您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
首先,在models.py中創建UserModels類
from django.db import models
from django.contrib.auth.models import AbstractUser
class UserModels(AbstractUser):
nickname = models.CharField(max_length=50, null=True, verbose_name='用戶昵稱')
mobile = models.CharField(max_length=11, null=True, verbose_name='電話')
address = models.CharField(max_length=100, null=True, verbose_name='住址')
sex = models.CharField(max_length=10, null=True, verbose_name='性別')
head_img = models.ImageField(upload_to='%Y/%m', verbose_name='頭像', null=True)
class Meta:
db_table = 'user'
verbose_name = '用戶'
verbose_name_plural = verbose_name
想要顯示在admin后臺,則必須在admin.py文件中注冊
from django.contrib import admin from .models import UserModels admin.site.register(UserModels)
然后,在settings.py中,
AUTH_USER_MODEL = 'customuser.UserModels' MEDIA_ROOT = os.path.join(BASE_DIR, 'static/images')
之后,python manage.py makemigrations
python manage.py migrate進行同步到數據庫
然后,也就開始實現頭像的更換
在urls.py中綁定路由:
path('info/', TemplateView.as_view(template_name='user/userinfo.html'), name='user_info'),
path('headimg/', headimg, name='user_img'),
在userinfo.html中:
html部分:
form action="#" method="post">
{% csrf_token %}
</form>
<div class="header">
<div class="container">
<h3>個人信息</h3>
</div>
</div>
<div class="container">
<dl>
<dt>頭像</dt>
<dd id="file">
<img src="/static/images/{{ request.user.head_img }}" alt="" id="img-show">
{# input type="file" 這種標簽,該標簽自帶的就有click事件。type='text'這種類型就沒有點擊事件。 #}
<input type="file" id="img-upload" onchange="uploadimg()">
</dd>
<dt>昵稱:</dt>
<dd>{{ request.user.nickname }}</dd>
<dt>電話:</dt>
<dd>{{ request.user.mobile }}</dd>
<dt>住址:</dt>
<dd>{{ request.user.address }}</dd>
<dt>性別:</dt>
<dd>{{ request.user.sex }}</dd>
<dt>個人簡介:</dt>
<dd>主人很懶,什么也沒有留下。</dd>
</dl>
<a href="{% url 'user_update' %}" rel="external nofollow" >編輯個人資料</a>
<hr>
</div>
js部分:
{# 點擊頭像圖片,觸發<input type="file">這個標簽的click事件。#}
<script>
$(document).ready(function(){
{# ready事件,指整個html文檔渲染完成以后,自動執行的操作。 #}
{# 自動執行什么操作?給img標簽綁定click事件。 onclick=""; .addEventLisenter("click", function(){}); $().click(); #}
$('#img-show').click(function () {
{# 只要點擊Img,就會觸發匿名函數的調用。 #}
{# 點擊圖片。觸發input的點擊事件。 #}
$('#img-upload').click();
})
});
function uploadimg() {
{#alert('你切換圖片了');#}
{# 主要工作:獲取選擇的圖片內容,讀取內容,并將這個圖片保存在圖像上。 #}
{# files: 這個屬性就是用來獲取input所選擇的內容。files[0]就是一個File對象,包含文件的名稱、文件的大小、文件的類型等信息。 #}
var img_file = $('#img-upload')[0].files[0];
{# 從文件對象img_file中讀取圖片內容,首先要創建一個文件讀取器。 #}
var reader_file = new FileReader();
{# 開始利用文件讀取器從img_file中讀取內容 #}
reader_file.readAsDataURL(img_file);
{# 等圖片讀取完成,reader_file有一個讀取成功的自動調用的回調事件 #}
reader_file.onload = function (ev) {
$('#img-show').attr('src', ev.target.result);
{# 頁面完成頭像修改以后,需要將用戶在數據庫中保存的頭像路徑也進行修改。需要在views.py中修改用戶的head_img值。 #}
{# ajax上傳圖片文件到django后臺:如何使用ajax請求將圖片傳給django后臺的View。 #}
var formdata = new FormData();
formdata.append('img_name', img_file.name);
formdata.append('img_file', img_file);
{# 構造表單對象,類似于<form>標簽。 #}
{# 如果使用ajax發送POST請求,要求攜帶的參數里面,必須帶有csrf這個隨機字符串。和<form>的驗證原理是一樣的。<input type="hidden" name="csrfmiddlewaretoken" value="nzssW2AKQg4OOth3xmYYCYQuPFEAxhkcNPW3wwLQX6CKm8LkWhusgsowh3IcARSN"> #}
formdata.append('csrfmiddlewaretoken', '{{ csrf_token }}');
$.ajax({
url: '{% url 'user_img' %}',
type: 'POST',
data: formdata,
{# processData:默認值是True,含義就是jQuery會對參數進行編碼,讓其轉化為一個查詢字符串。如果為FALSE,意思就是不需要jQuery對data: formdata這個數據做任何處理。 #}
{# 查詢字符串:一般出現在GET請求中,username='123'&password='456' #}
processData: false,
{# contentType: 該字段指的是此次請求攜帶的數據是什么累心數據。字段的默認值application/x-www-form-urlencoded。把它的值設置false,目的就是希望不使用默認的值對formdata進行轉換。 #}
contentType: false,
success: function(data, status) {
alert(data);
}
});
{# 1. ajax上傳文件(圖片、文件、音頻)需要使用POST請求; #}
{# 2. 需要將傳給后臺的數據,保存在FormData()表單對象中; #}
{# 3. POST請求需要攜帶cstf,ajax請求和<form>請求攜帶方式不一樣; #}
{# 4. ajax上傳文件的POST請求,需要指定兩個參數:processData: false;contentType: false;#}
}
}
</script>
在views.py中完善函數:
def headimg(request):
if request.method == 'POST':
# 前端ajax請求,將圖片對象、圖片名稱傳遞到了后臺的views.py中;
img = request.FILES.get('img_file')
# 獲取數據庫head_img字段的值,并切割成列表。
# ['2018', '10', 'h3.png']
path = request.user.head_img.url.split('/')
# 將列表的最后一個元素圖片名稱,替換成新的圖片名稱
path[-1] = request.POST.get('img_name')
# 再將列表合成一個字符串
path = '/'.join(path)
url = settings.MEDIA_ROOT + '/' + path
# 將ajax傳過來的圖片寫入到本地/static/images/....目錄下。
with open(url, 'wb') as f:
for chunk in img.chunks():
f.write(chunk)
# 以上步驟實現了圖片的后臺保存,還需要修改當前用戶數據庫中的頭像路徑。
request.user.head_img = path
request.user.save()
return HttpResponse('圖片上傳成功')
寫完之后,我們就可以測試效果了:
首先,creatsuperuser 一個用戶名:admin 密碼:admin12345
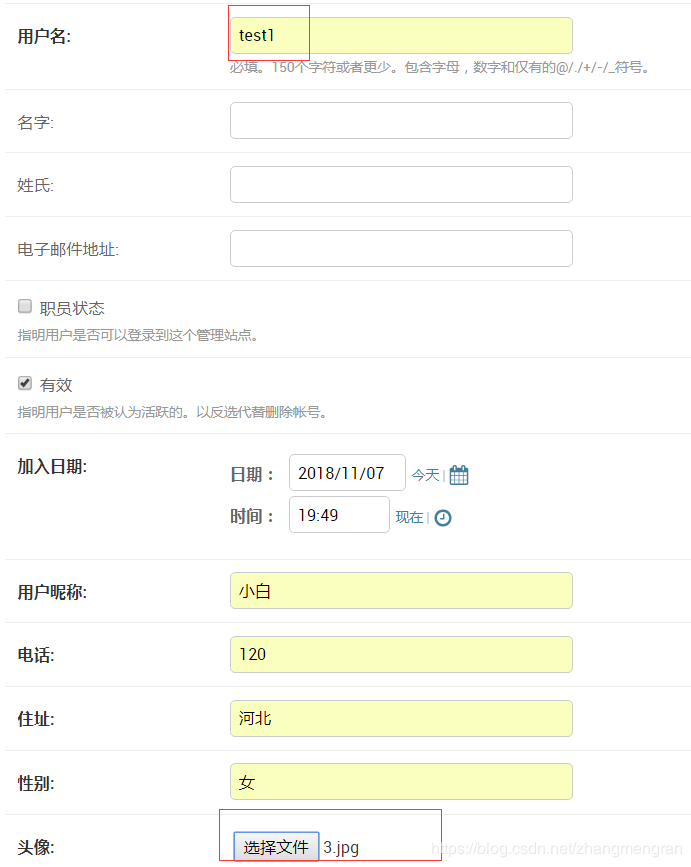
之后,使用admin登錄admin后臺,在創建兩個普通用戶,分別設置一個圖片作為頭像


