您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了express+vue+mongodb+session怎么實現注冊登錄功能,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
主要實現如下功能:
1. 支持注冊,登錄功能,用戶可以注冊完成后,進行登錄,登錄完成后會進入到列表增刪改查頁面。
2. 支持session會話,也就是說設置了多長時間登錄過期,如果用戶沒有登錄,直接進查詢列表頁面,會重定向到登錄頁面去,如果用戶登錄了后,把瀏覽器關掉,直接輸入列表查詢頁面,會直接進入列表頁面的。
3. 列表數據加入了分頁功能。
4. 對數據庫中的請求加入了日志記錄。
先看下效果:
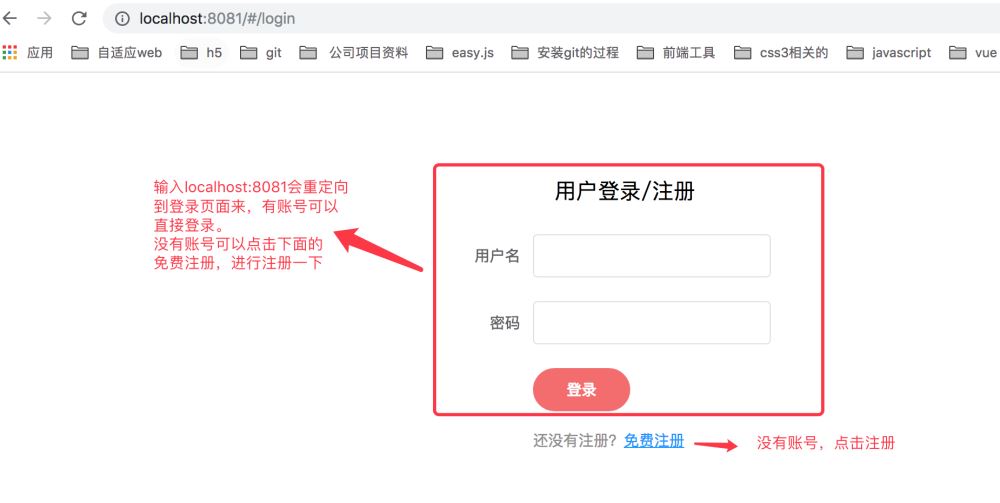
1. 首先服務器重啟后,在地址欄中輸入 http://localhost:8081/ 后,會重定向到登錄頁面來,如下圖所示:

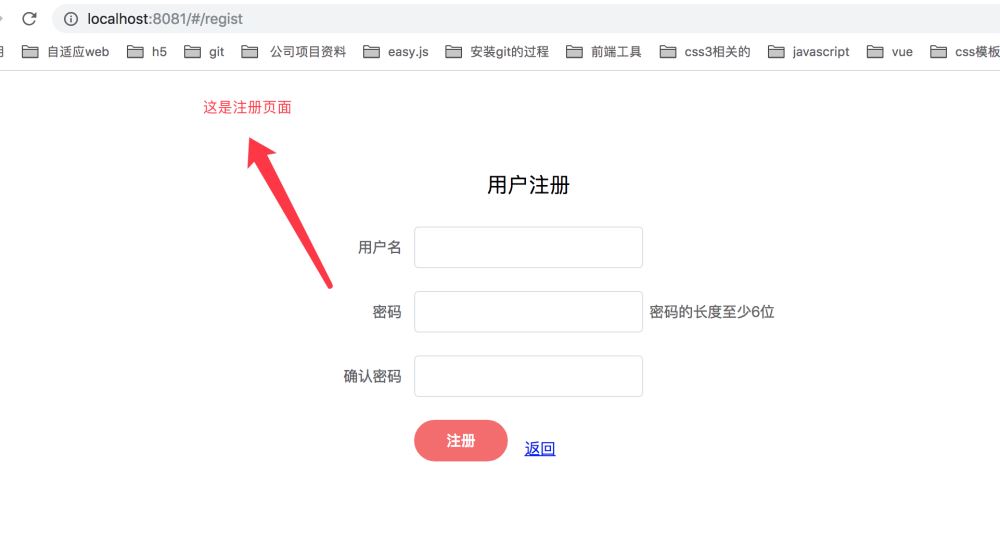
2. 如果沒有賬號的話,我們可以注冊一個賬號,進入注冊頁面,如下圖所示:

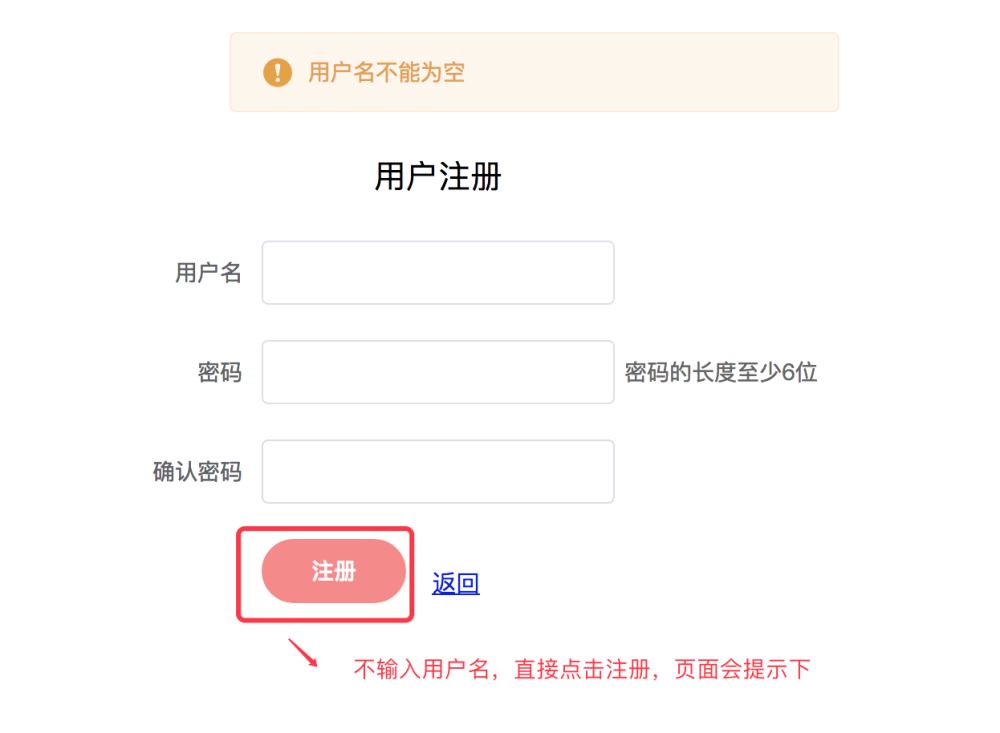
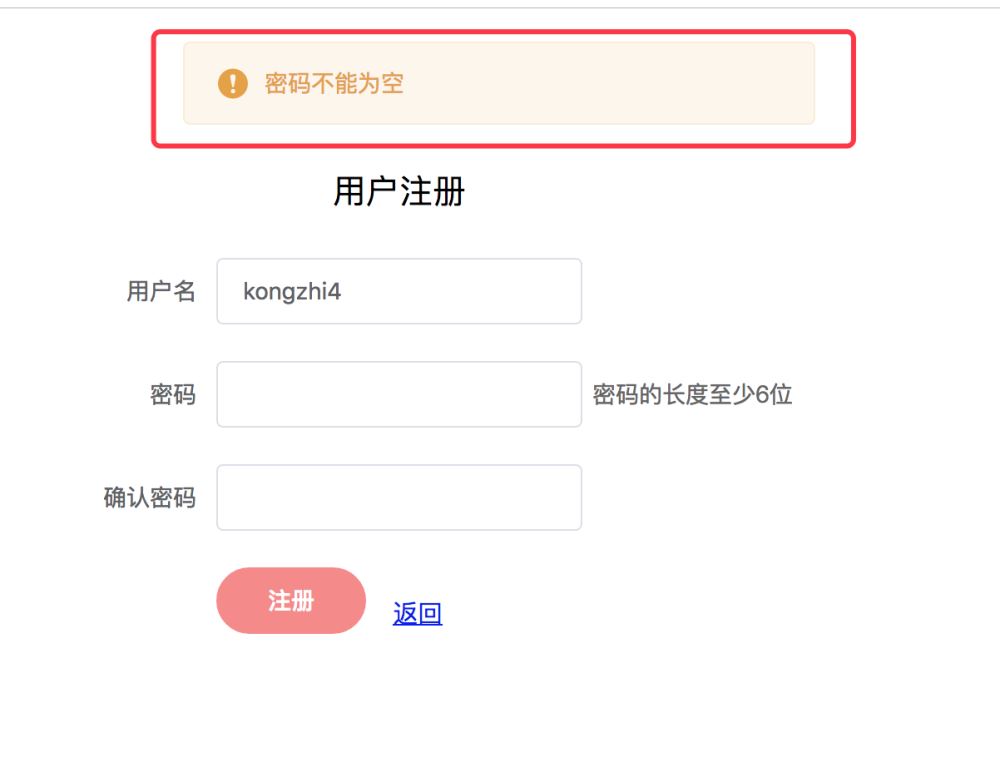
3. 如果用戶名和密碼沒有輸入,或者輸入的格式不合法的話,會如下提示所示:


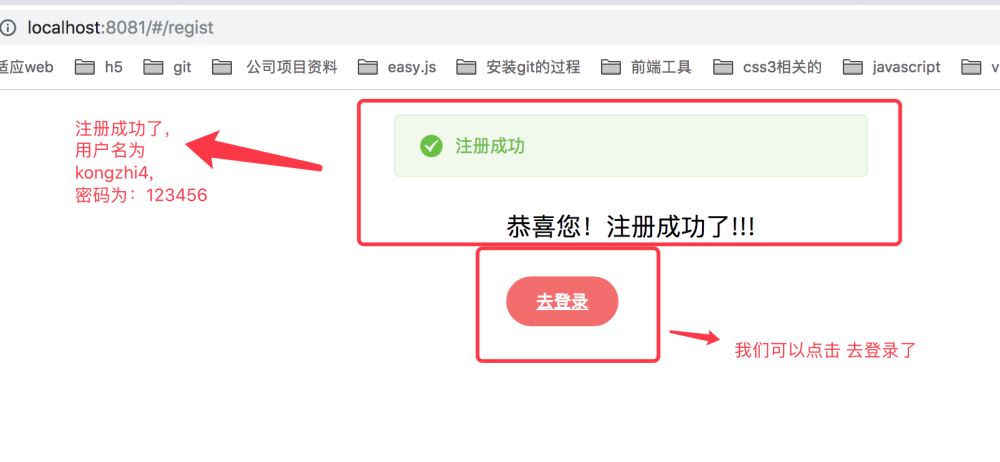
4. 當用戶注冊成功后,可以看到如下頁面了

5. 我們去登錄頁面,進行登錄,如下:

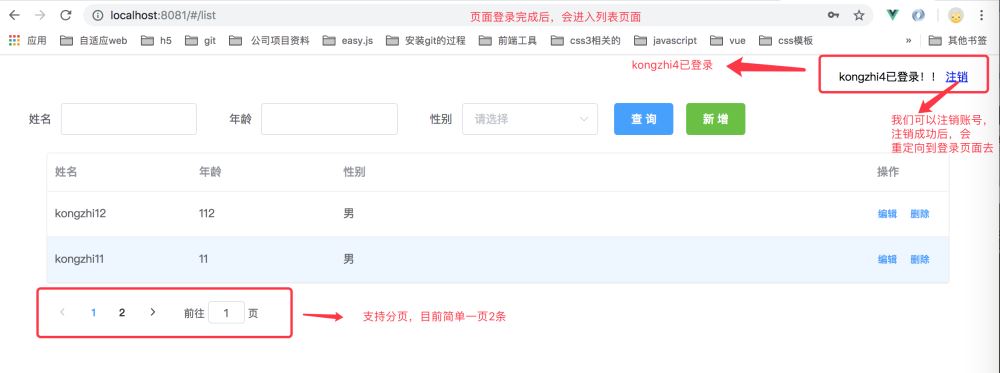
6. 登錄成功后,會跳轉到列表頁面,如下圖所示:

下面的增刪改查操作的流程,我就不再介紹了,和我之前的 express+mongodb+vue 實現增刪改查中的演示是一樣的。
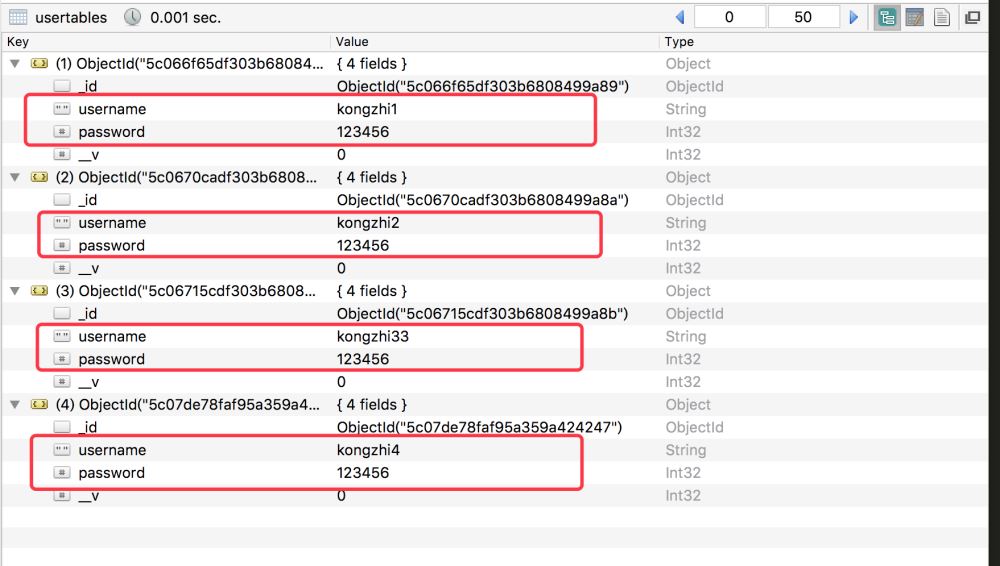
7. 下面我們來看看我們的數據庫中是否增加了剛剛注冊的用戶賬號了,如下圖所示:

上面的四個賬號都是我注冊的,在數據庫中可以看到,注冊成功了。
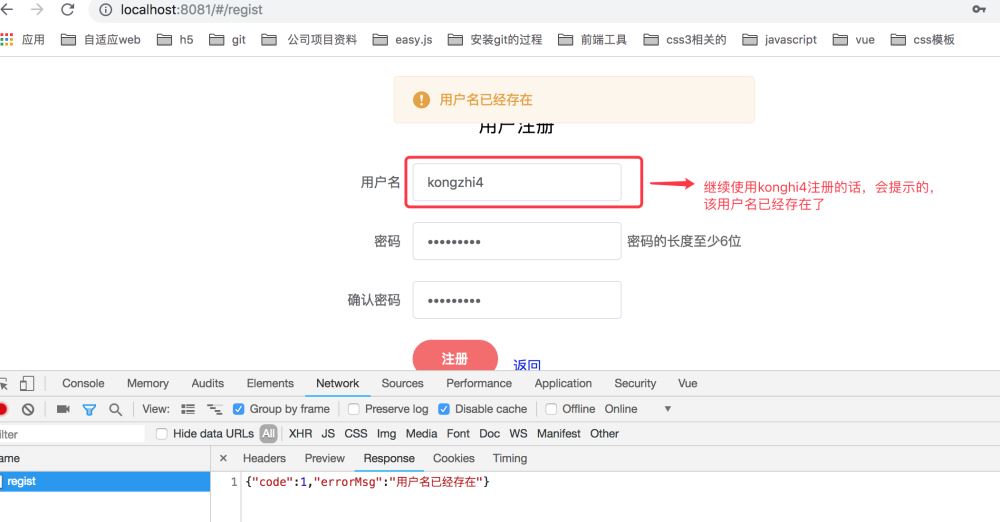
