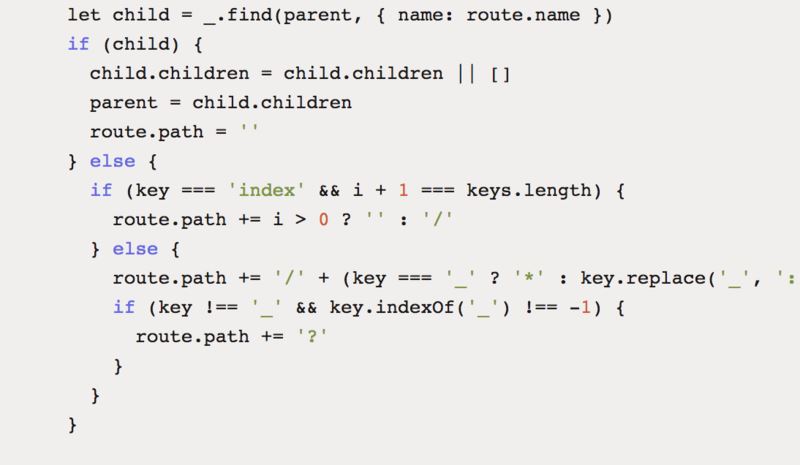
再用lodash庫對routes進行查找,這里就可以看出為什么使用嵌套路由要在同路徑下再加一個同名的vue文件,它的判斷條件就是在routes中找到 name:route.name的集合
如果有嵌套路由,暫時route.path為空,沒有嵌套路由就直接以'/'拼接route.path,這里就可以看到動態路由的合成原理,如果是動態路由,route.path將會以 : 替換 _ ,末尾加上 ?

將route.name和route.path都放入routes中,進行排序,路徑短的先放入,最后調用cleanChildrenRoutes函數,對嵌套路由進行處理。
至此對routes的path 和name的命名的處理已經結束。
第六步
再回到build.js中, 打包完后會生成模版文件,routes.js
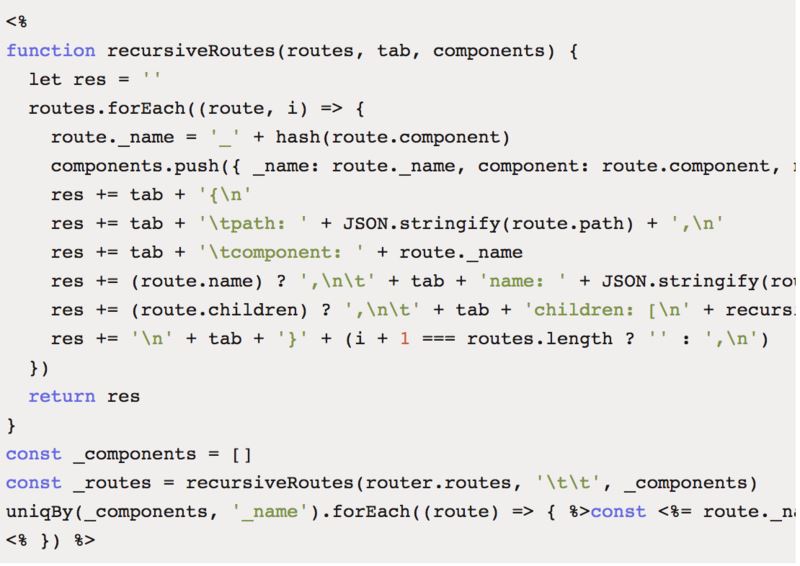
在模版文件route.js中, 實例了項目的路由
并引入了路由組件,在引入時,將組件命名為下劃線加上組件的hash值并去重引入

這樣就是一個完整的自動生成路由的過程。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。