創建普通用戶之后,使用其中一個test進行登錄項目首頁:
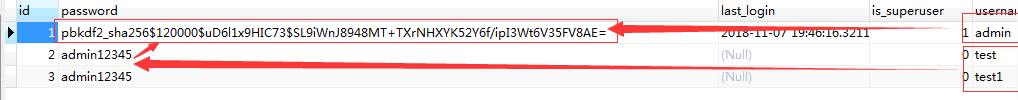
注意:使用admin后臺創建的用戶,密碼是沒有加密的,所以,在設置登錄這一方便要注意你檢測的是加密密碼,還是不是加密密碼。
在這里,我設置的test和test1的密碼都是和admin的密碼一樣,那么在登錄test的時候,

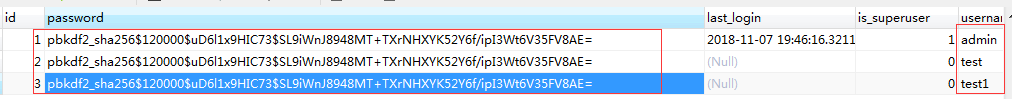
只需要,將admin的加密密碼,粘貼到test和test1的密碼中。保存。之后,使用test 密碼admin12345進行登錄

登錄成功之后,
來到修改資料頁面:

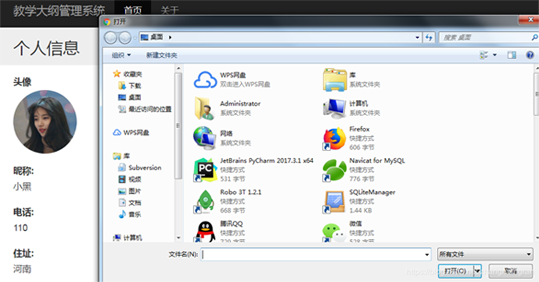
當點擊頭像的時候,就會讓選擇新頭像:

選擇你的新頭像:即上傳成功

之后,再訪問資料頁面,就展示的是新頭像了

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。