注意:如果某個用戶注冊過了,你再使用相同的賬號繼續注冊話,是不能注冊,會提示該賬號已經注冊過了,如下圖所示:

下面還是來看下我們項目的整個目錄架構如下:
### 目錄結構如下: demo1 # 工程名 | |--- dist # 打包后生成的目錄文件 | |--- node_modules # 所有的依賴包 | |----database # 數據庫相關的文件目錄 | | |---db.js # mongoose類庫的數據庫連接操作 | | |---models # 存放所有模型表 | | | |--- user.js # 增刪改查用戶數據表 | | | |--- userTable.js # 用戶賬號表 | |--- app | | |---index | | | |-- views # 存放所有vue頁面文件 | | | | |-- list.vue # 列表數據 | | | | |-- index.vue | | | | |-- login.vue # 用戶登錄頁面 | | | | |-- regist.vue # 用戶注冊頁面 | | | |-- components # 存放vue公用的組件 | | | |-- js # 存放js文件的 | | | |-- css # 存放css文件 | | | |-- store # store倉庫 | | | | |--- actions.js | | | | |--- mutations.js | | | | |--- state.js | | | | |--- mutations-types.js | | | | |--- index.js | | | | | | | | |-- app.js # vue入口配置文件 | | | |-- router.js # 路由配置文件 | |--- api # 保存所有接口操作的文件 | | |--- addAndDelete.js # 增刪改查的接口 | | |--- regAndLogin.js # 注冊登錄的接口 | | |--- userSession.js # 用戶session有效的接口 | |--- routes # 存放所有的路由文件 | | |--- addAndDelete.js # 增刪改查路由 | | |--- regAndLogin.js # 注冊和登錄路由 | | |--- userSession.js # session路由 | |--- views | | |-- index.html # html文件 | |--- webpack.config.js # webpack配置文件 | |--- .gitignore | |--- README.md | |--- package.json | |--- .babelrc # babel轉碼文件 | |--- app.js # express入口文件
首先我們先看下 根目錄下的 app.js 文件代碼(服務器代碼):
部分代碼如下:
// 引入express模塊
const express = require('express');
// 引入session
const session = require('express-session');
// 創建app對象
const app = express();
// 加載路由
const addAndDelete = require('./routes/addAndDelete');
const regAndLogin = require('./routes/regAndLogin');
const userSession = require('./routes/userSession');
const bodyParser = require("body-parser");
const fs = require('fs');
const path = require('path');
// mongoose-morgan
const morgan = require('mongoose-morgan');
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({ extended: false }));
app.use(session({
secret: 'kongzhi', // 對 session id 相關的cookie 進行加密簽名
cookie: {
maxAge: 1000 * 60 * 10 // 設置 session的有效時間,單位為毫秒,設置有效期為10分鐘
}
}));
// Logger 添加數據庫操作日志記錄 https://www.npmjs.com/package/mongoose-morgan
app.use(morgan({
connectionString: 'mongodb://localhost:27017/dataDb'
}));
// 使用
app.use('/user', addAndDelete);
app.use('/reglogin', regAndLogin);
app.use('/user', userSession);如上代碼,加載路由后,然后使用 use了,對應的 routes文件下的js文件,代碼分別如下:
1. routes/addAndDelete.js 代碼如下:
// 引入express 模塊
const express = require('express');
const router = express.Router();
// 引入user.js
const User = require('../api/addAndDelete');
router.post('/add', User.add);
router.post('/query', User.query);
router.post('/del', User.del);
router.post('/update', User.update);
module.exports = router;2. routes/regAndLogin.js 代碼如下:
const express = require('express');
const router = express.Router();
const RegAndLogin = require('../api/regAndLogin');
router.post('/regist', RegAndLogin.registered);
router.post('/login', RegAndLogin.login);
// 注銷
router.post('/logout', RegAndLogin.logout);
module.exports = router;3. routes/userSession.js 代碼如下:
const express = require('express');
const router = express.Router();
const userSession = require('../api/userSession');
router.post('/usersession', userSession.usersession);
