您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家介紹cookie與session如何在Django中使用,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
一、引子
http協議是無狀態的,就是它不會記錄請求和響應的任何信息,比如你訪問一個服務器的一個網頁時,先要你登錄一下,然后進入網頁,但當你要進入這個服務器的另一個網頁時,它照常不會知道剛才你已經登錄過了,又要讓你登錄一下,就是一個bug。但是,你說你每次上網的時候,只需要登錄一下就行了,并沒有我說的讓你每次都登錄,這是會話路徑技術幫你記錄了你的登錄信息,現在我們們就來講講Django的會話路徑技術cookie和session,實現會話追蹤。
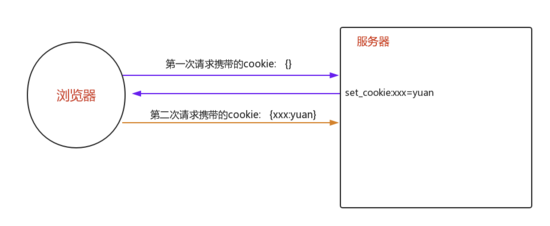
二、cookie
cookie是key-value結構,類似于一個字典。隨著服務器的響應發送給客戶端瀏覽器,然后客戶端瀏覽器會把cookie保存起來,當下一次再訪問服務器時把cookie再發送給服務器。

語法:
response.set_cookie() #這是設置cookie值 request.COOKIES #取cookie值
基于cookie的登錄頁面和主頁面
def login(request): #登錄視圖
if request.method=="GET":
return render(request,"login.html")
else:
user = request.POST.get("user")
pwd = request.POST.get("pwd")
user_obj=UserInfo.objects.filter(name=user,pwd=pwd).first()
if user_obj: 用戶驗證成功后,設置cookie值,響應給瀏覽器,瀏覽器會保存cookie
# obj=HttpResponse("登錄成功!")
obj=redirect("/index/")
obj.set_cookie("is_login",True,20)
obj.set_cookie("username",user)
return obj
return HttpResponse("Error!")
def index(request): #進入主頁面視圖
print("request.COOKIES",request.COOKIES)
is_login=request.COOKIES.get("is_login") #首先取到cookie值,對值進行判斷
username=request.COOKIES.get("username")
if not is_login: # 值為空時,執行這里,說明之前沒有登錄過,重定向到登錄頁面
return redirect("/login/")
return render(request,"index.html",{"username":username})三、session
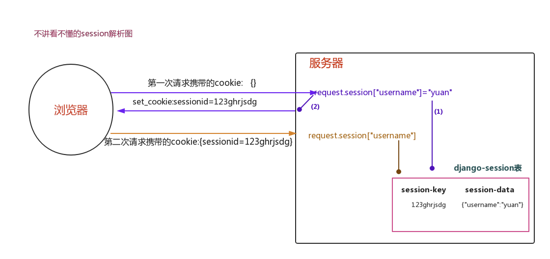
上面的cookie是瀏覽器端保存的,現在的session是基于cookie的,但是保存在服務器端的技術,服務器在運行時可以為每一個訪問的瀏覽器設置一個session,然后保存在Django下的Django_session表中。

語法:
request.session["k1"]="v1" 設置session值
request.session.get("k1") 取session值
request.session.flush() 清空session值基于session的登錄頁面和主頁面的訪問
def login(request):
if request.method=="GET":
return render(request,"login.html")
else:
user = request.POST.get("user")
pwd = request.POST.get("pwd")
user_obj=UserInfo.objects.filter(name=user,pwd=pwd).first()
if user_obj:
request.session["is_login"]=True
request.session["username"]=user
return redirect("/index/")
return HttpResponse("Error!")def index(request):
is_login=request.session.get("is_login")
username=request.session.get("username")if not is_login:
return redirect("/login/")
return render(request,"index.html",{"username":username})四、圖片驗證碼的實現
HTML文件:登錄頁面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="/static/css/bootstrap.css" rel="external nofollow" >
<script src="/static/jquery-3.3.1.js"></script>
<script src="/static/js/bootstrap.js"></script>
</head>
<body>
{% csrf_token %}
<div class="container">
<div class="row">
<div class="col-md-5">
<div >登錄頁面</div>
<div class="form-group">
名字 <input type="text" name="user" class="form-control">
</div>
<div class="form-group">
密碼 <input type="password" name="pwd" class="form-control">
</div>
<div class="row form-group">
<div class="col-md-6">驗證碼<input type="text" name="yan" class="form-control"></div>
<div class="col-md-6" ><img src="/img_drow/" alt="" width="200" height="40"></div>
</div>
<button class="login">登錄</button>
<p ></p>
</div>
</div>
</div>
<script>
$('.login').click(function () {
var name = $('[name="user"]').val();
var pw = $('[name="pwd"]').val();
var yan = $('[name="yan"]').val();
$.ajax({
url: '/login/',
type: 'post',
data: {csrfmiddlewaretoken: $('[name="csrfmiddlewaretoken"]').val(), user: name, pwd: pw, yan: yan},
success: function (data) {
if (data == '200') {
location.href = '/books/'
}
else if (data == '100') {
$('p').html('用戶名或密碼輸入錯誤')
}
else {
$('p').html('驗證碼錯誤');
var num=Math.random();
$('img').attr('src', '/img_drow?'+num)
}
}
})
});
$('img').click(function () {
var num=Math.random();
$(this).attr('src', '/img_drow?'+num)
})
</script>
</body>
</html>views:
產生隨機圖片驗證的視圖函數
import random
from PIL import Image,ImageDraw,ImageFont
from io import BytesIO
def get_random_color():
return random.randint(0,255),random.randint(0,255),random.randint(0,255)
def img_drow(request):
img=Image.new('RGB',(200,40),get_random_color())
draw=ImageDraw.Draw(img)
font=ImageFont.truetype('static/fonts/kumo.ttf',34)
keep_str=''
for i in range(5):
num=str(random.randint(0,9))
lower=chr(random.randint(65,90))
upper=chr(random.randint(97,122))
random_char=random.choice([num,lower,upper])
draw.text((i*30+50,0),random_char,get_random_color(),font=font)
keep_str+=random_char
width = 200
height=40
for i in range(10):
x1=random.randint(0,width)
x2=random.randint(0,width)
y1=random.randint(0,height)
y2=random.randint(0,height)
draw.line((x1,y1,x2,y2),fill=get_random_color())
for i in range(10):
draw.point([random.randint(0, width), random.randint(0, height)], fill=get_random_color())
x = random.randint(0, width)
y = random.randint(0, height)
draw.arc((x, y, x + 4, y + 4), 0, 90, fill=get_random_color())
request.session['keep_str']=keep_str
f=BytesIO()
img.save(f,'png')
data=f.getvalue()
return HttpResponse(data)
def login(request):
if request.method=='GET':
return render(request,'login.html')
else:
yan=request.POST.get('yan')
if yan.upper()==request.session.get('keep_str').upper():
user=request.POST.get('user')
pwd=request.POST.get('pwd')
obj=UserInfo.objects.filter(name=user,pwd=pwd).first()
if obj :
request.session['state']=True
request.session['user']=user
return HttpResponse('200')
else:
return HttpResponse('100')
else:
return HttpResponse('300')關于cookie與session如何在Django中使用就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。