您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關使用jQuery怎么隱藏與顯示側邊欄,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
jquery是一個簡潔而快速的JavaScript庫,它具有獨特的鏈式語法和短小清晰的多功能接口、高效靈活的css選擇器,并且可對CSS選擇器進行擴展、擁有便捷的插件擴展機制和豐富的插件,是繼Prototype之后又一個優秀的JavaScript代碼庫,能夠用于簡化事件處理、HTML文檔遍歷、Ajax交互和動畫,以便快速開發網站。
實現思路:
1.布局:
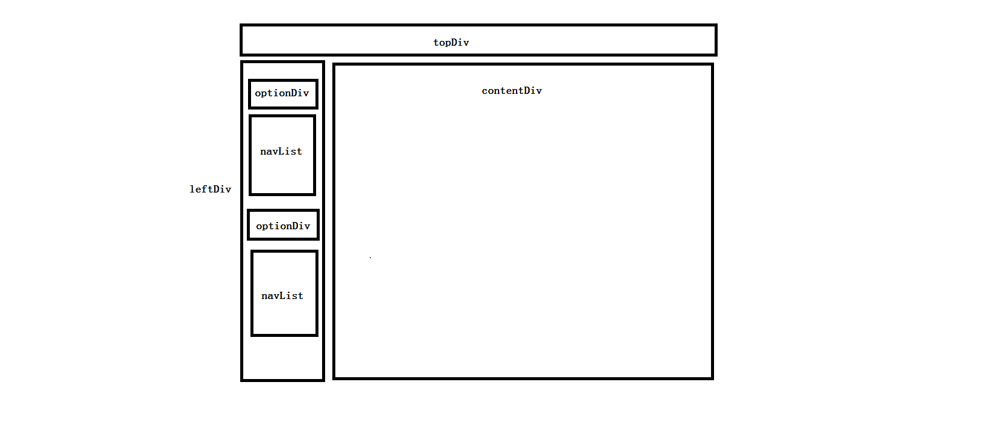
布局頂部的topDiv,左側的leftDiv(optionDiv,navListUl),
布局右側的contentDiv.
布局如圖:

2.js控制optionDiv和navListUl
①.當點擊optionDiv的時候添加本次是否點擊的in類標記,
②.移除其他optionDiv的active類標記,
③.當前的optionDiv擁有active類時移除active類,沒有avtive類時,添加active類。
④.隱藏所有的navListUL
⑤.顯示類為avtive的optionDiv下面的navListUL
⑥.移除optionDiv的時候添加本次是否點擊的in類標記,
實現代碼:
html:
<div class="left_option"> <div class="option_title active"> 本周食譜 </div> <ul class="this_week nav-list"> <li date-id="1" class="weekDate">周一食譜</li> <li class="weekDate" date-id="2">周二食譜</li> <li class="weekDate" date-id="3">周三食譜</li> <li class="weekDate" date-id="4">周四食譜</li> <li class="weekDate" date-id="5">周五食譜</li> <li class="weekDate" date-id="6">周六食譜</li> <li class="weekDate" date-id="7">周日食譜</li> </ul> <div class="option_title"> 下周食譜 </div> <ul class="next_week nav-list" > <li date-id="1" class="weekDate2">周一食譜</li> <li class="weekDate2" date-id="2">周二食譜</li> <li class="weekDate2" date-id="3">周三食譜</li> <li class="weekDate2" date-id="4">周四食譜</li> <li class="weekDate2" date-id="5">周五食譜</li> <li class="weekDate2" date-id="6">周六食譜</li> <li class="weekDate2" date-id="7">周日食譜</li> </ul> </div>
js:
//控制側邊欄的顯示與隱藏
$(".option_title").click(function(){
$(this).addClass("in");
//對不是類class為in的元素移除active類
$(".option_title").not(".in").removeClass("active");
//多次點擊設置改元素的類為active或不是active
$(this).toggleClass("active");
//以滑動方式隱藏所有list
$(".nav-list").slideUp();
//以滑動方式顯示元素
$(".active").next().slideDown();
//移除選中optionDiv的in類
$(this).removeClass("in");
});上述就是小編為大家分享的使用jQuery怎么隱藏與顯示側邊欄了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。