module.exports = router;因此對于 app.use('/user', addAndDelete); 的時候,會調用 routes/addAndDelete.js 下的請求方法,分別為:
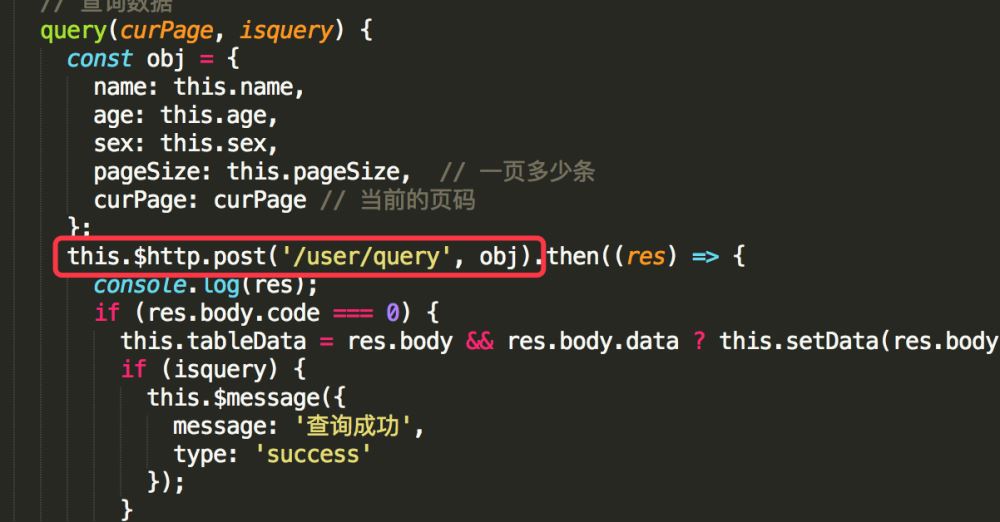
/add, /query, /update, /del, 因此在我們列表頁面中使用接口方式如:類似于如下這樣的:

都是 /user/add, /user/query, /user/update, /user/del 這樣的接口,比如說我們使用 /user/add post請求這樣的接口的時候,他們會調用到 routes/addAndDelete.js 中的router.post('/add', User.add); 這里面的 User.add方法,所以它就會調用到 api/addAndDelete.js 中的add函數,如下代碼所示:
const User = require('../database/models/user');
// 新增信息
module.exports.add = function(req, res, next) {
const user = new User({
name: req.body.name,
age: req.body.age,
sex: req.body.sex
});
user.save((err, docs) => {
if (err) {
res.send({ 'code': 1, 'errorMsg': '新增失敗' });
} else {
res.send({ "code": 0, 'message': '新增成功' });
}
});
next();
};因此會調用數據庫的操作,會在數據庫中增加一條數據。如上代碼,會應用到 database/models/user 這個表中的代碼:
/*
定義一個user的Schema
*/
const mongoose = require('../db.js');
const Schema = mongoose.Schema;
// 創建一個模型
const UserSchema = new Schema({
name: { type: String}, // 屬性name,類型為String
age: { type: Number, default: 30 }, // 屬性age,類型為Number,默認值為30
