您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下Django中如何實現Markdown富文本app插件,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
django-mdeditor
Django-mdeditor 是基于Editor.md 的一個 django Markdown 文本編輯插件應用。
Django-mdeditor 的靈感參考自偉大的項目django-ckeditor.
功能
支持 Editor.md 大部分功能
支持標準的Markdown 文本、 CommonMark 和 GFM (GitHub Flavored Markdown) 文本;
支持實時預覽、圖片上傳、格式化代碼、搜索替換、皮膚、多語言等。
支持TOC 目錄和表情;
支持 TeX, 流程圖、時序圖等圖表擴展。
可自定義 Editor.md 工具欄。
提供了 MDTextField 字段用來支持模型字段使用。
提供了 MDTextFormField 字段用來支持 Form 和 ModelForm.
提供了 MDEditorWidget 字段用來支持 admin 自定義樣式使用。
快速入門
安裝
pip install django-mdeditor
在 settings 配置文件 INSTALLED_APPS 中添加 mdeditor:
INSTALLED_APPS = [ ... 'mdeditor', ]
在 settings 中添加媒體文件的路徑配置:
MEDIA_ROOT = os.path.join(BASE_DIR, 'uploads') MEDIA_URL = '/media/'
在你項目根目錄下創建 uploads/editor 目錄,用于存放上傳的圖片。
在你項目的根 urls.py 中添加擴展url和媒體文件url:
from django.conf.urls import url, include
from django.conf.urls.static import static
from django.conf import settings
...
urlpatterns = [
...
url(r'mdeditor/', include('mdeditor.urls'))
]
if settings.DEBUG:
# static files (images, css, javascript, etc.)
urlpatterns += static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)編寫一個測試 model :
from django.db import models from mdeditor.fields import MDTextField class ExampleModel(models.Model): name = models.CharField(max_length=10) content = MDTextField()
向 admin.py 中注冊model:
from django.contrib import admin from . import models admin.site.register(models.ExampleModel)
運行 python manage.py makemigrations 和 python manage.py migrate 來創建你的model 數據庫表.
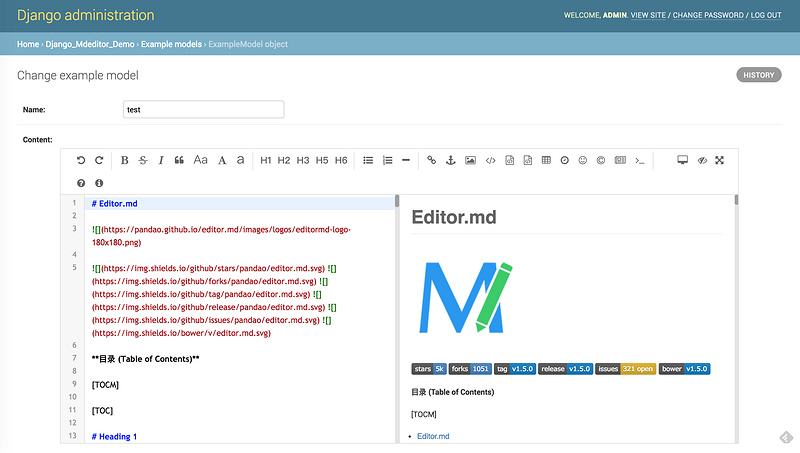
登錄 django admin后臺,點擊 '添加'操作,你會看到如下界面。

到此,你已經初步體驗了 djang-mdeditor ,接下來詳細看下他的其他使用吧。
用法說明
在model 中使用 Markdown 編輯字段
在model 中使用 Markdown 編輯字段,我們只需要將 model 的TextField 替換成MDTextField 即可。
from django.db import models from mdeditor.fields import MDTextField class ExampleModel(models.Model): name = models.CharField(max_length=10) content = MDTextField()
在后臺admin中,會自動顯示 markdown 的編輯富文本。
在前端 template 中使用時,可以這樣用:
{% load staticfiles %}
<!DOCTYPE html>
<html lang="zh">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<form method="post" action="./">
{% csrf_token %}
{{ form.media }}
{{ form.as_p }}
<p><input type="submit" value="post"></p>
</form>
</body>
</html>在 Form 中使用 markdown 編輯字段
在 Form 中使用 markdown 編輯字段,使用 MDTextFormField 代替 forms.CharField, 如下:
from mdeditor.fields import MDTextFormField class MDEditorForm(forms.Form): name = forms.CharField() content = MDTextFormField()
ModelForm 可自動將model 對應的字段轉為 form字段, 可正常使用:
class MDEditorModleForm(forms.ModelForm): class Meta: model = ExampleModel fields = '__all__'
在 admin 中使用 markdown 小組件
在 admin 中使用 markdown 小組件,如下:
from django.contrib import admin
from django.db import models
# Register your models here.
from . import models as demo_models
from mdeditor.widgets import MDEditorWidget
class ExampleModelAdmin(admin.ModelAdmin):
formfield_overrides = {
models.TextField: {'widget': MDEditorWidget}
}
admin.site.register(demo_models.ExampleModel, ExampleModelAdmin)自定義工具欄
在 settings 中增加如下配置 :
MDEDITOR_CONFIGS = {
'width': '90%', # 自定義編輯框寬度
'heigth': 500, # 自定義編輯框高度
'toolbar': ["undo", "redo", "|",
"bold", "del", "italic", "quote", "ucwords", "uppercase", "lowercase", "|",
"h2", "h3", "h4", "h6", "h7", "|",
"list-ul", "list-ol", "hr", "|",
"link", "reference-link", "image", "code", "preformatted-text", "code-block", "table", "datetime",
"emoji", "html-entities", "pagebreak", "goto-line", "|",
"help", "info",
"||", "preview", "watch", "fullscreen"], # 自定義編輯框工具欄
'upload_image_formats': ["jpg", "jpeg", "gif", "png", "bmp", "webp"], # 圖片上傳格式類型
'image_floder': 'editor', # 圖片保存文件夾名稱
'theme': 'default', # 編輯框主題 ,dark / default
'preview_theme': 'default', # 預覽區域主題, dark / default
'editor_theme': 'default', # edit區域主題,pastel-on-dark / default
'toolbar_autofixed': True, # 工具欄是否吸頂
'search_replace': True, # 是否開啟查找替換
'emoji': True, # 是否開啟表情功能
'tex': True, # 是否開啟 tex 圖表功能
'flow_chart': True, # 是否開啟流程圖功能
'sequence': True # 是否開啟序列圖功能
}以上是“Django中如何實現Markdown富文本app插件”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。