sex: { type: String }
});
// 導出model模塊
const User = module.exports = mongoose.model('User', UserSchema);因此會創建user表,并且在表中插入對應的數據。
如上只是解釋下增加接口的調用方式,其他的接口設計也是一樣的。就不多解釋了。對應 /user 這樣的,我們在webpack中的devServer中會配置下,解決跨域問題,因為我現在是啟動兩個服務的,node端的端口是 3001, 而我的webpack的端口是8081, 會存在跨域的,因此webpack的 devServer 需要做如下配置的:
devServer: {
port: 8081,
// host: '0.0.0.0',
headers: {
'X-foo': '112233'
},
inline: true,
overlay: true,
stats: 'errors-only',
proxy: {
'/user': {
target: 'http://127.0.0.1:3001',
changeOrigin: true // 是否跨域
},
'/combineFile': {
target: 'http://127.0.0.1:3001',
changeOrigin: true, // 是否跨域,
pathRewrite: {
'^/combineFile' : '' // 重寫路徑
}
},
'/reglogin': {
target: 'http://127.0.0.1:3001',
changeOrigin: true // 是否跨域
}
}
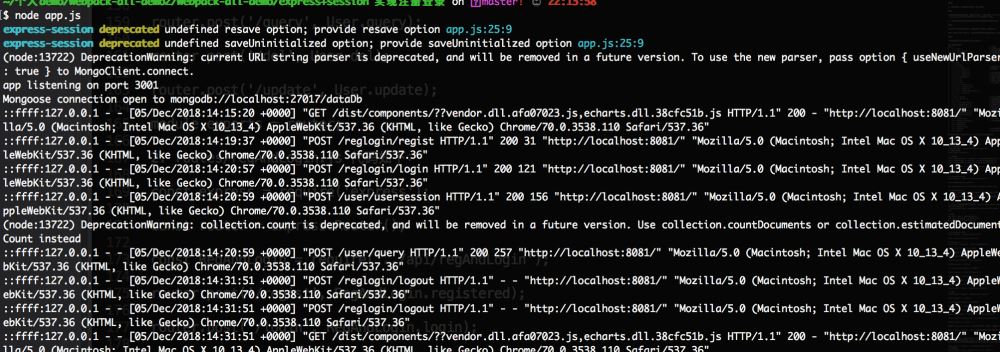
},4. app.js 中使用了 mongoose-morgan 這個插件,為了數據庫操作接口的時候,寫入日志,比如報錯的時候可以在服務器端看到報錯信息,該API的具體使用可以
看下 npm庫(https://www.npmjs.com/package/mongoose-morgan)。
如下日志記錄:
感謝你能夠認真閱讀完這篇文章,希望小編分享的“express+vue+mongodb+session怎么實現注冊登錄功能”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。